A collection of code for smartthings
If you find this code usefull or you need assistance using this code, please support the developer via PayPal:

WeatherPanel ([Appshot](http://sidjohn1.github.io/smartthings/weatherpannel.jpg)): Smartthings smartapp that displays inside and outside temp and weather infomation as a web page. Also has a random customizable background serviced by Dropbox public folders.
ForecastHighLowTrigger.groovy: Forecast High/Low Trigger smartapp for Smartthings. This app triggers a switch based off the forecasted highs or lows for the day
Lights On, On Vibration.groovy: Smartthings smartapp that turns on and back off a light when a sensor is vibrated. This app works well with a Smartsence Multi attached to your doorbell to detect when it has rung. The vibration of the ring will trigger the selected light to turn on.
NetworkMonitor.groovy: Smartthings smartapp for troubleshooting zigbee mesh issues. Monitors your Received Signal Strength Indicator (RSSI) and Link Quality Indicator (LQI) status and puts all the data in one place.
PlantLink-DirectMonitor.groovy ([Appshot](http://sidjohn1.github.io/smartthings/plantlink.jpg)): Monitors your Plantlinks via [Kristopher Kubicki's plantlink-direct devicetype](https://github.com/KristopherKubicki/device-plantlink-direct) , and sends notifacations when your plants need water. This app is not compatible with the PlantLink or Plant Link devicetypes.
PlantLinkMonitor2.groovy ([Appshot](http://sidjohn1.github.io/smartthings/plantlink2.jpg)): Monitors your Plantlinks via the default PlantLink Devicetype, and sends notifacations when your plants need water. This app is not compatible with Kristopher Kubicki's plantlink-direct devicetype.
PresenceManager.groovy ([Appshot](http://sidjohn1.github.io/smartthings/presencemanager.jpg)): Manages presence based off lock code, presence, motion, contact and acceleration sensors.
SmartTurnItOn.groovy: Turns on a device at a set time on set day(s) of the week on if a persons presense is detected. Also turns the device off after a set time.
ThermostatAutoAway.groovy: Smartthings smartapp that sets a thermostat to "Away" when presence(s) are no longer detected.
ThermostatAutoHome.groovy: Smartthings smartapp that sets a thermostat to "Home" when presence(s) are detected.
ThinkingCleaner.groovy ([Devshot](http://sidjohn1.github.io/smartthings/thinkingcleaner.jpg)): Thinking Cleaner(Roomba) devicetype for Smartthings, Allows Smartthings to scheulde and control your roomba.
ThinkingCleanerer.groovy ([Appshot](http://sidjohn1.github.io/smartthings/thinkingcleanerer.jpg)): Thinking Cleaner(Roomba) smartapp for Smartthings, Monitors your roomba and reports any errors.
TurnItOffWhenNotInUse.groovy: Smartthings smartapp that monitors a Smart Power Outlet(powermeter) to turn off a device at a set time if the power usage is below a set point. Can also turn it back on at a set time.
How do i add a smartapp to Smartthings?
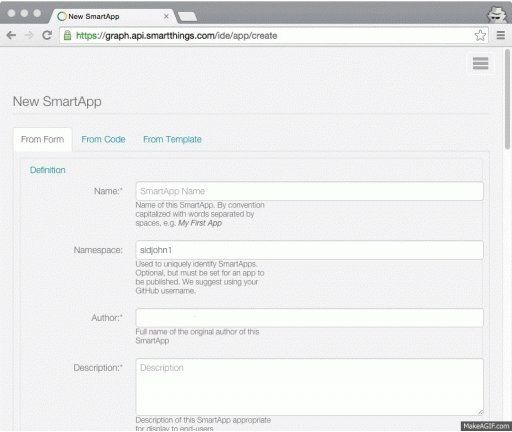
- Goto "https://graph.api.smartthings.com/ide/app/create" in your browser
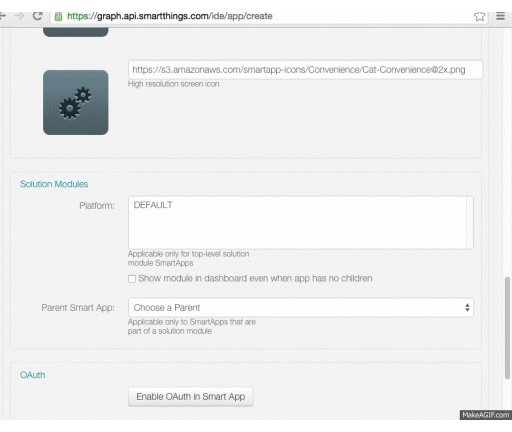
- If the app requires OAuth Click "Enable OAuth in Smart App"
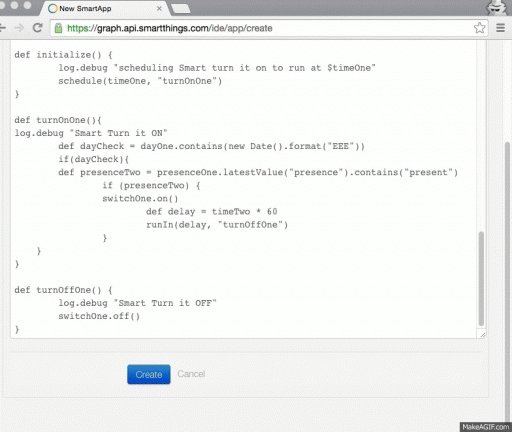
- Click "From Code"
- Copy all text from .groovy file and paste into text box (RAW makes this easier)
- Click "Create"
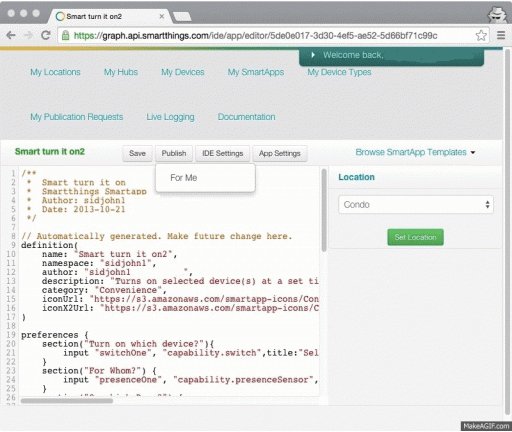
- Click "Save"
- Click "Publish > For Me"
How do i run SmartSetup to install a smartapp after it has been added to Smartthings and make it run?
- Open the Smartthings app on your mobile device (smart phone, tablet, chrome extention)
- Touch the "Marketplace *" icon on the lower left
- Touch SmartApps on the upper left
- Scroll down till you reach "My Apps"
- Scroll down till you find the app you want to install and touch it
- Enter the requested data and touch "Done"