Documentation: main / latest / 11.1.1
Examples: Demo application
Developer Guide: Developer Guide
We are happy to announce the third GeoStyler Code Sprint from 17.-21.06.2024 in Paris. Be part of it! More infos on https://geostyler.org/.
On the first tuesday of every month, there is a video meeting on the GeoStyler Discord at 2pm CET. The meeting is for all contributors, users or other people interested in GeoStyler.
The GeoStyler is a generic styler for geodata*.
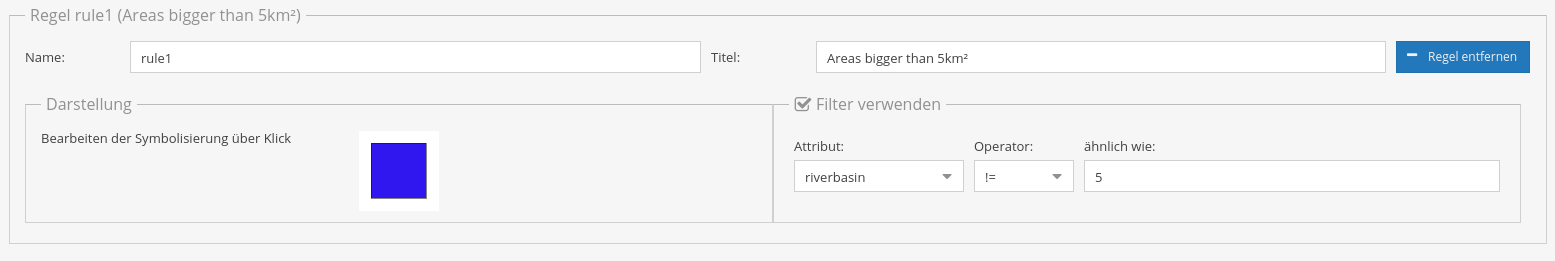
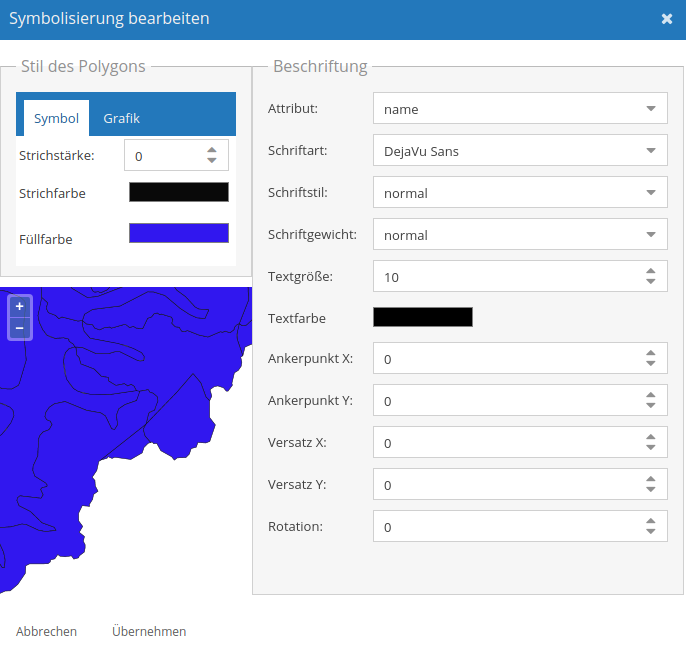
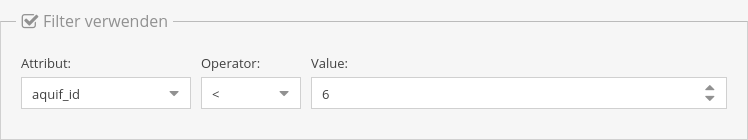
GeoStyler provides a set of UI Components for map styling. Just like a modular building block system all components can be stacked together to create a nice UI for your web applications. To simplify the setup, we also provide some high-level components (based on our building blocks) that already do the work for you. These include among many others Symbolizer Editors, RuleTables and a fully-fledged StyleEditor including filters and scaleDenominators.
Furthermore, GeoStyler allows for the translation between multiple styling formats, i.e. SLD, OpenLayers, QGIS, Mapbox. Since we are following the concept of micro packages, these translators (we call them parsers) can be used as standalone libraries, without the need to include the UI components as a dependency. Just take a look at StyleParser Implementations.
* geodata as a single dataset (layer) not a complete map appearance.
If you are missing any UI components, formats or even have a custom style format, feel free to open a PR. We are happy for any kind of contributions.
To see the GeoStyler in action have a look at the demo application. It demonstrates the GeoStyler UI components as a standalone application.
Every parser works as a standalone library, too. So you can easily translate between style formats.
For example a small SLD to OpenLayers-Style parser (untested code 😄):
import SLDParser from "geostyler-sld-parser";
import OpenLayersParser from "geostyle-openlayers-parser";
const sldParser = new SLDParser();
const olParser = new OpenLayersParser();
const sldToOL = async (sld) => {
const { output: geostylerStyle } = await sldParser.readStyle(someSld);
const { output: olStyle } = await olParser.writeStyle(geostylerStyle);
return olStyle;
};
export default sldToOl;Run
npm i geostylerfrom within your project directory to add GeoStyler as a dependency. Please be aware of the peerDependencies that come along with GeoStyler.
Components can be used as follows:
import {wanted-geostyler-compoment} from 'geostyler';
//... your component code
render() {
return (
<wanted-geostyler-component
foo=""
bar={}
/>
);
}Internally we are using our own style definition called GeoStyler Style (see TypeScript Declaration Files), which takes the best from SLD and Mapbox. We are not trying to establish just another standard, but we need an exchange format that is flexible and highly compatible with current styling standards. Understanding GeoStyler Style is only necessary for developers of the project, not for users! Our style parsers all read and write from and to GeoStyler Style to keep the complexity low. As a positive side effect this lets you translate from any supported style to any other supported style.
Imagine your previous project was based on QGIS and now you want to setup your own web application. With GeoStyler you can still use your QGIS styles and either save all future formats in qml as well, or you simply translate all your old styles to another format e.g. OpenLayers styles or SLD. It's simple as that!
To populate the UI with information from imported data we provide a set of data parsers (defined in GeoStyler Data). Currently, we support GeoJSON, Shapefile and WFS.
With these two formats there come two interfaces. You can implement these interfaces to create a parser. Compare the list of existing parsers below.
- SLD (github / npm)
- OpenLayers Style (github / npm)
- Mapbox Style (github / npm)
- MapServer Mapfiles (github / npm)
- QGIS Style [*.qml] (github / npm)
For our guidelines for contributions, please take a look at CONTRIBUTING.md. Head there if you need general advice for first contributing steps (code or documentation).
More detailed information to ensure a great development experience when working on geostyler is summarized in DEVELOPING.md. You'll find hints with regard to developing UI components or guidance when you want to enhance (or create) parsers for style formats or data formats there.
Additionally, please read through our code of conduct.
We look forward to seeing you contribute soon!
GeoStyler is released under the BSD 2-Clause license. Please see the file
LICENSE in the
root of this repository.
Maintenance and further development of this code can be funded through the GeoStyler Open Collective. All contributions and expenses can transparently be reviewed by anyone; you see what we use the donated money for. Thank you for any financial support you give the GeoStyler project 💞