This is training exercise I've forked from this https://github.com/sCrypt-Inc/voting.git Credit goes to sCripy-Inc
$ git clone https://github.com/GowthamNaruto/voting-scrypt.git$ cd voting
$ npm install$ npx scrypt-cli compileUse your own API key in file index.tsx. If you don't have it, please follow this guide to get one.
Scrypt.init({
apiKey: 'YOUR_API_KEY', // <---
network: 'testnet',
});Before deploying the contract, create a .env file and save your private key in the PRIVATE_KEY environment variable.
PRIVATE_KEY=xxxxx
If you don't have a private key, please follow this guide to generate one using Sensilet wallet, then fund the private key's address with our faucet.
Run the following command to deploy the contract.
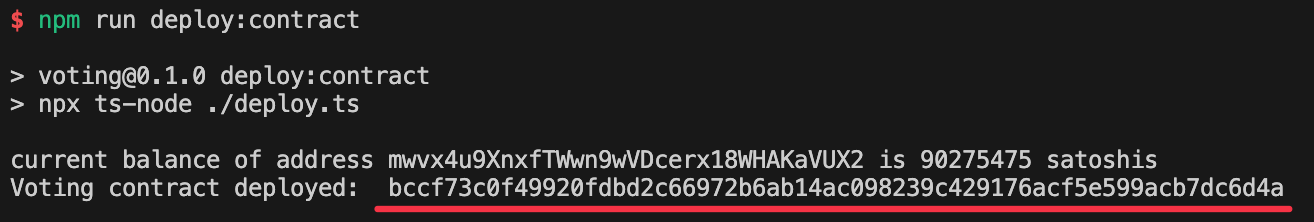
$ npm run deploy:contractAfter success, you will see an output similar to the following:
Copy the deployment TxID then change the value of ContractId in file src/App.tsx:
const contract_id = {
txId: 'bccf73c0f49920fdbd2c66972b6ab14ac098239c429176acf5e599acb7dc6d4a',
outputIndex: 0,
};$ npm startRuns the app in the development mode. Open http://localhost:3000 to view it in the browser.