Key Features | Download | Showcase | Contributing | Credits | License
- Responsive Layout
- Customize Colors
- Customize Fonts
- Multiple Design Styles
- Multiple Header Variations
- Multiple Footer Variations
- Social Links Menu
- WooCommerce-Ready
- Available in 27 Languages
- RTL Language Support
Click here to download the latest release package of Go for WordPress.
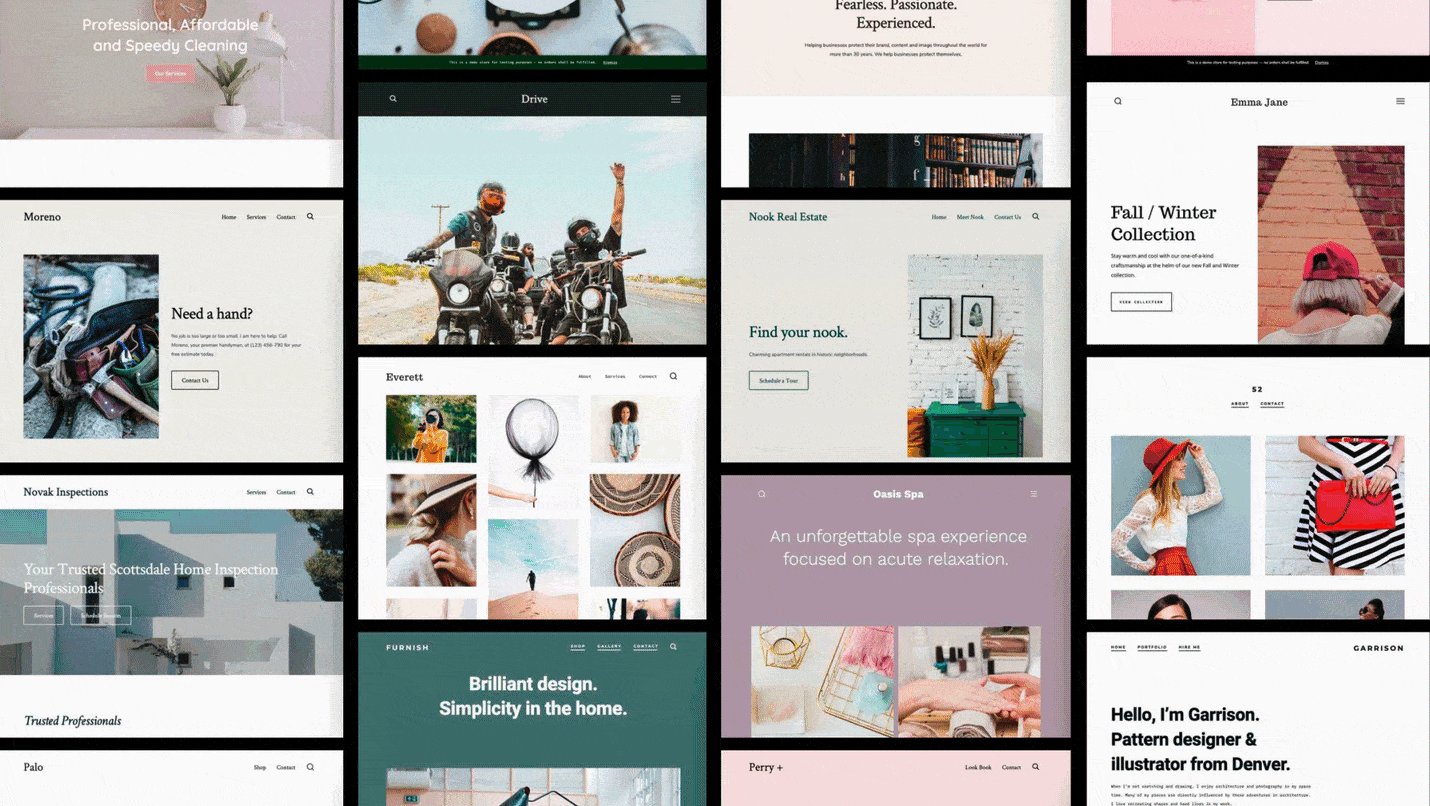
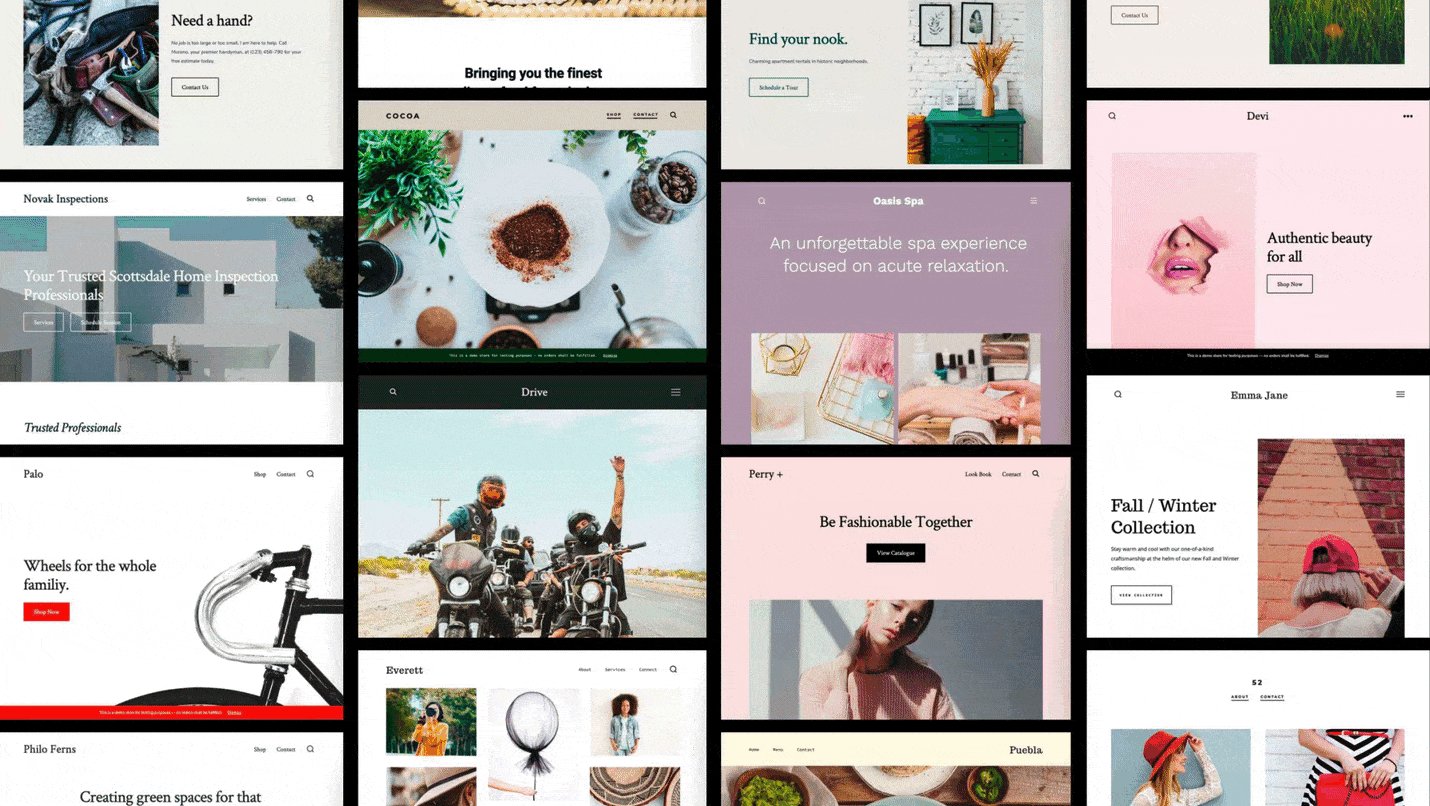
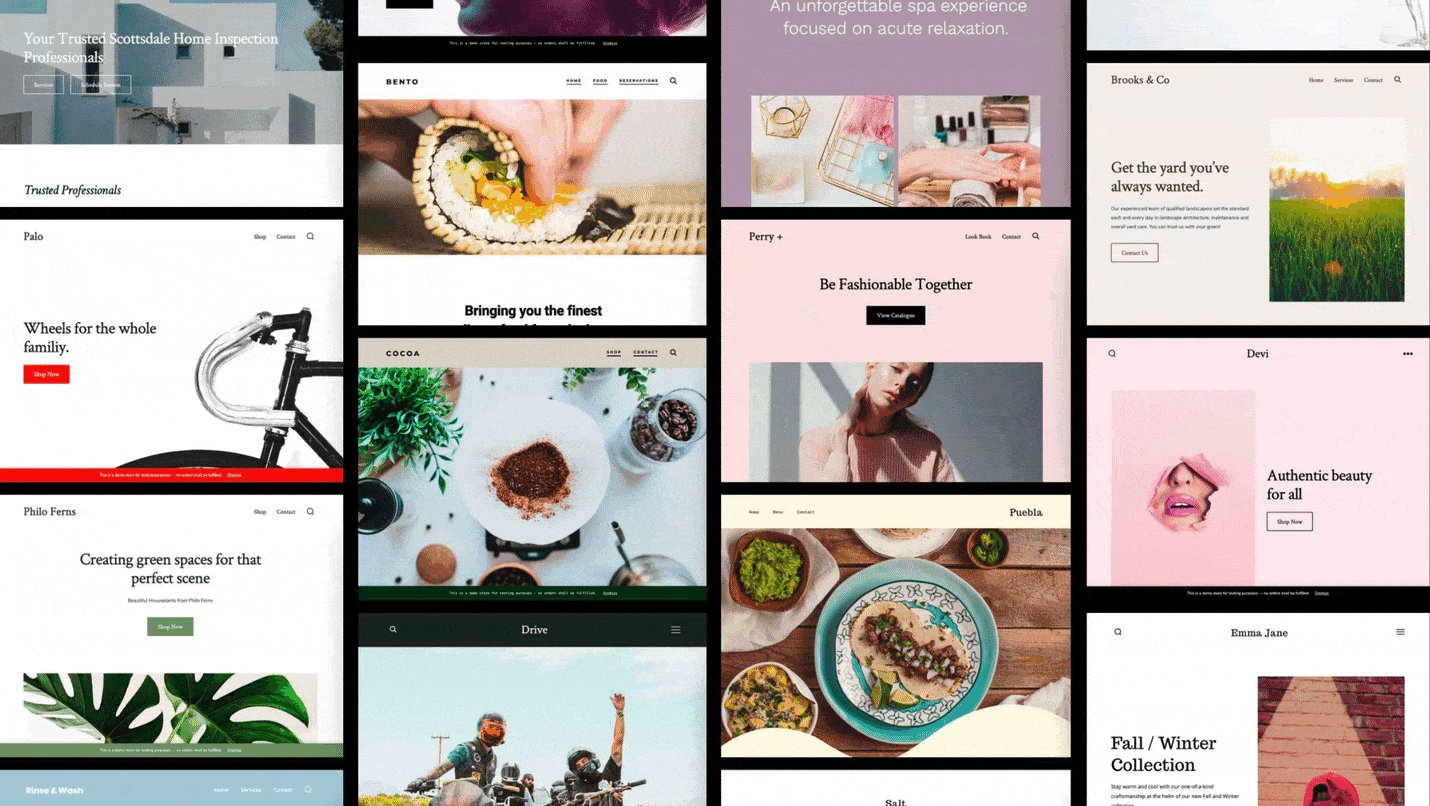
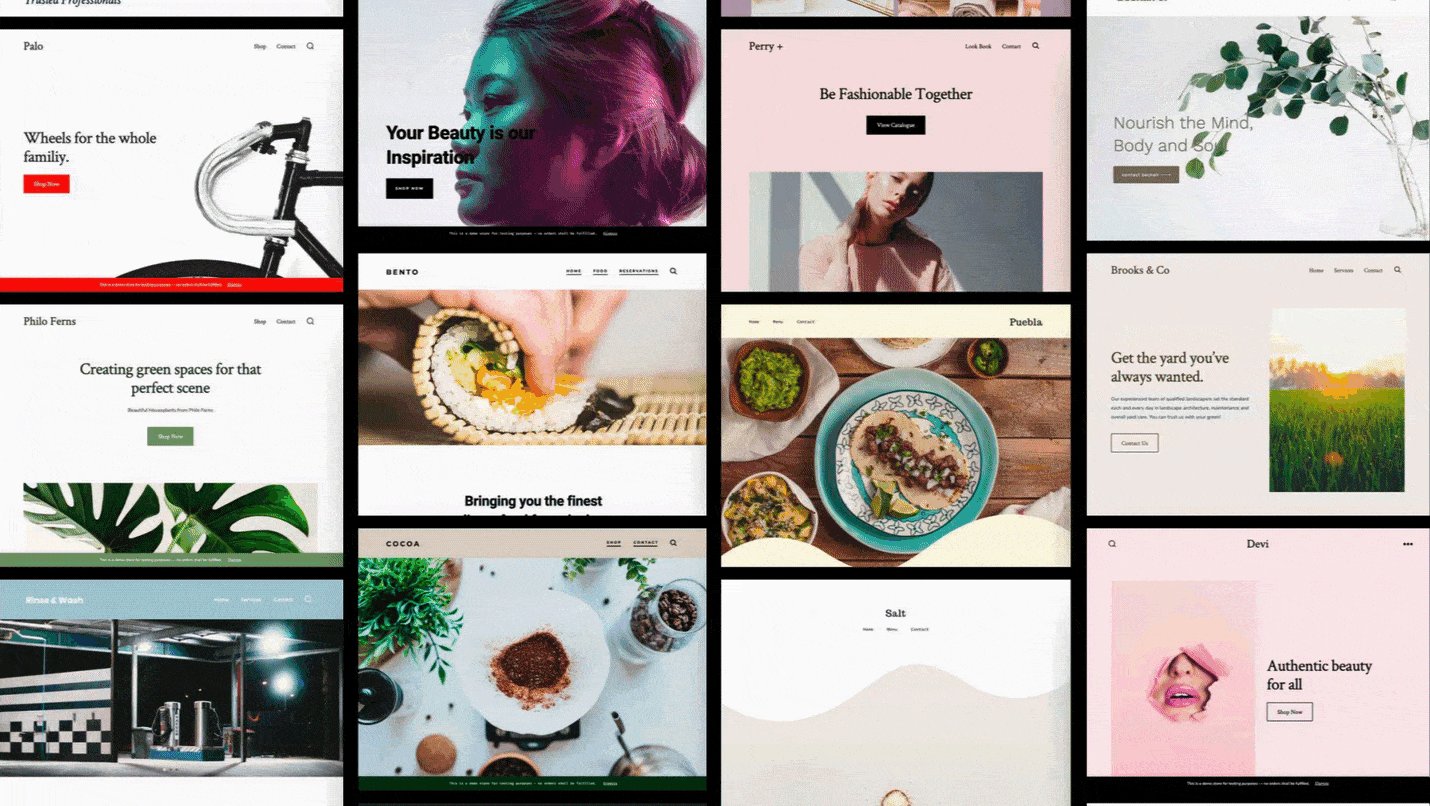
A theme is only as good as the websites it creates.
We are crafting Go to be powerful, yet simplistic, as demonstrated by this showcase of our favorite designs, each one built entirely with Go and a few recommended plugins, CoBlocks and WooCommerce.
You can fork and contribute back to Go by getting involved with existing issues, creating new ones, or issuing pull requests.
To clone this project, you'll need Git, Node.js, yarn, and Composer installed on your machine.
From your command line:
# Clone this repository
$ git clone https://github.com/godaddy-wordpress/go
# Go into the repository
$ cd go
# Install composer dependencies
$ composer install
# Install dependencies and create a build
$ yarn install && yarn buildThis software uses the following open source packages:
This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others.
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 2 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
Copyright © 2024 GoDaddy Operating Company, LLC. All Rights Reserved.
godaddy.com · GitHub @godaddy-wordpress · Twitter @godaddy