A full-stack web developer who specializes in stacks like GOLANG, Node.js, Reactjs & Redux, Vue.js, and PHP. I am also a Blockchain enthusiast and have worked on both Ethereum and Bitcoin Blockchain networks for developing smart contracts, crypto trades web apps, and services.
gobeam / vue-polygon-cropper Goto Github PK
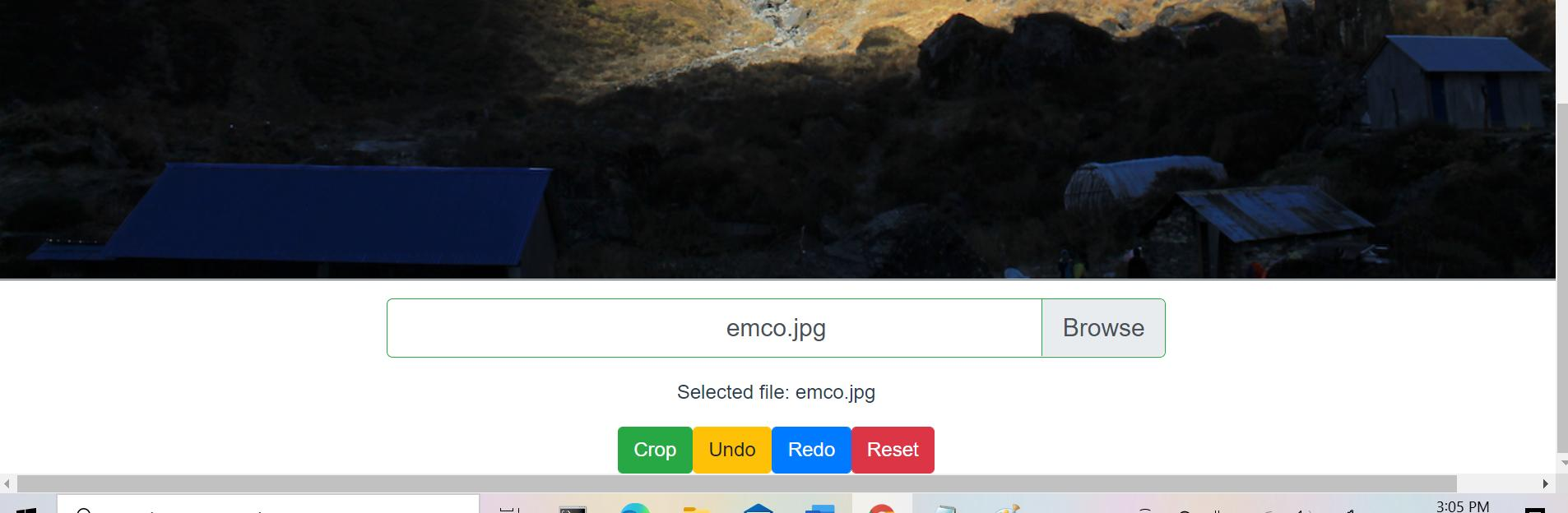
View Code? Open in Web Editor NEWVue polygon cropper lets you to crop image with any numbers of points with redo and undo functionality.
Home Page: https://gobeam.github.io/vue-polygon-cropper/
License: MIT License