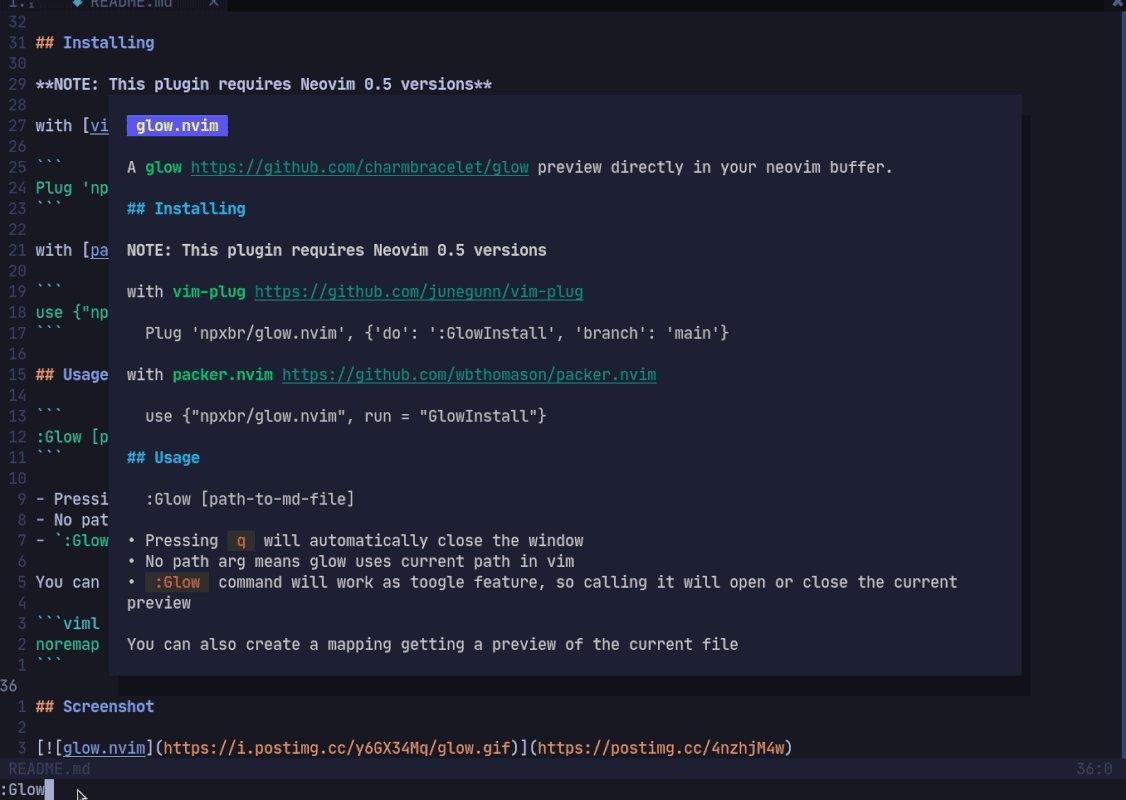
A glow preview directly in your neovim buffer.
- Neovim 0.5 or higher
with vim-plug
Plug 'hackerzgz/glow.nvim'
with packer.nvim
use {"hackerzgz/glow.nvim"}
glow_binary_path
Use g:glow_binary_path for vimscript config or vim.g.glow_binary_path for lua config.
If set, this path will be used to execute glow. Otherwise rely on $PATH.
If glow is not on $PATH or glow_binary_path is set and glow is not found
there, this path will be used to download the glow executable. It defaults to $HOME/.local/bin.
Example:
let g:glow_binary_path = $HOME . "/bin"vim.g.glow_binary_path = vim.env.HOME .. "/bin"glow_border
Use g:glow_border for vimscript config or vim.g.glow_border for lua config.
If set, this will change the border of the window. Type :help nvim_open_win for border options.
Example:
let g:glow_border = "rounded"vim.g.glow_border = "rounded"glow_width
Use g:glow_width for vimscript config or vim.g.glow_width for lua config.
If set, this will change the width of the window.
Example:
let g:glow_width = 120vim.g.glow_width = 120glow_use_pager
Use g:glow_use_pager for vimscript config or vim.g.glow_use_pager for lua config.
If set true, glow uses the pager to show the doc.
Example:
let g:glow_use_pager = v:truevim.g.glow_use_pager = trueglow_style
Use g:glow_style for vimscript config or vim.g.glow_style for lua config.
If set, this will change the output style to either dark (default) or light.
Example:
let g:glow_style = "light"vim.g.glow_style = "light":GlowInstall
This will install the glow dependency into g:glow_binary_path or $HOME/.local/bin if not defined.
:Glow [path-to-md-file]
- Pressing
qwill automatically close the window - No path arg means glow uses current path in vim
:Glowcommand will work as toogle feature, so calling it will open or close the current preview
You can also create a mapping getting a preview of the current file
noremap <leader>p :Glow<CR>For users who want to make glow.nvim buffer fullscreen, there's a native vim keybinding
Ctrl-w + |set window's width maxCtrl-w + _set window's height max
Or you can have a fullscreen option by creating a mapping for setting both window's height and width max at once
noremap <C-w>z <C-w>\|<C-w>\_