apt install snmpd
nano /etc/snmp/snmpd.conf
nano /opt/snmp-cpu-temp.sh
nano /opt/snmp-smart-status.sh
nano /opt/snmp-lvm-used.sh for LVM
nano /opt/snmp-zfs-used.sh for ZFS
nano /opt/snmp-ceph-used.sh for Ceph
chmod +x /opt/snmp-*
Run snmpd as root, because debian added the user "Debian-snmp" to the snmp.service but for SMART/LVM Status we need to be root.
nano /lib/systemd/system/snmpd.service
ExecStart=/usr/sbin/snmpd -Lsd -Lf /dev/null -u Debian-snmp -g Debian-snmp -I -smux,mteTrigger,mteTriggerConf -f -p /run/snmpd.pid
ExecStart=/usr/sbin/snmpd -Lsd -Lf /dev/null -u root -g Debian-snmp -I -smux,mteTrigger,mteTriggerConf -f -p /run/snmpd.pid
systemctl restart snmpd.service
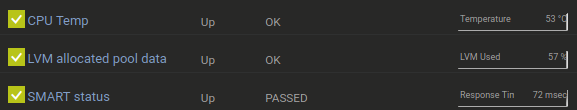
- Add sensor
- SNMP Custom
- Name = CPU Temp
- OID = .1.3.6.1.2.1.25.1.8
- Channel Name = Temperature
- Unit String = °C
- Add sensor
- SNMP Custom
- Name = LVM allocated pool data
- OID = .1.3.6.1.2.1.25.1.9
- Channel Name = LVM used
- Unit String = %
- Add sensor
- SNMP Custom String
- Name = SMART status
- OID = .1.3.6.1.2.1.25.1.10
- Response Must Include (Down Status) = PASSED
- Response Must Include (Warning Status) = PASSED