Generate a package.json from a pre-defined or user-defined template. This generator can be used from the command line when globally installed, or as a plugin or sub-generator in your own generator.
Table of Contents
- [Quickstart](#quickstart) - [Getting started](#getting-started) * [Install](#install) * [CLI](#cli) * [Help](#help) - [Next steps](#next-steps) * [Running unit tests](#running-unit-tests) * [Publishing your generator](#publishing-your-generator) - [About](#about) * [What is "Generate"?](#what-is-generate) * [Related projects](#related-projects) * [Community](#community) * [Contributors](#contributors) * [Contributing](#contributing) * [Running tests](#running-tests) * [Author](#author) * [License](#license)(TOC generated by verb using markdown-toc)
Install generate and generate-package:
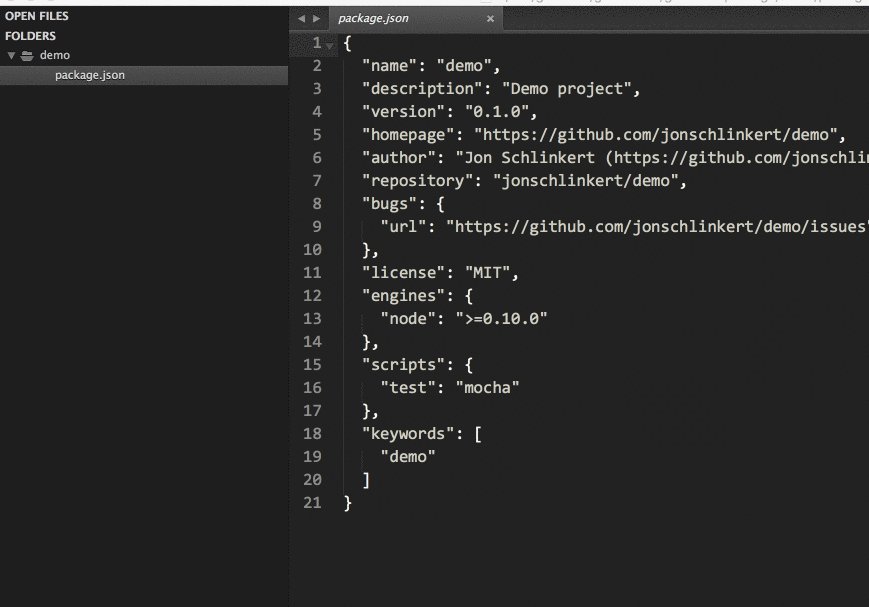
$ npm install --global generate generate-packageGenerate a package.json in the current working directory:
$ gen packageInstalling the CLI
To run the readme generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-package
Install this module with the following command:
$ npm install --global generate-packageRun this generator's default task with the following command:
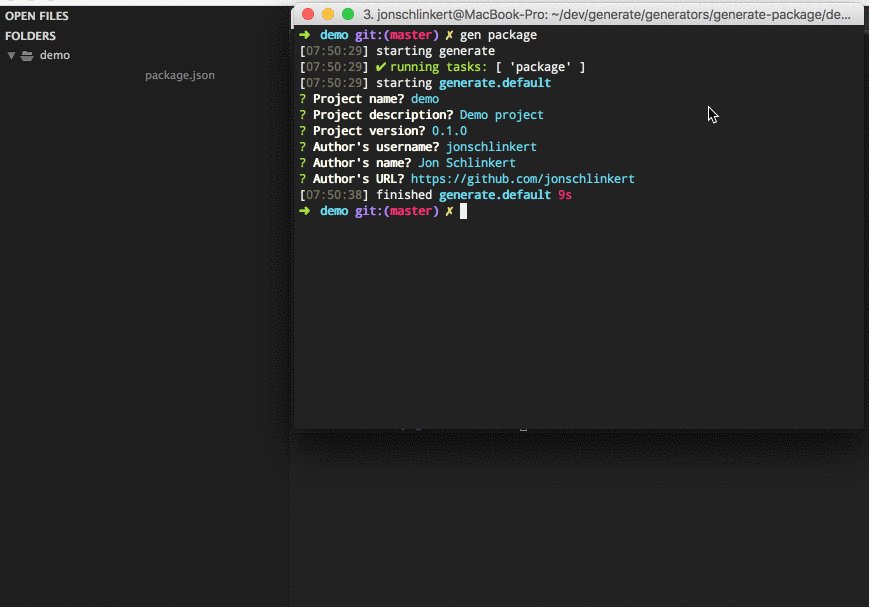
$ gen readmeWhat you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpIt's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testIf you're tests are passing and you're ready to publish your generator to npm, you can do that now with the following command:
Are you sure you're ready?!
Let's go!
$ npm publishGenerate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
- generate-gitignore: Generate any local or global .gitignore file from the github/gitignore repository. Use from the command… more | homepage
- generate-license: Generate a license file for a GitHub project. | homepage
- generate-readme: Generate a README.md using answers to prompts and data from the environment, like
package.json,.git… [more](https://github.com/generate/generate-readme) | [homepage](https://github.com/generate/generate-readme "Generate a README.md using answers to prompts and data from the environment, likepackage.json,.git` config, etc. This generator can be run by command line if Generate is installed globally, or you can use this as a plugin or sub-generator in your own")
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-package - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
| Commits | Contributor |
|---|---|
| 95 | jonschlinkert |
| 1 | dawsonbotsford |
| 1 | jamen |
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Install dev dependencies:
$ npm install && npm testJon Schlinkert
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.4.2, on January 27, 2017.