The fastest zero-tap iOS menu
CariocaMenu is a simple, elegant, fast, modern, innovative, ..., navigation menu for your iOS app.
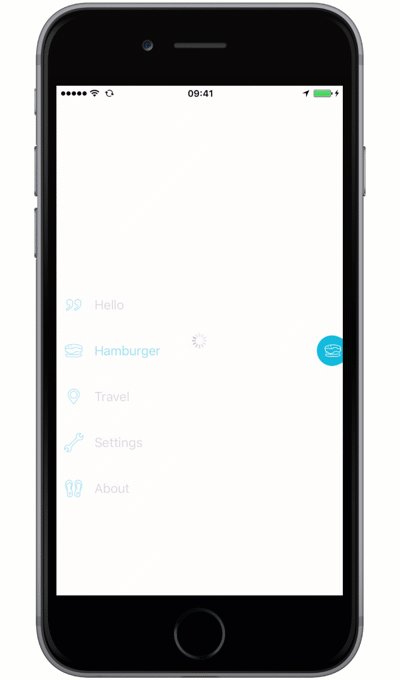
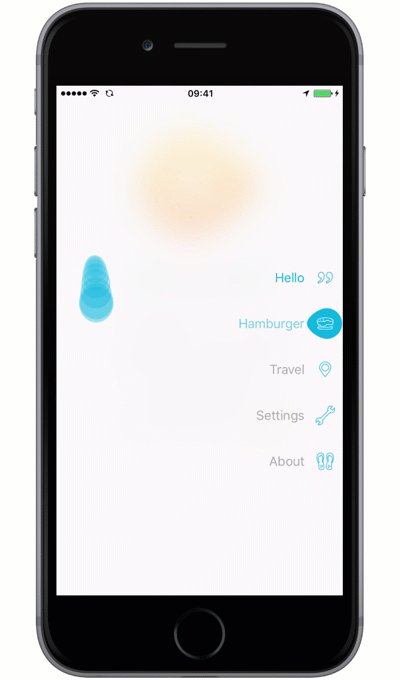
- Accessible from a single swipe of the screen edge
- Accessible with a tap on the indicator
- Customisation for each side of the screen
- Boomerang mode
- Full AutoLayout
- Easily customisable
- Complete Documentation
- Autolayout
- iOS 8.0+
- Xcode 7.0
- If you need help, use Stack Overflow. (Tag 'CariocaMenu')
- If you'd like to ask a general question, use Stack Overflow.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
CariocaMenu is now available on CocoaPods. Simply add the following to your project Podfile, and you'll be good to go.
use_frameworks!
pod 'CariocaMenu'Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate CariocaMenu into your Xcode project using Carthage, specify it in your Cartfile:
github "arn00s/cariocamenu"
Run carthage to build the framework and drag the built cariocaframework.framework into your Xcode project.
If you prefer, you can integrate CariocaMenu into your project manually.
Simply add the CariocaMenu.swift source file directly into your project.
import CariocaMenu
//Initialise the tableviewcontroller of the menu
let menuCtrl = self.storyboard?.instantiateViewControllerWithIdentifier("MyMenu") as! MyMenuContentController
//Set the tableviewcontroller for the menu
menu = CariocaMenu(menuController: menuCtrl)menu.addInView(yourView)A boomerang always comes back to it's original place (in theory).
By default, the boomerang is set to None. It means that the menu will stay where the user let it.
The two other boomerang options are :
Vertical: Will always come back at the same vertical position, but on the edge the user has chosen.
menu.boomerang = .VerticalVerticalAndHorizontal: Will always come back at the same position (vertical + same screen edge)
menu.boomerang = .VerticalAndHorizontal- Add a
live tutorialto indicate users how to get the most of this menu - Unit tests / UIAutomation Tests
- Check support for Objective-C projects
- Add emoji support instead of the menu images
- Add live background update when preselecting a menu item. The goal is to preview the preselected view before selection (with a blur effect)
Check the (GitHub issues)
You're starting a new iOS app, and you want to innovate on the user experience.
I didn't want to use the same naming convention that EVERYONE uses. I could have named it ASSuperCoolMenu, but it sucks.
A Carioca is someone who lives in Rio de Janeiro. I lived there for two months, and I had this menu idea while walking on the beach 😁
- LinkedIn (Arnaud Schloune)
- Twitter (@arnaud_momo)
CariocaMenu is released under the MIT license. See LICENSE for details.