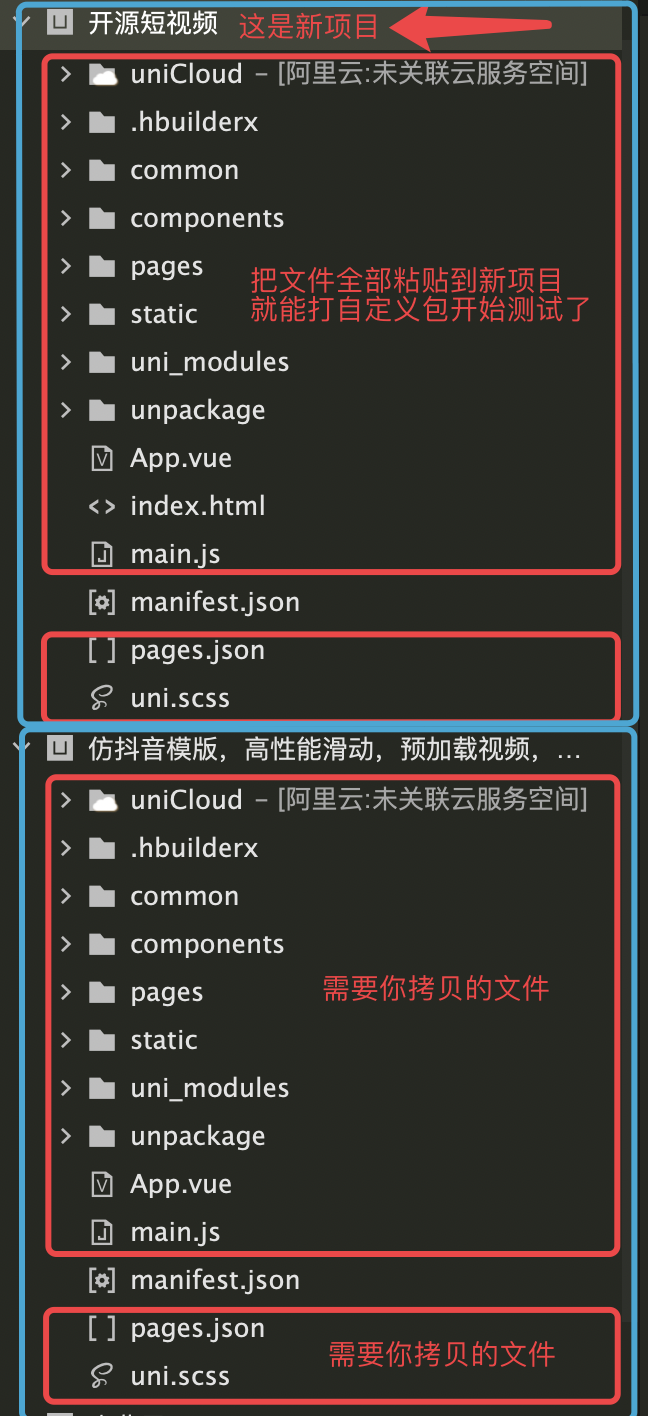
在项目中内置短视频模块
-
- 滑动视频播放
- 视频播放与暂停
- 滑动进度条
- 预加载视频
- 自适应视频封面
- 滑动视频小窗预览
- 无限加载视频
- 普通点赞/取消点赞
- 双击屏幕点赞
- 视频结束自动切换下一个视频
- 视频预览列表
- 请求加载视频列表
- 点击某视频播放某视频
- 视频列表内
- 滑动视频播放
- 视频播放与暂停
- 预加载视频
- 自适应视频封面
- 无限加载视频
- 普通点赞/取消点赞
- 侧滑返回
- 评论
- 评论列表
- 一级评论「含表情+GIF动图」
- 二级评论「含表情+GIF动图」
- 根据视频作者显示「作者」标志
- 展开查看回复的评论
- 根据是否是此视频作者显示二级评论「作者」标志
- 根据是否是此视频作者显示「删除」按钮
- 倒序显示评论
- 点赞/取消点赞
- [ ] 评论算法
- 评论输入框
- 触摸弹起
- 点击表情展开默认emoji表情「QQ」
- 记住历史输入emoji表情「QQ」
- 上传自定义图片表情
- 点击GIF表情显示在评论框之下
- 记住历史GIF表情
- GIF表情
- 分页显示GIF表情
- 搜索GIF表情
- 点击GIF表情显示在评论框之下
- 点击搜索GIF弹起表情输入框
- 输入GIF值显示GIF表情,点击表情显示在评论框之下
- 评论列表
-
- 滑动视频播放
- 视频播放与暂停
- 预加载视频
- 自适应视频封面
- 无限加载视频
- 普通点赞/取消点赞
- 双击屏幕点赞
- 视频结束自动切换下一个视频
- 视频预览列表
- 请求加载视频列表
- 点击某视频播放某视频
- 视频列表内
- 滑动视频播放
- 视频播放与暂停
- 预加载视频
- 自适应视频封面
- 无限加载视频
- 普通点赞/取消点赞
- 侧滑返回
nvue使用详细参考官方文档[https://uniapp.dcloud.io/nvue-outline]
| App端 |
|---|
| index.nvue页面适用于:安卓、iOS |
| 导入含 tabbar 页面,请在 onLoad()中修改 deleteHeigth的值。否则无法滑动 |
| demo页面都为 nvue 页面,请误引入至 vue 页面中 |
| App端请勾选VideoPlayer模块。否则视频无法播放 |
| 若出现每一个视频封面黑屏,请修改:poster="item.src+'?x-oss-process=video/snapshot,t_100,f_jpg'"为你使用的云服务视频截帧方法(默认使用阿里云) |
| 导入项目运行正常,加入自己视频链接黑屏时,按照惯例请先新建项目运行到真机并在video加入你的链接,如果不正常说明你的视频链接本身存在问题或者视频格式不正确或不被支持,App端视频链接请保证在公网下运行 |
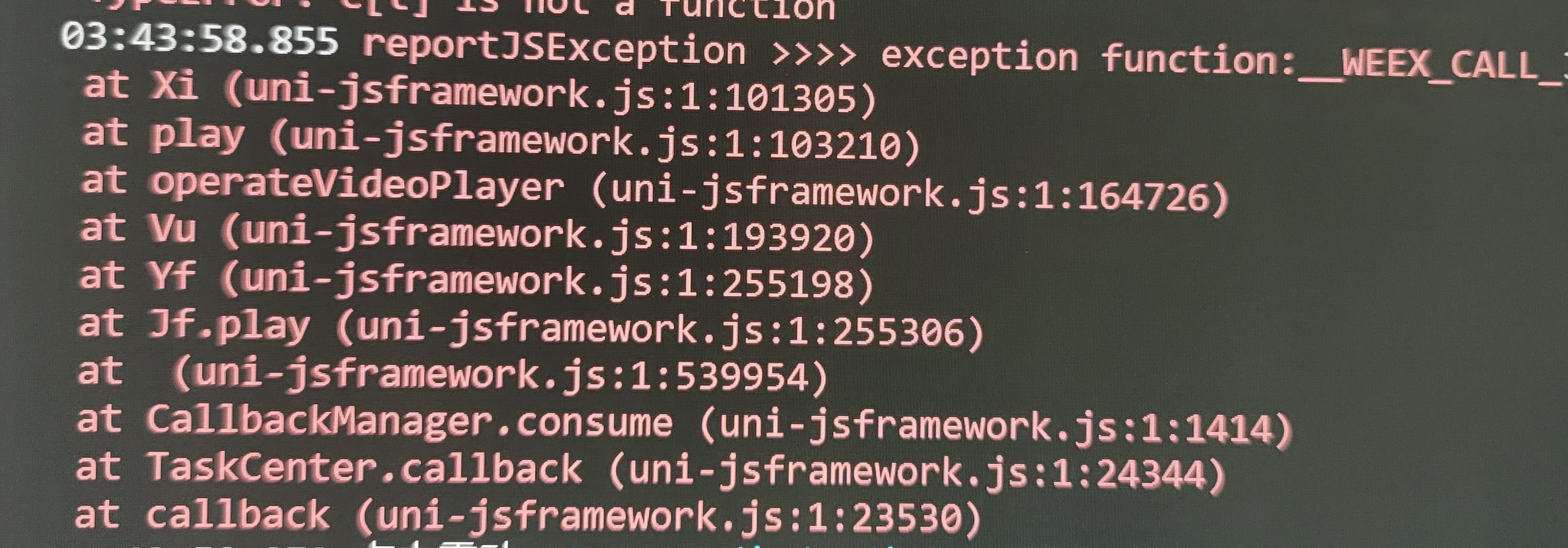
App端遇到这个有两种情况:1.没有勾选 VideoPlayer 模块。2.导入到HbuilderX的manifest.json文件有冲突。
| 小程序/H5端 |
|---|
| nvueSwiper页面适用于:手机H5、小程序 |
| 若出现小程序图片破裂,请修改:poster="list.src+'?x-oss-process=video/snapshot,t_100,f_jpg'" |
| 小程序、H5用户请参考视频教程 |
<<测试阶段小程序用户请按照如下配置信息>>
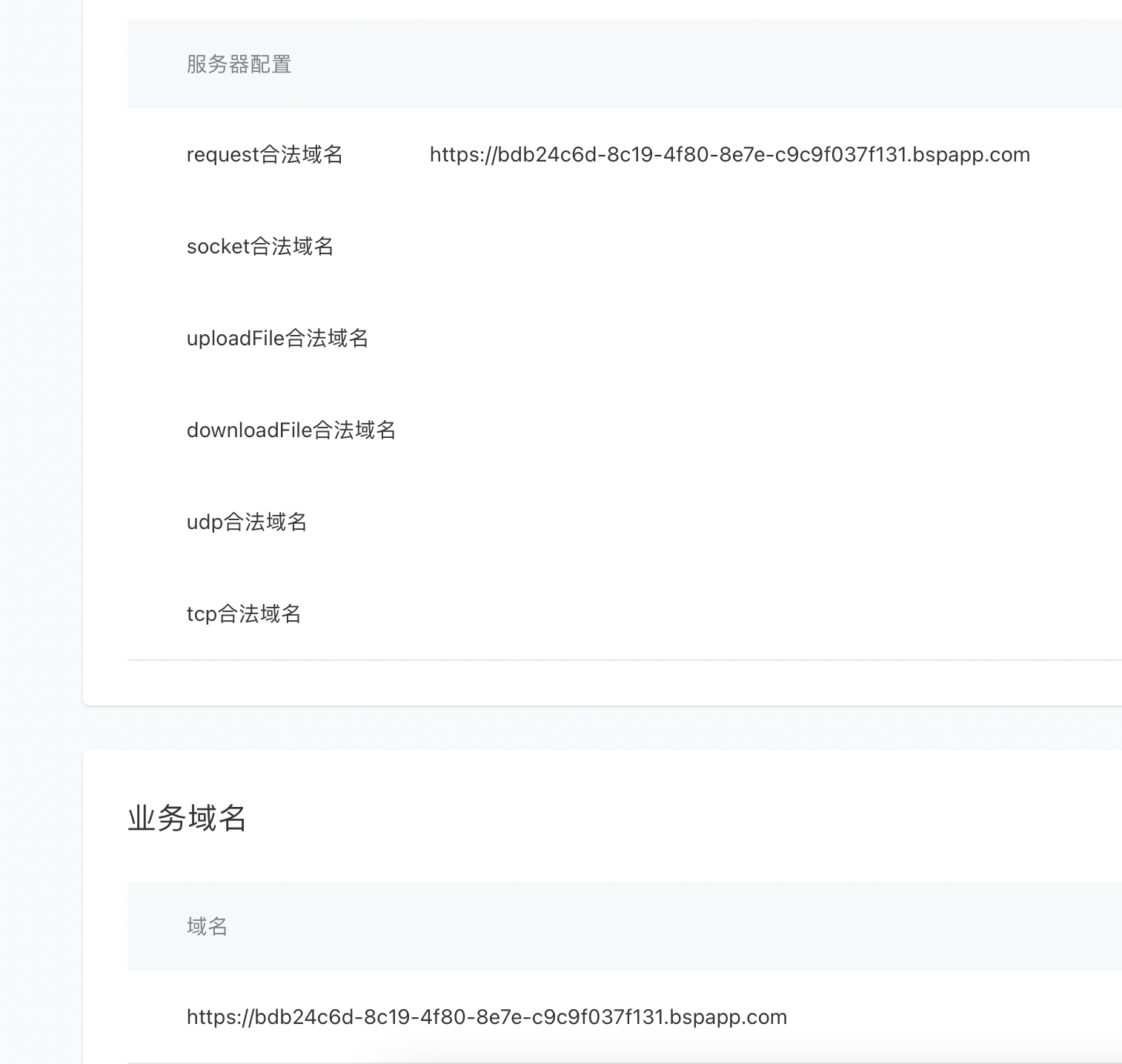
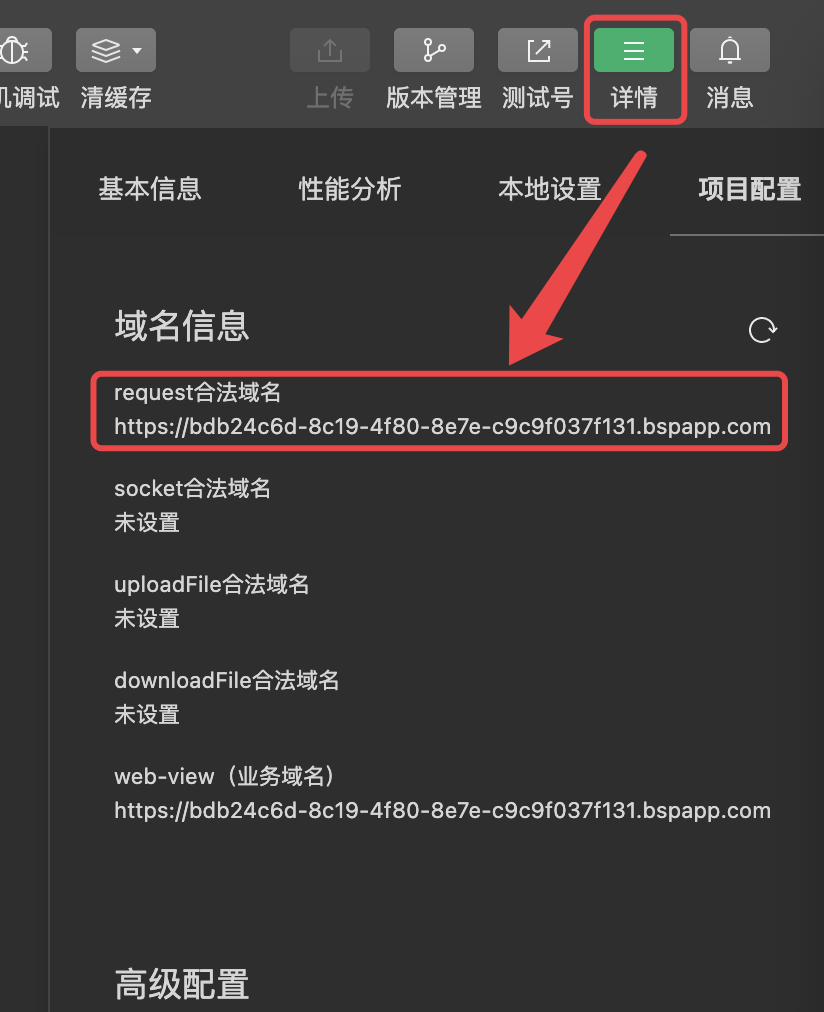
1.前往小程序官网配置请求域名:https://bdb24c6d-8c19-4f80-8e7e-c9c9f037f131.bspapp.com【以免测试过程中出现测试数据无法请求的问题】
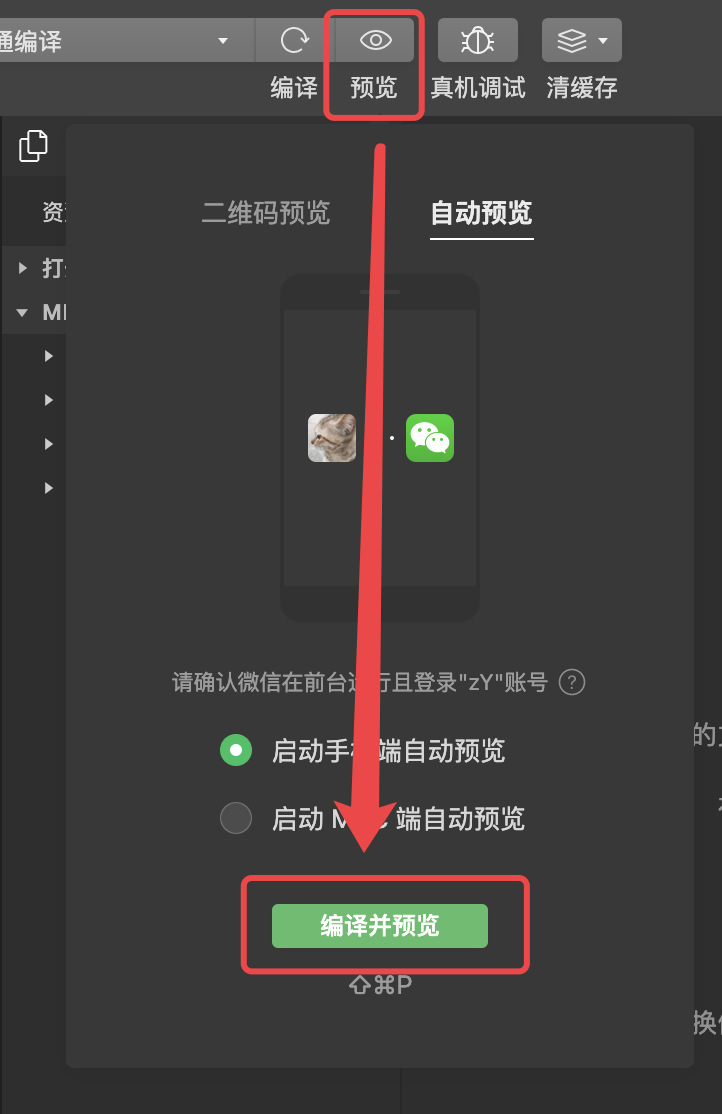
2.在开发者工具调试后,为保证性能可以启用真机预览(而非使用真机调试),第一步配好以后才不会出现黑屏
| 高端机型 | 芯片 | 系统 |
|---|---|---|
| 华为 Mate40 | 麒麟9000 | Android 10.0 |
| 红米 Note3 | 高通骁龙650 | Android 6.0.1 |
| 高端机型 | 芯片 | 系统 |
|---|---|---|
| iPhone12,iPad Pro2020 | A14,A12Z | iOS14.5、iPadOS 14.2 |
| iPhone6 | A8 | iOS 12.4 |
H5体验链接 [浏览器限制🚫:不支持拦截视频的浏览器(如:夸克等),手机建议用QQ浏览,电脑均可]
(如下格式才可得到有效回复)
使用端:App[iOS\Android](小程序、H5)
问题描述:xxxxx
其他内容:xxxxx
(示例)
使用端:App[iOS]
问题描述:如何处理安全区高度
其他内容:【配图1】【配图2】
-
App端插件引入了评论,这一部分仅做参考(如果需要H5、小程序请参考评论插件:https://ext.dcloud.net.cn/plugin?id=7875)
(App端引入)(uni-popup组件已经被改造了)
<uni-popup type="bottom" ref="pinglun" @touchmove.stop.prevent="moveHandle">
<view :style="'width: '+ windowWidth +'px; height: '+ (boxStyle.height/heightNum) +'px; background-color: #242424; border-top-left-radius: 10px; border-top-right-radius: 10px;'">
<!--
这里就是App评论组件
-->
<douyin-scrollview
:Width="windowWidth"
:Height="(boxStyle.height/1.23)"
:deleteIOSHeight="36"
:deleteAndroidHeight="15"
@closeScrollview="closeScrollview"
></douyin-scrollview>
</view>
</uni-popup>| 模版/规格 | 基础版 | 高级版 |
|---|---|---|
| 插件版 | 80¥(一次) | 100¥(维护) |
| 完整版 | 150¥(一次) | 200¥(维护) |
觉得不错的话快来支持一下作者吧