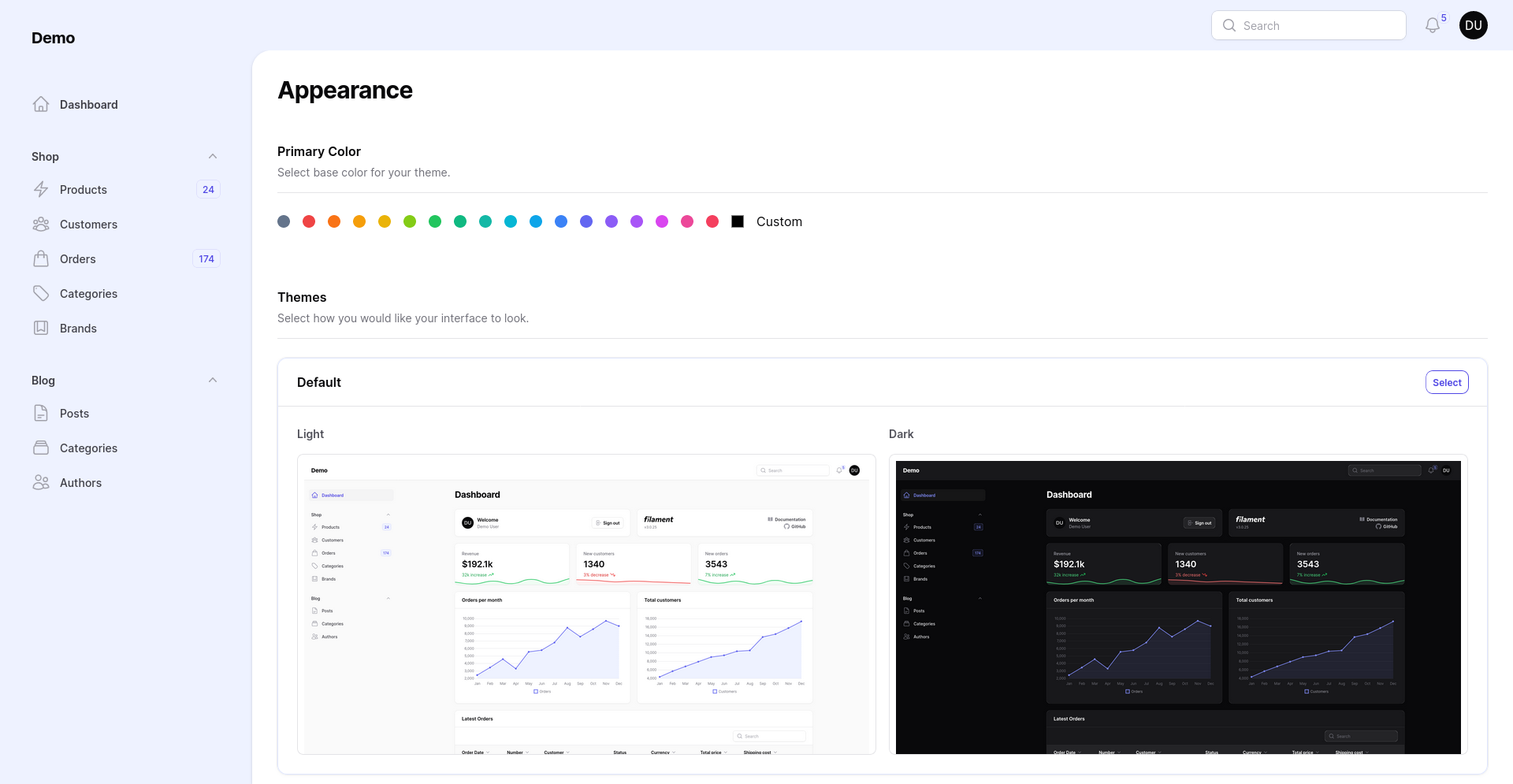
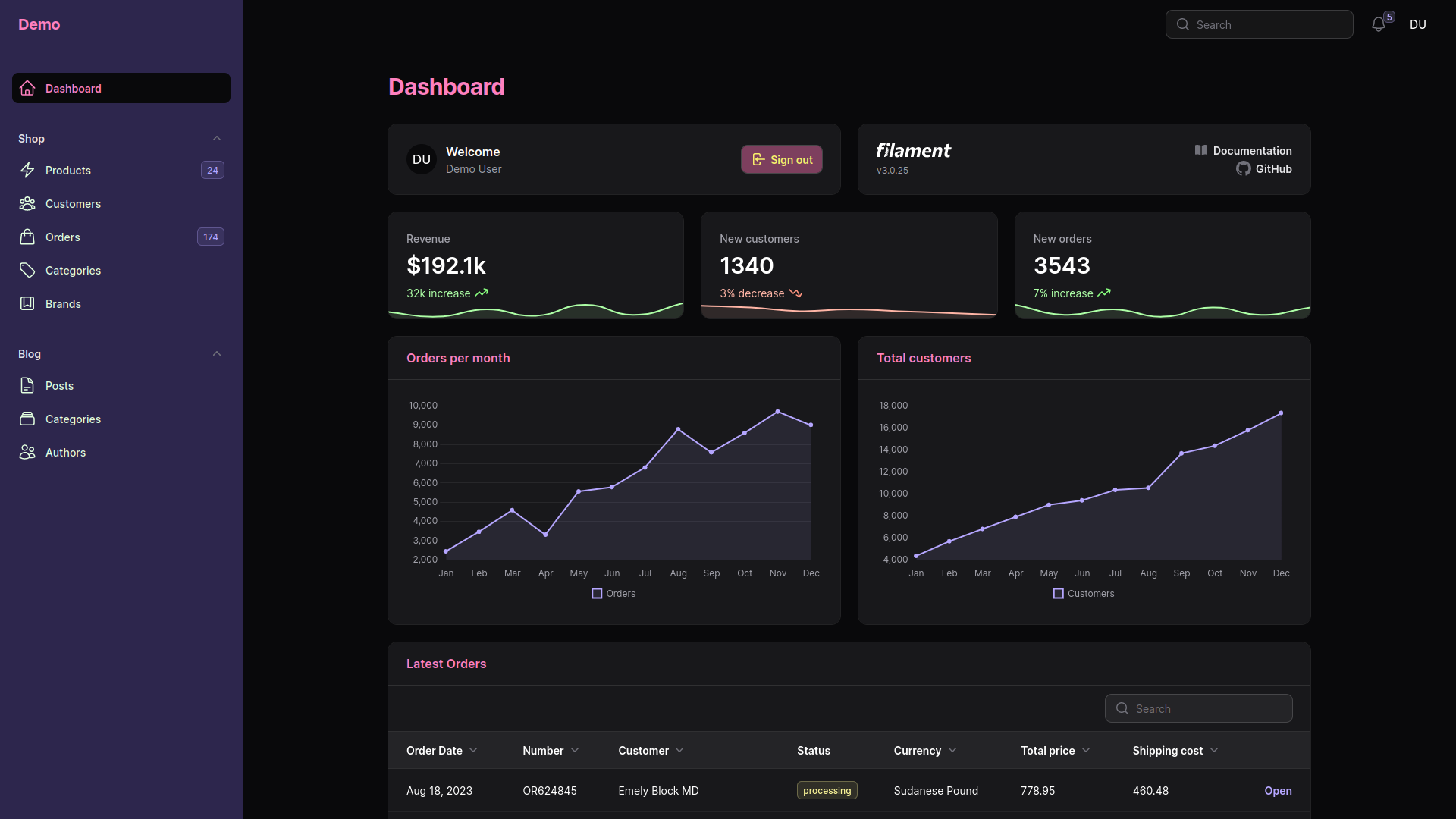
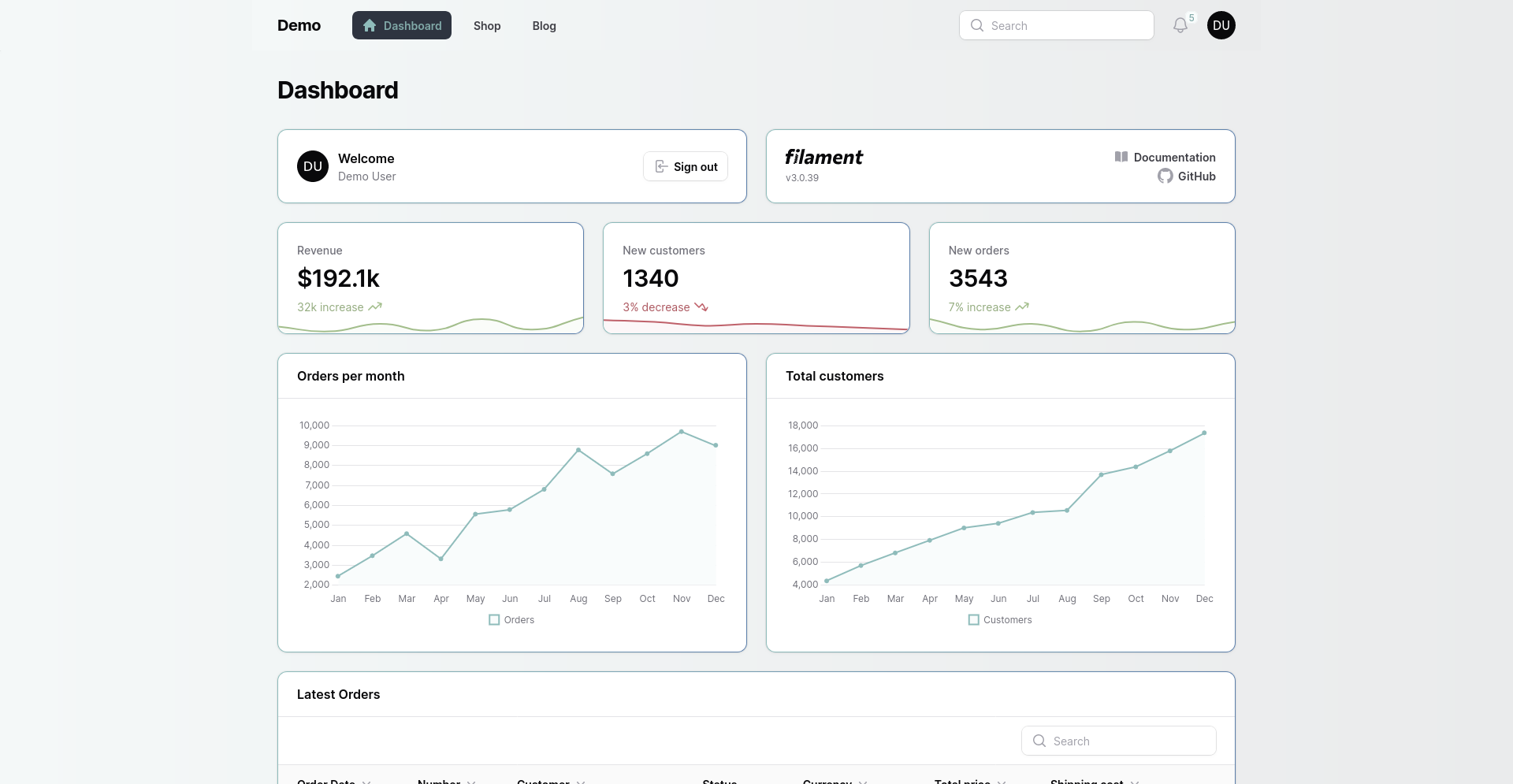
Themes is a Filament plugin that allows users to set themes from a collection and customize the color of the selected theme. The package provides a simple and easy-to-use interface for selecting and applying themes to Filament panels.
For custom theme please reach out via email or discord
I'm also available for contractual work on this stack (Filament, Laravel, Livewire, AlpineJS, TailwindCSS). Reach me via email or discord
You can install the package via composer:
composer require hasnayeen/themesPublish plugin assets by running following commands
php artisan vendor:publish --tag="themes-assets"If you want to set theme per user then you'll need to run the package migration. You can publish and run the migrations with:
php artisan vendor:publish --tag="themes-migrations"
php artisan migrateYou need to publish config file and change 'mode' => 'user' in order to set theme for user separately
You can publish the config file with:
php artisan vendor:publish --tag="themes-config"This is the contents of the published config file:
return [
/*
|--------------------------------------------------------------------------
| Theme mode
|--------------------------------------------------------------------------
|
| This option determines how the theme will be set for the application.
| By default global mode is set to use one theme for all user. If you
| want to set theme for each user separately, then set to 'user'.
|
*/
'mode' => 'global',
/*
|--------------------------------------------------------------------------
| Theme Icon
|--------------------------------------------------------------------------
*/
'icon' => 'heroicon-o-swatch',
];Optionally, you can publish the views using
php artisan vendor:publish --tag="themes-views"You'll have to register the plugin in your panel provider
public function panel(Panel $panel): Panel
{
return $panel
...
->plugin(
\Hasnayeen\Themes\ThemesPlugin::make()
);
}Add Hasnayeen\Themes\Http\Middleware\SetTheme middleware to your provider middleware method or if you're using filament multi-tenancy then instead add to tenantMiddleware method.
public function panel(Panel $panel): Panel
{
return $panel
...
->middleware([
...
\Hasnayeen\Themes\Http\Middleware\SetTheme::class
])
// or in `tenantMiddleware` if you're using multi-tenancy
->tenantMiddleware([
...
\Hasnayeen\Themes\Http\Middleware\SetTheme::class
])
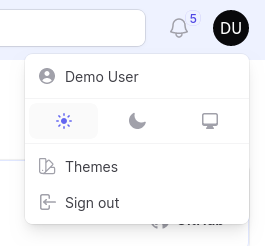
}This plugin provides a themes setting page. You can visit the page from user menu.
You can configure the authorization of themes settings page and user menu option by providing a closure to the canViewThemesPage method on ThemesPlugin.
public function panel(Panel $panel): Panel
{
return $panel
->plugin(
\Hasnayeen\Themes\ThemesPlugin::make()
->canViewThemesPage(fn () => auth()->user()?->is_admin)
);
}You can create new custom theme and register them via registerTheme method on plugin.
public function panel(Panel $panel): Panel
{
return $panel
->plugin(
\Hasnayeen\Themes\ThemesPlugin::make()
->registerTheme([MyCustomTheme::getName() => MyCustomTheme::class])
);
}You can also remove plugins default theme set by providing override argument as true. You may choose to pick some of the themes from plugin theme set.
public function panel(Panel $panel): Panel
{
return $panel
->plugin(
\Hasnayeen\Themes\ThemesPlugin::make()
->registerTheme(
[
MyCustomTheme::class,
\Hasnayeen\Themes\Themes\Sunset::class,
],
override: true,
)
);
}You can create custom theme and register them in themes plugin. To create a new theme run following command in the terminal and follow the steps
php artisan themes:make Awesome --panel=AppThis will create the following class
use Filament\Panel;
use Hasnayeen\Themes\Contracts\CanModifyPanelConfig;
use Hasnayeen\Themes\Contracts\Theme;
class Awesome implements CanModifyPanelConfig, Theme
{
public static function getName(): string
{
return 'awesome';
}
public static function getPublicPath(): string
{
return 'resources/css/filament/app/themes/awesome.css';
}
public function getThemeColor(): array
{
return [
'primary' => '#000',
'secondary' => '#fff',
];
}
public function modifyPanelConfig(Panel $panel): Panel
{
return $panel
->viteTheme($this->getPath());
}
}If your theme support changing primary color then implement Hasnayeen\Themes\Contracts\HasChangeableColor interface and getPrimaryColor method.
If your theme need to change panel config then do so inside modifyPanelConfig method in your theme.
use Hasnayeen\Themes\Contracts\CanModifyPanelConfig;
use Hasnayeen\Themes\Contracts\Theme;
class Awesome implement CanModifyPanelConfig, Theme
{
public function modifyPanelConfig(Panel $panel): Panel
{
return $panel
->viteTheme($this->getPath())
->topNavigation();
}
}Next add a new item to the input array of vite.config.js: resources/css/awesome.css
Dracula (dark)
Nord (light)
Nord (dark)
Sunset (light)
Sunset (dark)
Everytime you update the package you should run package upgrade command so that necessary assets have been published.
composer update
php artisan themes:upgradeAlternatively you can add this command to composer.json on post-autoload-dump hook so that upgrade command run automatically after every update.
"post-autoload-dump": [
// ...
"@php artisan themes:upgrade"
],Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.