How to compile and run a LibreMesh image in VirtualBox
You can choose many ways to install VirtualBox, in case of Ubuntu it is only necessary sudo apt-get install virtualbox or any of the options offered by official website
To compile, install lime-sdk. Then run the procedures for
./cooker -b x86/generic --profile=Generic
And if all is well you can compile with the falvor and community settings you want:
./cooker -c x86/generic --profile=Generic --flavor=lime_defualt
It is necessary to decompress and transform the image into VDI
gunzip output/x86/generic/Generic/lime_default/lede-17.01.1-libremesh-x86-generic-combined-ext4.img.gz
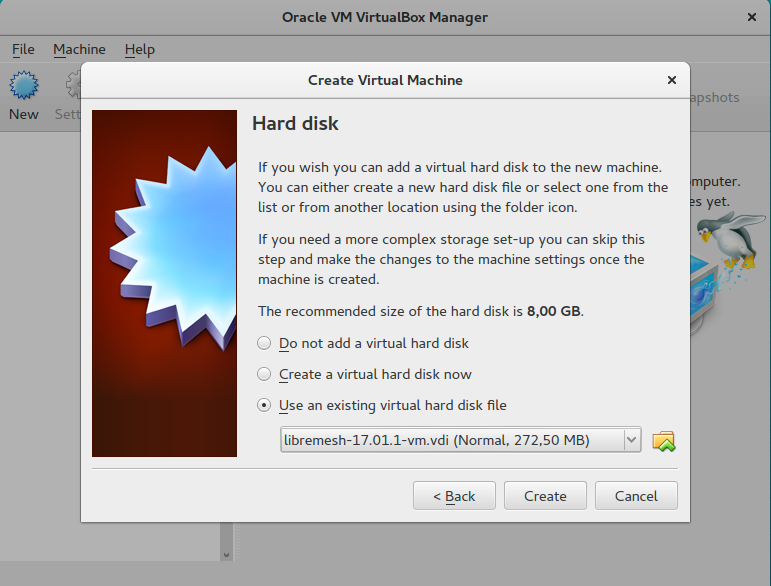
VBoxManage convertfromraw --format VDI output/x86/generic/Generic/lime_default/lede-17.01.1-libremesh-x86-generic-combined-ext4.img ./libremesh-17.01.1-vb.vdi