A Go build system with file watchers, output streams and live reload. Run, build and watch file changes with custom paths
- Highly customizable
- Build, Install, Test, Fmt, Generate and Run at the same time
- Live reload on file changes (re-build, re-install...)
- Watch custom paths and specific file extensions
- Support for multiple projects
- Output streams and error logs (Watch them in console or save them on a file)
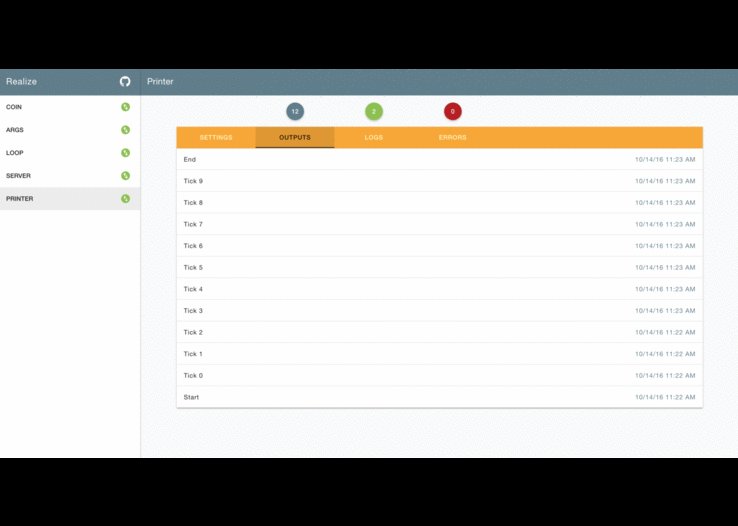
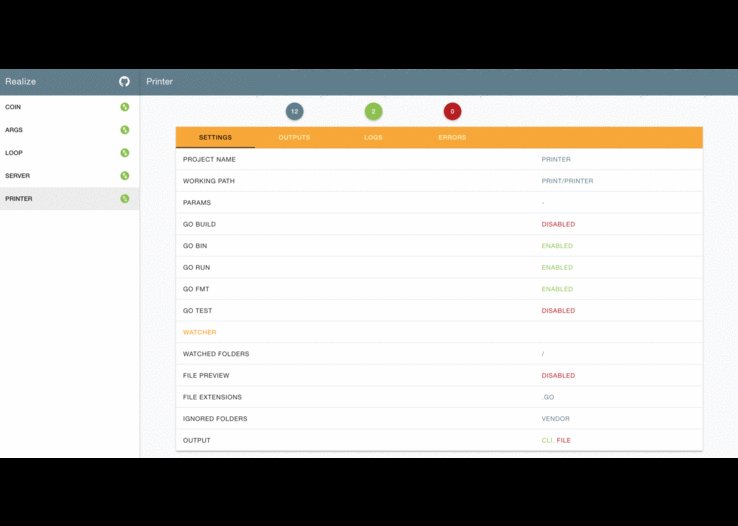
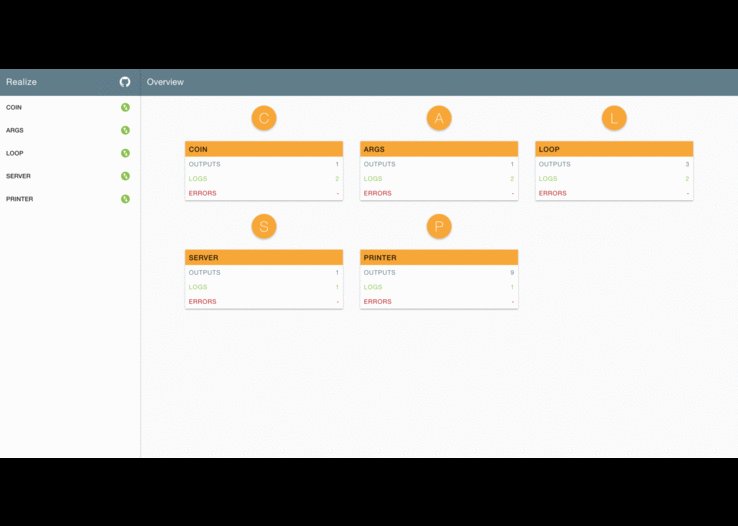
- Web Panel (Watch all projects, edit the config settings, download each type of log)
-
Run this to get/install:
$ go get github.com/tockins/realize -
From project/projects root execute:
$ realize addIt will create a realize.yaml file if it doesn't exist already and adds the working directory as project.
Otherwise if a config file already exists it adds the working project to the existing config file.
The Add command supports the following custom parameters:
--name="Project Name" -> Name, if not specified takes the working directory name --path="server" -> Custom Path, if not specified takes the working directory name --build -> Enables the build --test -> Enables the tests --no-bin -> Disables the installation --no-run -> Disables the run --no-fmt -> Disables the fmt (go fmt) --no-server -> Disables the web panel (default port 5001) --open -> Open the web panel in a new browser windowExamples:
$ realize add $ realize add --path="mypath" $ realize add --name="My Project" --build $ realize add --name="My Project" --path="/projects/package" --build $ realize add --name="My Project" --path="projects/package" --build --no-run $ realize add --path="/Users/alessio/go/src/github.com/tockins/realize-examples/coin/"If you want, you can specify additional arguments for your project.
The additional arguments must go after the options of "Realize"
$ realize add --path="/print/printer" --no-run yourParams --yourFlags // correct $ realize add yourParams --yourFlags --path="/print/printer" --no-run // wrong -
Remove a project by its name
$ realize remove --name="Project Name" -
Lists all projects
$ realize list -
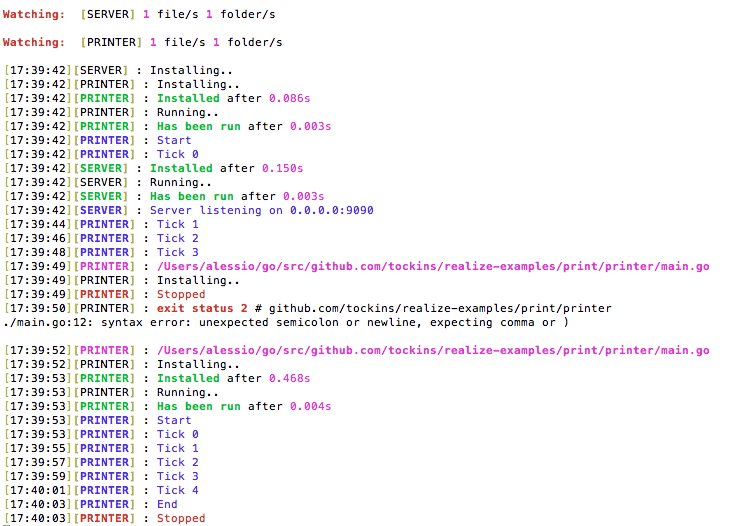
Build, Run and watch file changes. Realize will re-build and re-run your projects on each change.
$ realize runRun can also launch a project from its working directory with or without make a config file (--no-config option). It supports the following custom parameters:
--path="server" -> Custom Path, if not specified takes the working directory name --build -> Enables the build --test -> Enables the tests --config -> Take the defined settings if exist a config file --no-bin -> Disables the installation --no-run -> Disables the run --no-fmt -> Disables the fmt (go fmt) --no-server -> Disables the web panel (port :5000) --no-config -> Doesn't create any configuration files --open -> Open the web panel in a new browser windowAnd additional arguments as the "add" command.
$ realize run --no-run yourParams --yourFlags // correct $ realize run yourParams --yourFlags --no-run // wrong $ realize run --path="/Users/alessio/go/src/github.com/tockins/realize-examples/coin/"
- Blue: outputs of the project
- Red: errors
- Magenta: times or changed files
- Green: successfully completed action
-
For more examples check Realize Examples
settings: resources: output: outputs.log // name of the output file log: logs.log // name of the log file (errors included) server: enable: true // enables the web server open: false // opens the web server in a new tab host: localhost // web server host port: 5000 // wev server port config: flimit: 0 // increases the maximum number of open files - supported only on linux or os x, sudo required projects: - name: printer // project name path: / // project path run: true // enables go run (require bin) bin: true // enables go install generate: false // enables go generate build: false // enables go build fmt: true // enables go fmt test: false // enables go test params: [] // array of additionals params. the project will be launched with these parameters watcher: before: [] // custom commands launched before the execution of the project after: [] // custom commands launched after the execution of the project paths: // paths to observe for live reload - / ignore_paths: // paths to ignore - vendor exts: // file extensions to observe for live reload - .go preview: true // prints the observed files on startup cli: streams: true // prints the output streams of the project in the cli file: streams: false // saves the output stream of the project in a file logs: false // saves the logs of the project in a file errors: false // saves the errors of the project in a file
- Web panel - edit settings (full support)
- Web panel - logs download
- Schedule - reload a project after a specific time
- Easy dependencies - automatically resolve the project dependencies
- Import license - retrieve the license for each imported library
- Tests
-
Chat with us Gitter