You as developers face the continuous challenge of building complex products with elaborate features in the face of tight schedules. Behind the scenes, engineering and product management constantly aims at beating project deadlines; CEOs clamor for fast rollouts of new products; and entrepreneurs need their minimum viable products (MVPs) "yesterday." How do you cope with those relentless demands? First and foremost, look for ways to boost efficiency for your tasks.
This lab shows you how to build a Mini-Netflix clone with Vue and Cloudinary in only 10 minutes or maybe even less. Here is a live demo.
To check out the final project, visit the Github repository:
You must have a working knowledge of Vue and JavaScript and, since this lab calls for creation of webtasks, you must understand the basics of serverless computing. In addition, you must be adept with NodeJS, which enables the programming of webtasks.
Install these tools:
- Vue
- Webtask
- Node.js
- Cloudinary
- Mongo DB with mLab
- Command line
- Bulma CSS
The mini-Netflix clone you will build features the following tasks, similar to those on the Netflix site:
- Listing movies
- Selecting movies
- Watching movie trailers
- Sharing trailers on Twitter
- Uploading new movie trailers (bonus)
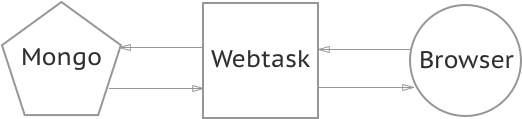
The architecture of this project favors decentralization, not singleton, with three major sections:
- Front end (Vue)
- Back end (webtask FaaS)
- Database (Mongo)