Multi-Signature Wallet Smart Contract (MultiSig Wallet for friends) starting from the Scaffold-eth master branch.
For more context, peer learning and more fun, join the telegram channel!
Main inspiration is, like always, 🏰 BuidlGuidl and Austin. Started from master and used this branch of Scaffold-Eth from where I snipped lots of things (almost everything).
🔏 The MultiSig smart contract MultiSig.sol in packages/hardhat/contracts. It's updated to solidity >0.8. Took out the streams to simplify a little.
📝 Most of the frontend is on App.jsx in packages/react-app/src, and the components and view folders right there.
💼 Deployment script is the basic in packages/hardhat/deploy, just added the contract constructor arguments for my wallets. Make sure you change yours!
First time using this, so move with care!
📔 There's a GunDB connection now! It should work out of the box (ie, no need for a centralized peer), but I recommend rnning yarn gun to start a peer to coordinate the storage between browsers (Sometimes the connection might not work. It's all coordination, am I right?).
I just modified the existing code to store transactions and signatures in GUNDB. I had to avoid using arrays (not supported by GUNDB) and had to learn how to use sets and instances.
Make sure you read the GUNDB docs if you have doubts.
💼 When you're ready to deploy, go to GunDB's GitHub, deploy section, and deploy a simple peer to Heroku, Zeet, or whatever. Just remember to add the link to the Gun initialization in App.jsx (check the comments in the code)
📱 Open http://localhost:3000 to see the app or you can see a live version (on Goërli) here: http://gakmultisigch.surge.sh/ (If you wanna become a signer, look me up in the Telegram channels!)
Gundb stores your data in local storage and uses webrtc to find peers (browsers or computers) connected to the same frontend. If it finds peers, it syncs the data so all connected parties have the same information.
What happens if users are not connected at the same time? You're onto something. It requires peers to be connected all the time to sync. Enter: Coordinator peer! This is the reason to have a server running a peer of GUNDB, to have one trusted party coordinating data all the time! It's all coordination, it always was!
everything you need to build on Ethereum! 🚀
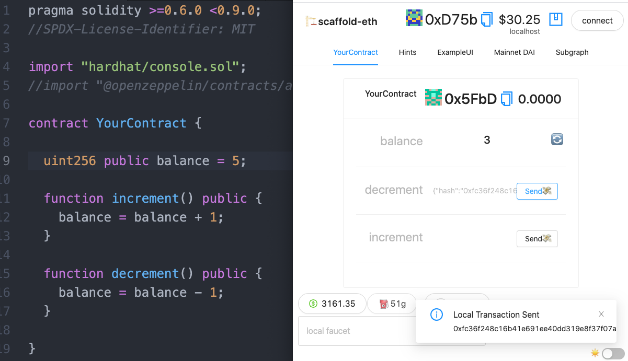
🧪 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
Prerequisites: Node (v16 LTS) plus Yarn and Git
clone/fork 🏗 scaffold-eth:
git clone https://github.com/scaffold-eth/scaffold-eth.gitinstall and start your 👷 Hardhat chain:
cd scaffold-eth
yarn install
yarn chainin a second terminal window, start your 📱 frontend:
cd scaffold-eth
yarn startin a third terminal window, 🛰 deploy your contract:
cd scaffold-eth
yarn deployDocumentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
📕 Read the docs: https://docs.soliditylang.org
📚 Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
📧 Learn the Solidity globals and units
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
🌍 You need an RPC key for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/react-app/src/constants.js with your new key.
📣 Make sure you update the InfuraID before you go to production. Huge thanks to Infura for our special account that fields 7m req/day!
Register as a builder here and start on some of the challenges and build a portfolio.
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
🙏 Please check out our Gitcoin grant too!