ColorAdjuster is the library which can create a new color by HBS or RGB for the cause in base color, and create gradation view.
- UIColor can regulate numerical value of HBS and RGB of the target color.
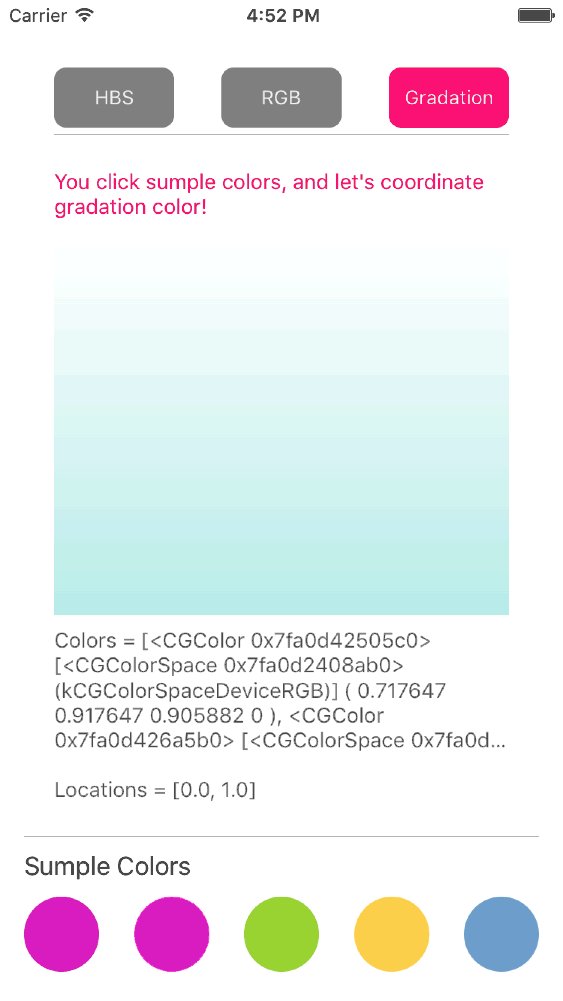
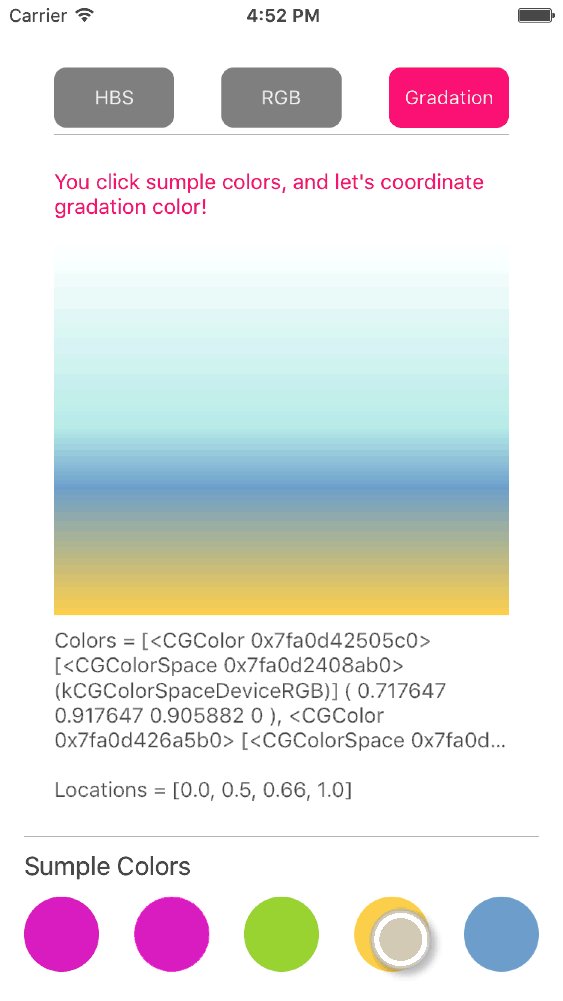
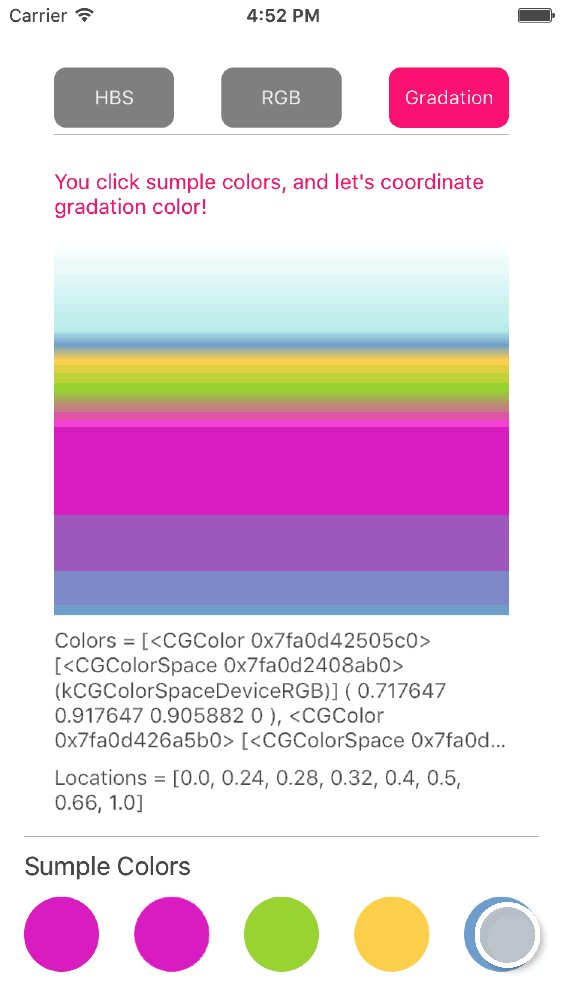
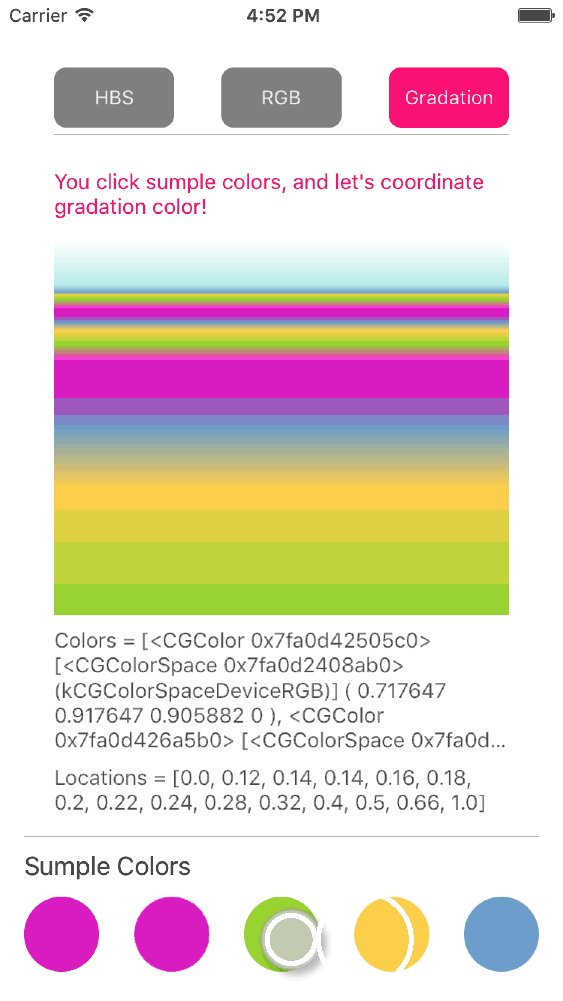
- UIView can make gradation of Gradation.
- You can coordinate gradation colors with the number of any colors.
To run the example project, clone the repo, and run pod install from the Example directory first.
- swift 2.0, iOS8.0 ~
ColorAdjuster is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ColorAdjuster"- Appoint it in hexadecimal and create UIColor.
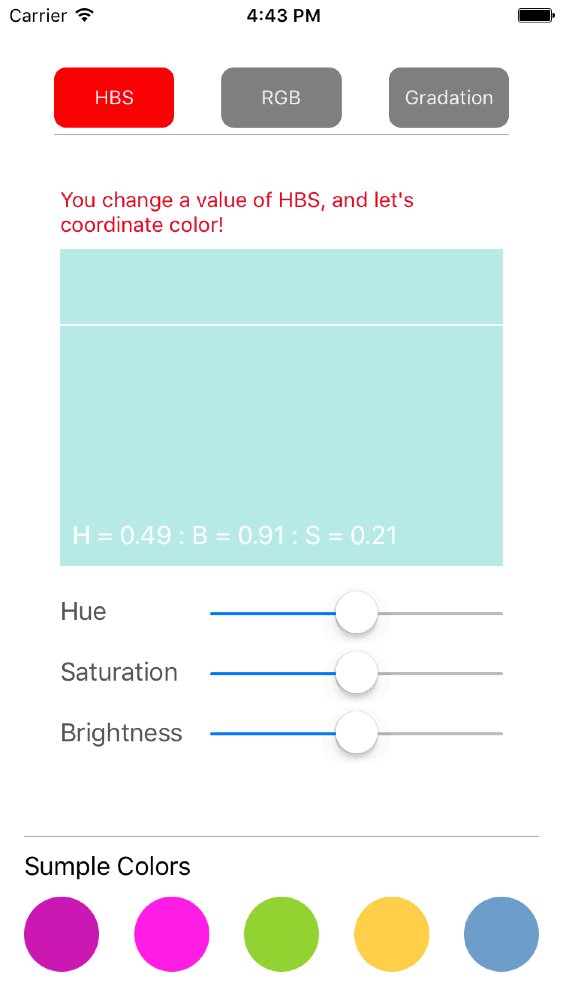
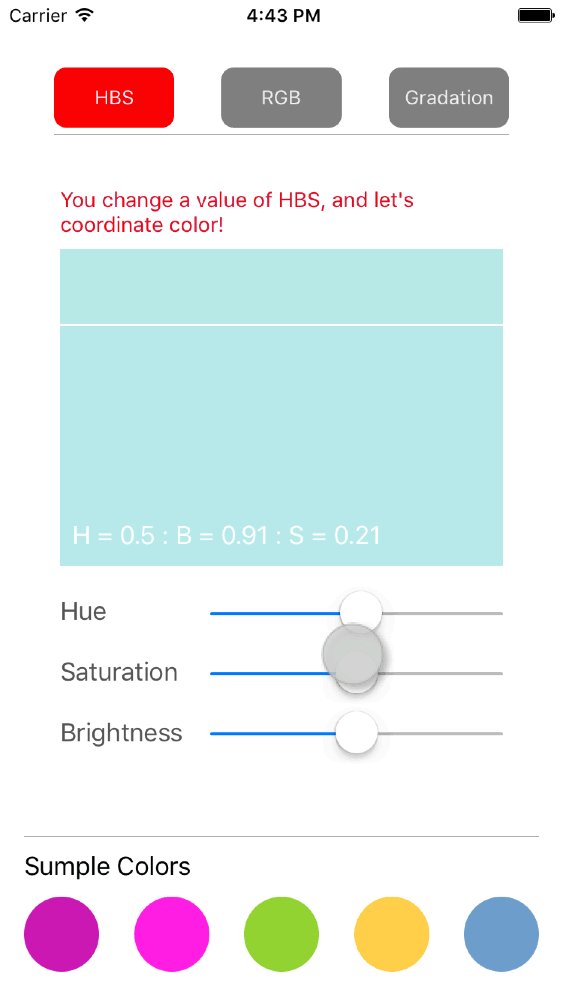
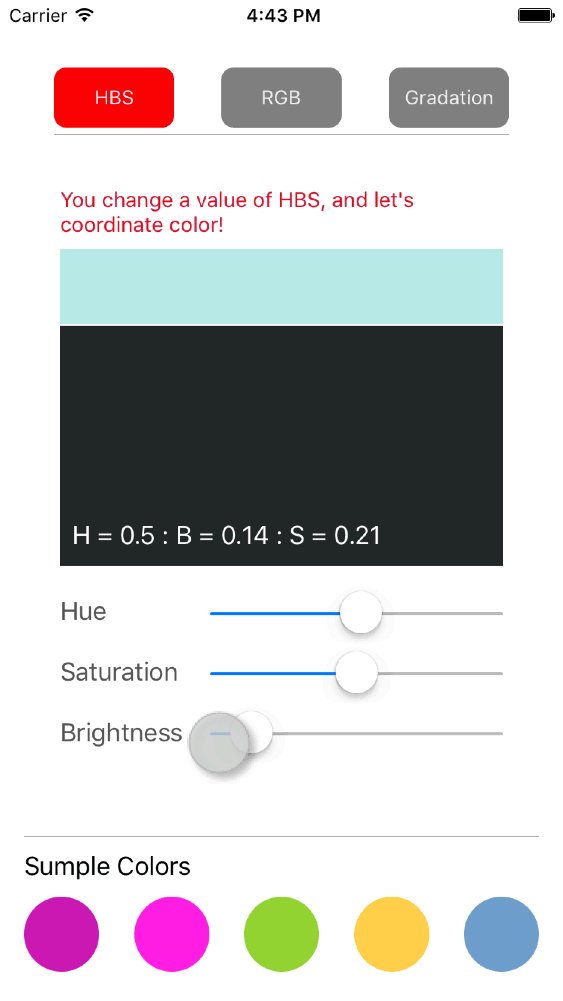
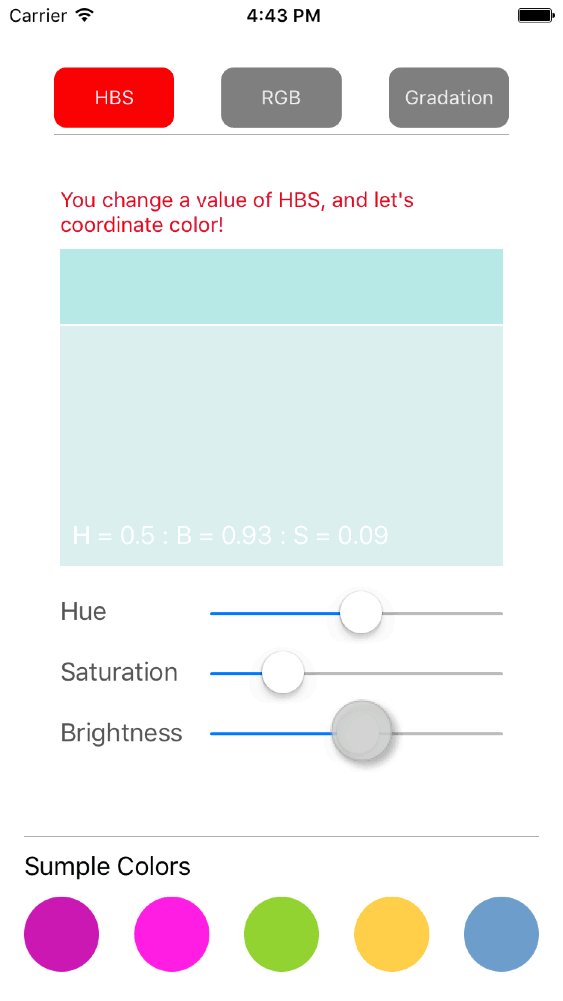
let color = UIColor(hex: 0xB7EAE7)- Ajustment color of HBS.
let adjustmentColor = color.colorWithHBSComponent(hue: hueValue, brightness: brightnessValue, saturation: saturationValue)
adjustmentColorView.backgroundColor = adjustmentColor- Get HBS value of color.
if let hbs = adjustmentColor?.colorHBS() {
print("Hue = \(hbs.hue)")
print("Bridhtness = \(hbs.brightness)")
print("Saturation = \(hbs.saturation)")
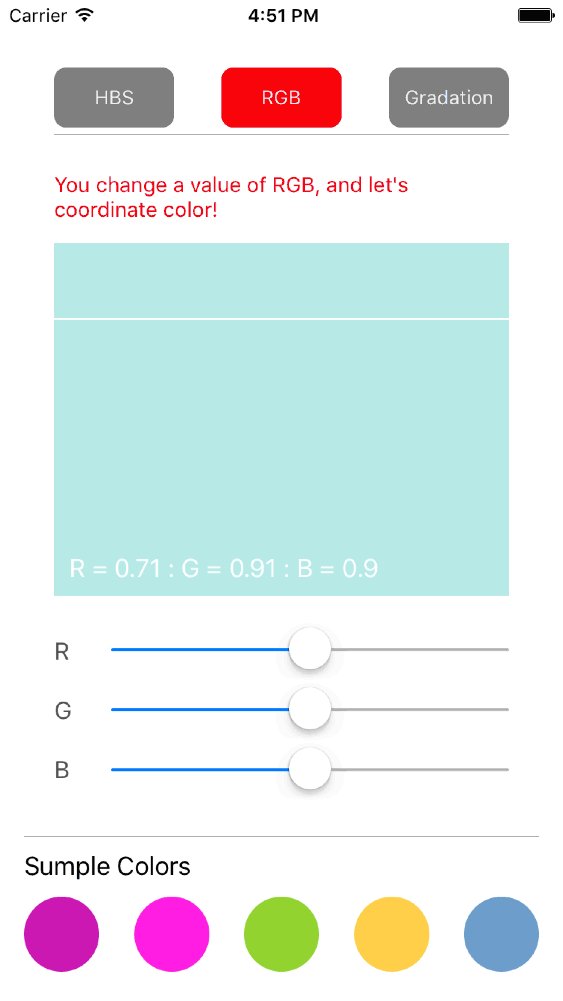
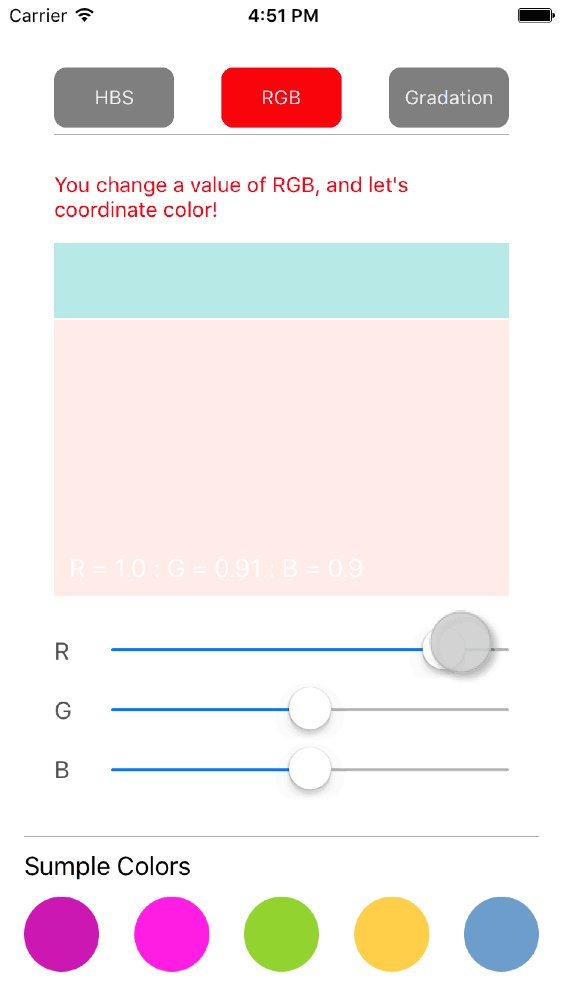
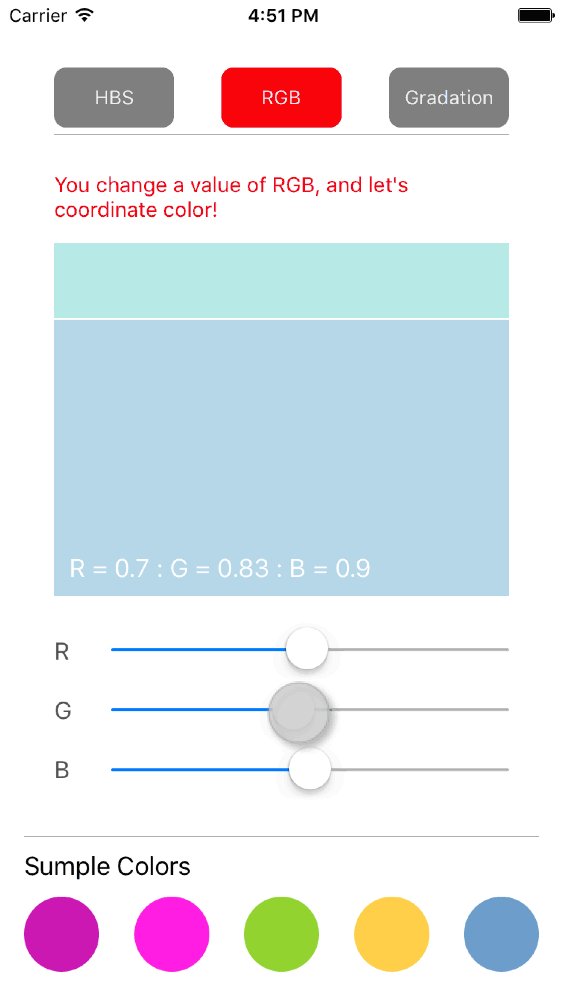
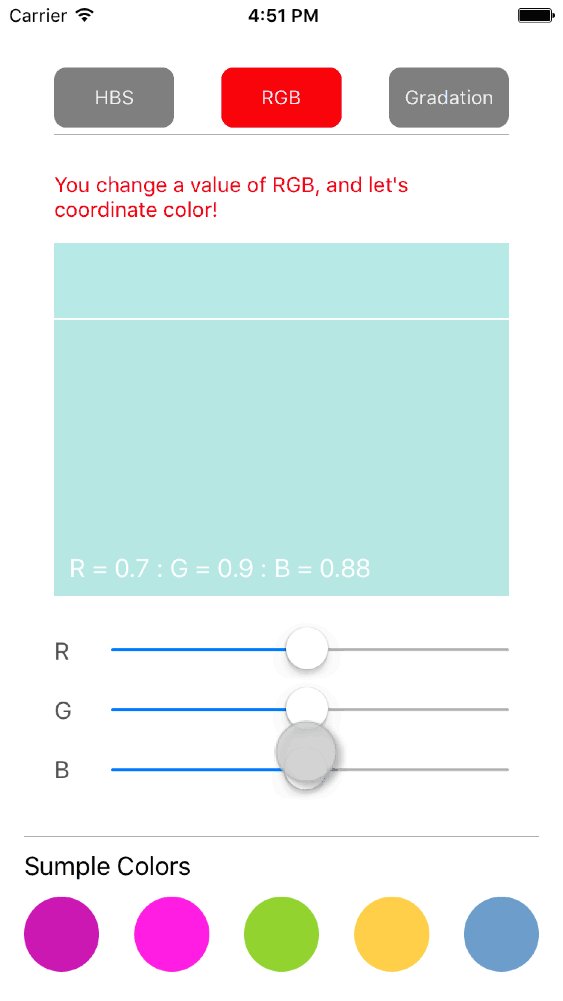
}- Ajustment color of RGB.
let adjustmentColor = color.colorWithRGBComponent(red: rValue, green: gValue, blue: bValue)
targetView.backgroundColor = adjustmentColor- Get RGB value of color.
if let rbg = adjustmentColor?.colorRGB() {
print("Red = \(rbg.red)")
print("Green = \(rbg.green)")
print("Blue = \(rbg.blue)")
}let targetView = UIView(frame: frame)
let colors: [CGColor] = [UIColor.redColor().CGColor, UIColor.magentaColor().CGColor]
view.addSubView(targetView)Appoint locations
let locations: [CGFloat] = [0.0, 1.0]
targetView.gradientLayer.insertLayerVerticallyGradient(colors: colors, locations: locations)Appoint startPoint and endPoint
let startPoint = CGPointMake(1, 0.5)
let endPoint = CGPointMake(0, 0.5)
targetView.gradientLayer.insertLayerVerticallyGradient(colors: colors, startPoint: startPoint, endPoint: endPoint)Appoint Angle = Zero
targetView.gradientLayer.insertLayerVerticallyGradient(colors: colors, angle: .Zero)Appoint Angle = FortyFive
targetView.gradientLayer.insertLayerVerticallyGradient(colors: colors, angle: .FortyFive)Appoint Ninety
targetView.gradientLayer.insertLayerVerticallyGradient(colors: colors, angle: .Ninety)- Appoint it in hexadecimal and create UIColor.
public convenience init(hex: Int, alpha: CGFloat = 1)- UIColor ajustment color of HBS.
public func colorWithHBSComponent(hue hue: CGFloat, brightness: CGFloat, saturation: CGFloat) -> UIColor?- UIColor get HBS value of color.
public func colorHBS() -> ColorAdjuster.HBSProperties?- UIColor ajustment color of RGB.
public func colorWithRGBComponent(r r: CGFloat, g: CGFloat, b: CGFloat) -> UIColor?- UIColor get RGB value of color.
public func colorRGB() -> ColorAdjuster.RGBProperties?- UIView create gradation view.
public func insertLayerVerticallyGradient(colors colors: [CGColor], locations: [CGFloat]) - Value of HBS
public struct HBSProperties {
public var hue: CGFloat = 0
public var brightness: CGFloat = 0
public var saturation: CGFloat = 0
public var alpha: CGFloat = 1
}- Value of RGB
public struct RGBProperties {
public var r: CGFloat = 0
public var g: CGFloat = 0
public var b: CGFloat = 0
public var alpha: CGFloat = 1
}ikemai
ColorAdjuster is available under the MIT license. See the LICENSE file for more info.