Chartify
Chartify is a Python library that makes it easy for data scientists to create charts.
Why use Chartify?
- Consistent input data format: Spend less time transforming data to get your charts to work. All plotting functions use a consistent tidy input data format.
- Smart default styles: Create pretty charts with very little customization required.
- Simple API: We've attempted to make to the API as intuitive and easy to learn as possible.
- Flexibility: Chartify is built on top of Bokeh, so if you do need more control you can always fall back on Bokeh's API.
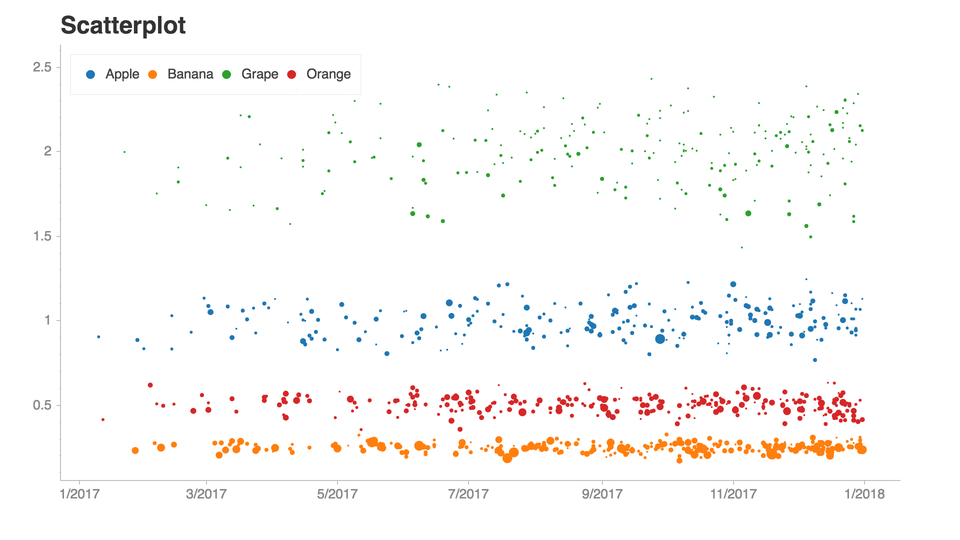
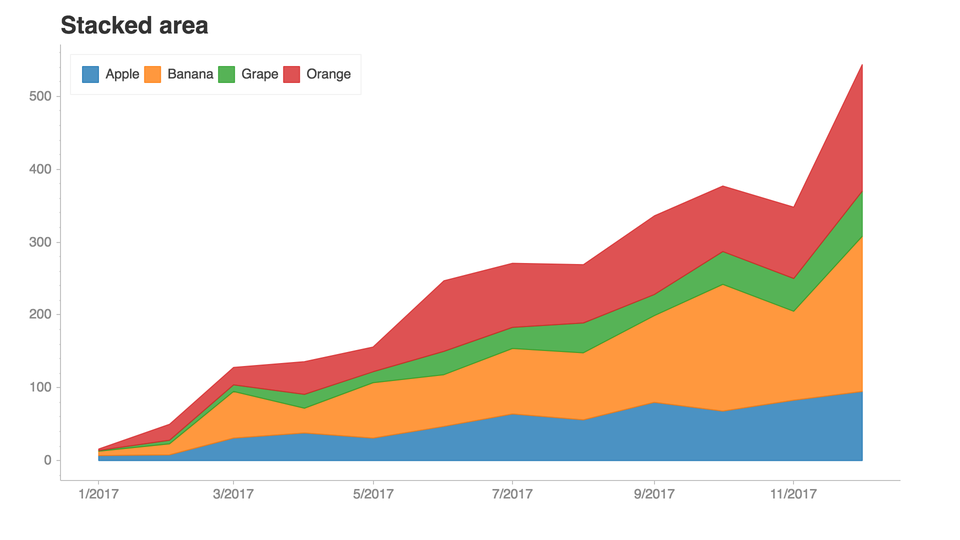
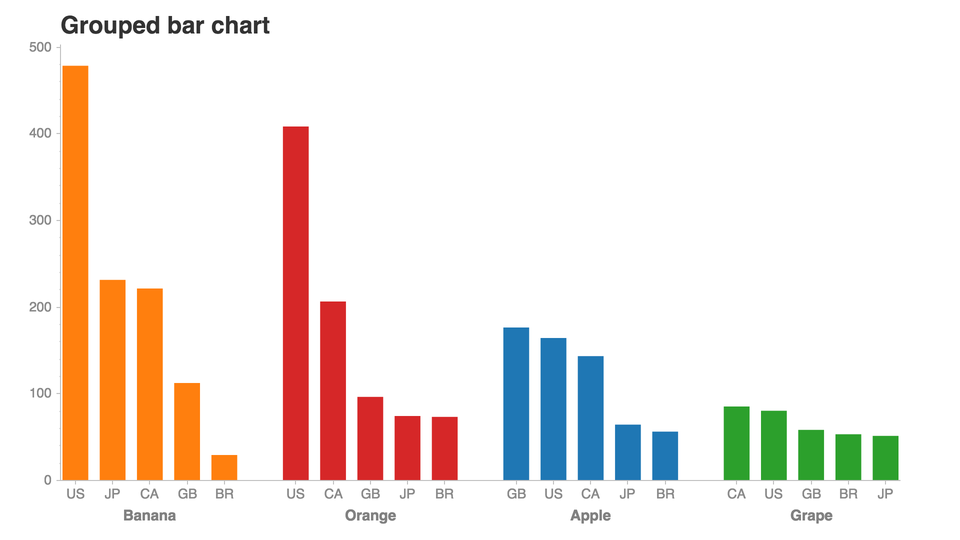
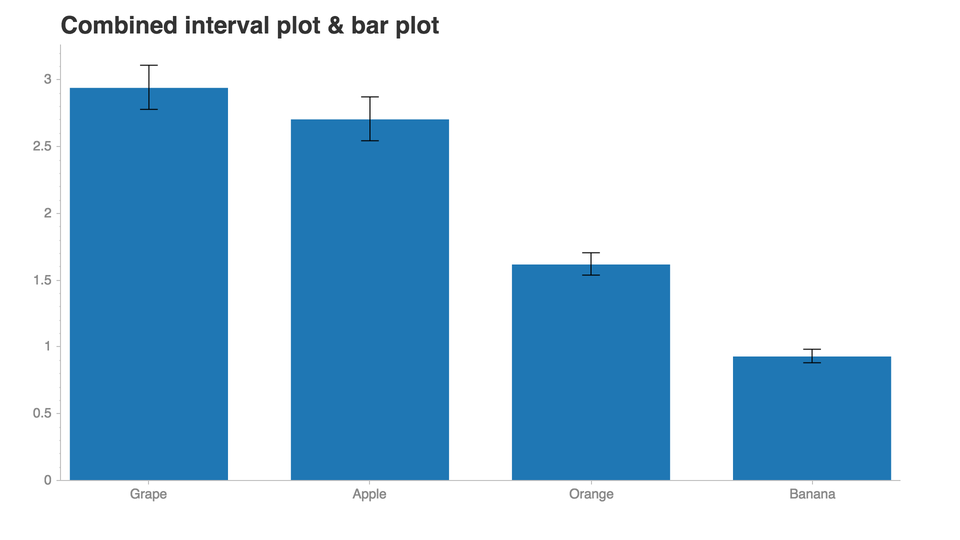
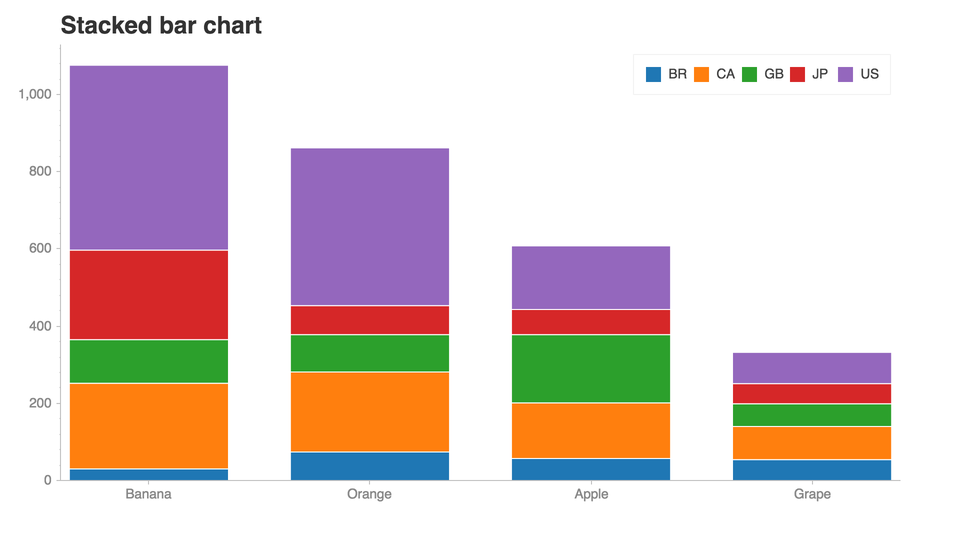
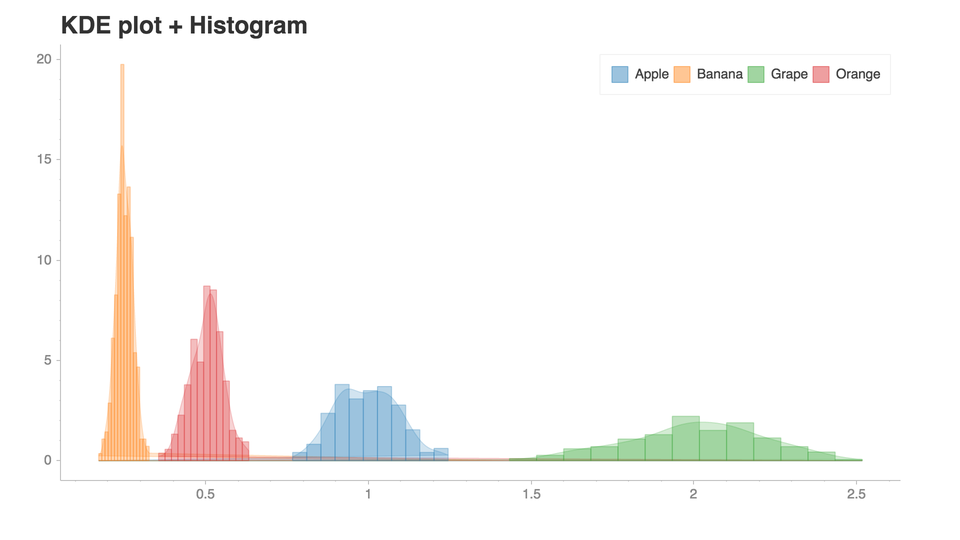
Examples
See this notebook for more examples!.
Installation
- Chartify can be installed via pip:
pip3 install chartify
- Install chromedriver requirement (Optional. Needed for PNG output):
- Install google chrome.
- Download the appropriate version of chromedriver for your OS here.
- Copy the executable file to a directory within your PATH.
- View directorys in your PATH variable:
echo $PATH - Copy chromedriver to the appropriate directory, e.g.:
cp chromedriver /usr/local/bin
- View directorys in your PATH variable:
Getting started
This tutorial notebook is the best place to get started with a guided tour of the core concepts of Chartify.
From there, check out the example notebook for a list of all the available plots.
Getting support
Join #chartify on spotify-foss.slack.com
Use the chartify tag on StackOverflow.
Code of Conduct
This project adheres to the Open Code of Conduct. By participating, you are expected to honor this code.