The task is to implement a small webapp that will list the most starred Github repos that were created in the last 30 days. You'll be fetching the sorted JSON data directly from the Github API (Github API explained down below).
- As a User I should be able to list the most starred Github repos that were created in the last 30 days.
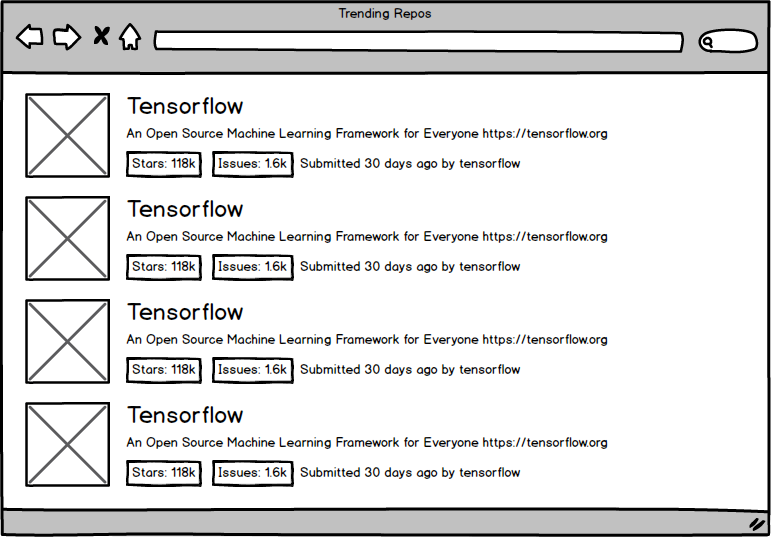
- As a User I should see the results as a list. One repository per row.
- As a User I should be able to see for each repo/row the following details :
- Repository name
- Repository description
- Number of stars for the repo.
- Number of issues for the repo.
- Username and avatar of the owner.
- As a User I should be able to keep scrolling and new results should appear (pagination).
- Features are less important than code quality. Put more focus on code quality and less on speed and number of features implemented.
- Your code will be evaluated based on: code structure, programming best practices, legibility (and not number of features implemented or speed).
- The git commit history (and git commit messages) will be also evaluated.
- Do not forget to include few details about the project in the README (e.g explain choice of libraries, how to run it ...)
To get the most starred Github repos created in the last 30 days (relative to 2017-11-22), you'll need to call the following endpoint :
https://api.github.com/search/repositories?q=created:>2017-10-22&sort=stars&order=desc
The JSON data from Github will be paginated (you'll receive around 100 repos per JSON page).
To get the 2nd page, you add &page=2 to the end of your API request :
https://api.github.com/search/repositories?q=created:>2017-10-22&sort=stars&order=desc&page=2
To get the 3rd page, you add &page=3 ... etc
You can read more about the Github API over here.
Here's what each element represents :
Choose whatever front-end technology you're most familiar with. But here's some of the technologies our teams are familiar with:
- React
- Vue
- Angular
Now after you finished your app and we assume that you already pushed it to your GitHub account, if so please follow the instructions below:
- Set the Repo privacy:
- If the repo is sensitive and you're not comfortable sharing it publicly please give access to this username: salimbraksa.
- If it's public go to the next step
- Send the repo's link to this email:
[email protected].