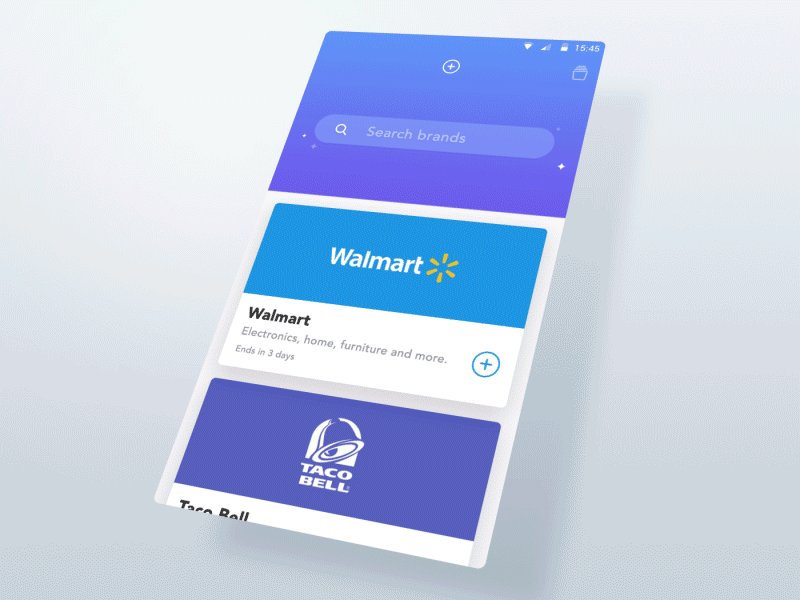
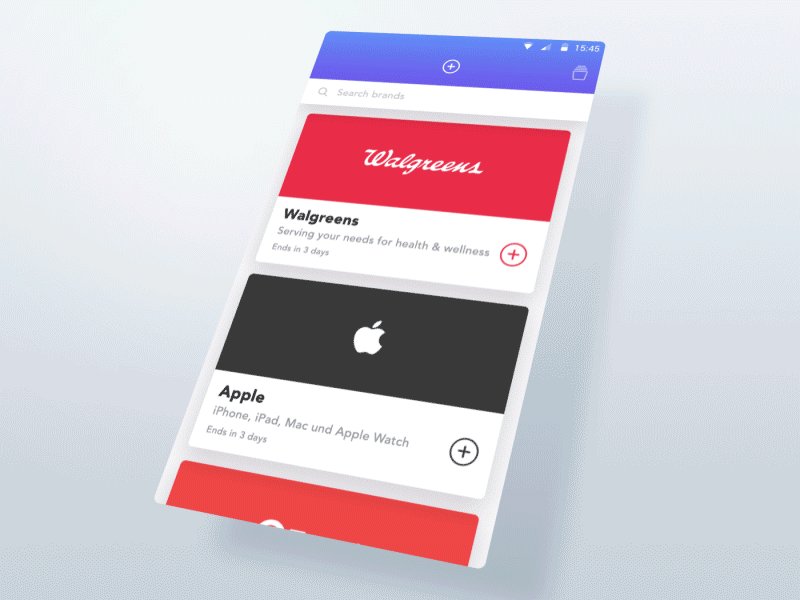
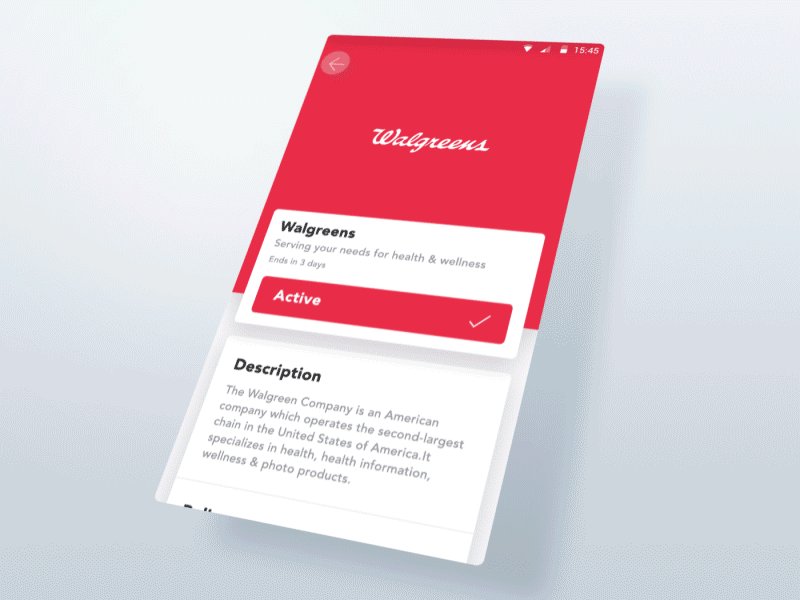
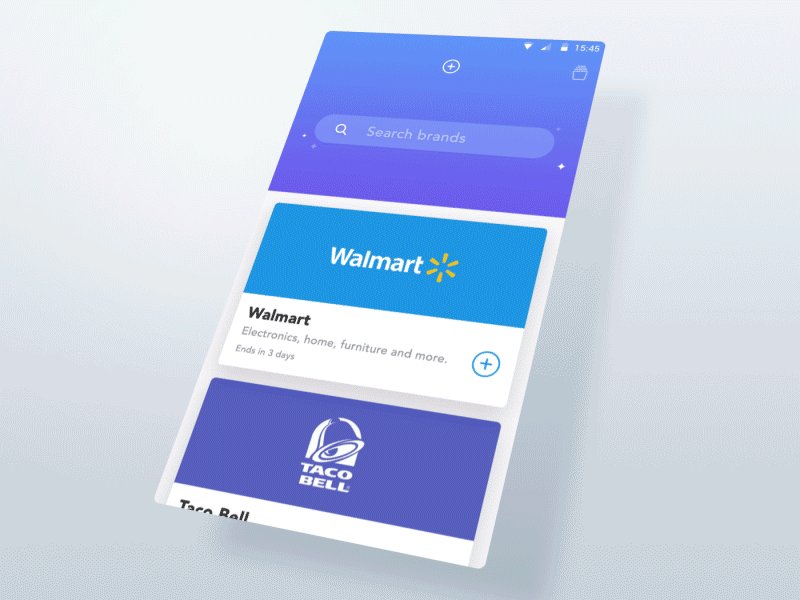
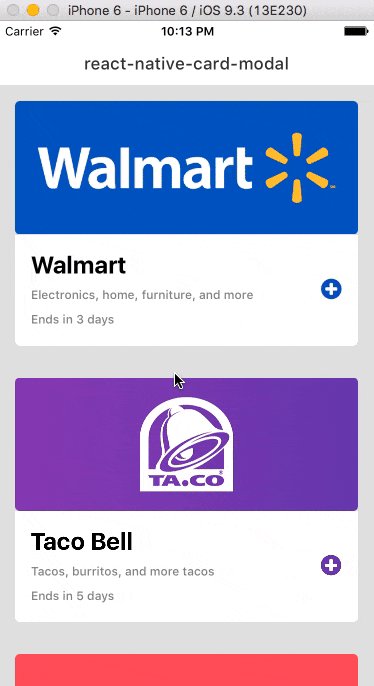
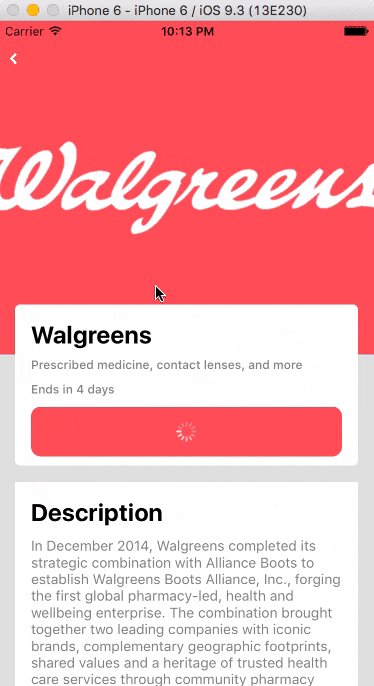
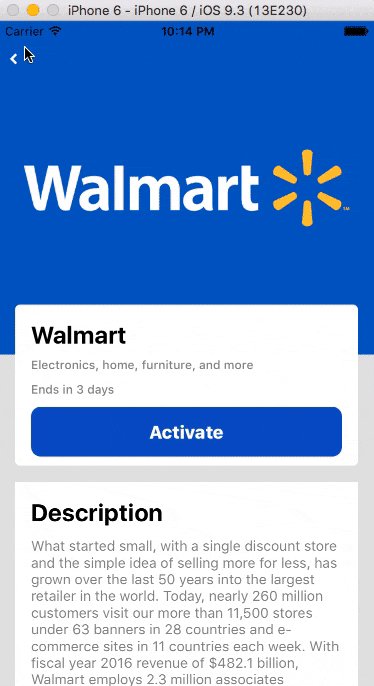
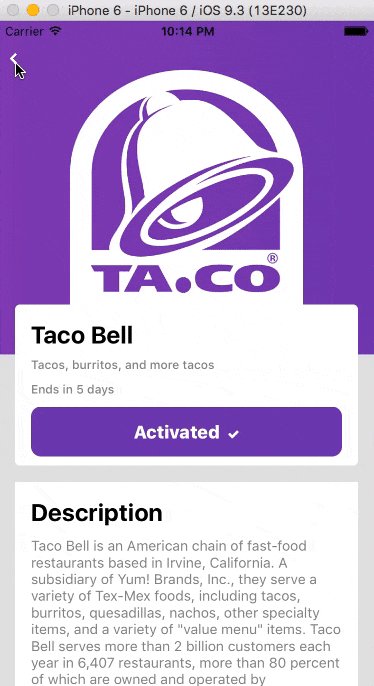
A pure javascript card modal for React Native framework.
This repo is sponsored by Spurwing, where their API Makes Adding Scheduling Quick, Reliable and Scalable.
- Scheduling API
- Enterprise Scheduling API
- Scheduling API for Business
- Scheduling and Calendar Management API
- Booking API
Check them out here!
Thank you guys for all the love! Just pointing out--this was my first animation project, and it's probably not most suitable for production. Once I get more comfortable with Animated library and understand how to optimize the code better, I will refactor the code and publish a library for use ...or maybe somebody can contribute and actually create this into a library.
[BUG] This is not suitable for use on Android, since there seems to be a bug on react-native's Android layout. Not recommended for production!
Try it with Exponent: https://getexponent.com/@sungwoopark95/react-native-card-modal
To install, there are two steps:
- Install Exponent XDE following this guide. Also install the Exponent app on your phone if you want to test it on your device, otherwise you don't need to do anything for the simulator.
- Clone this repo and run
npm install
git clone https://github.com/ggomaeng/react-native-card-modal.git cardmodal
cd cardmodal
npm install- Open the project with Exponent XDE and run it.
Copyright © 2016 Sung Woo Park
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.