Desktop Dimmer 





![]()
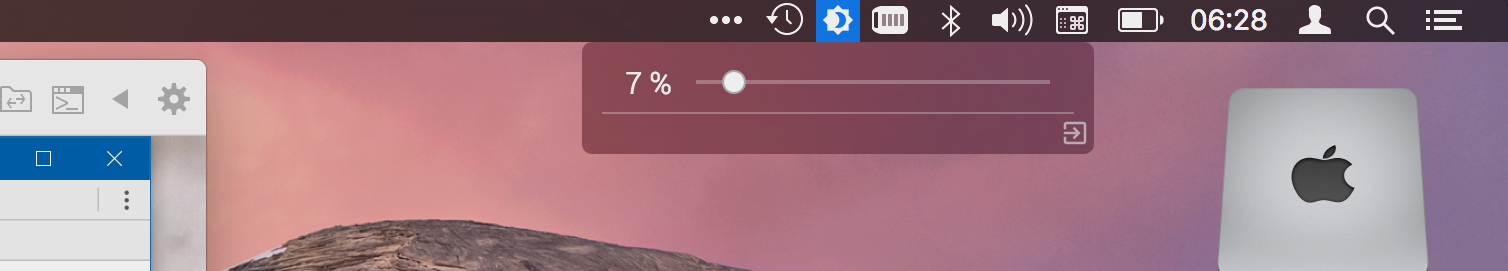
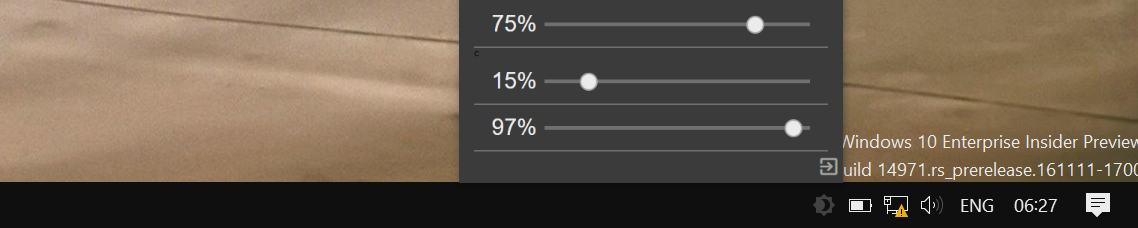
Enable darker-than-dark dimming for internal and external screens.
Available for macOS, Windows and Linux (Beta).
Cross-Platform
Tested on macOS Sierra, Windows 10 Anniversary. Beta support for Ubuntu 16.10.
Lean
Small resource footprint, minimal User Interface.
Unobstrusive
Settings are persisted and restored per-Display without any configuration.
Smart
Heading out? Disconnecting and reconnecting external displays are handled seamlessly.
Open Source
GitHub-based workflow, MIT licensed.
Contents
Installation
Standard Installation
Download the latest version of Desktop Dimmer on the Releases page.
Installation as Commandline Tool
npm install --global desktop-dimmer # Installs the node CLI module
desktop-dimmer # Runs itDevelopers
Sources
Clone the repo and install dependencies.
git clone https://github.com/sidneys/desktop-dimmer.git desktop-dimmer
cd desktop-dimmer
npm installScripts
npm run start
Run the app with integrated Electron.
npm run start
npm run start:dev # with Debugging Tools
npm run start:livereload # with Debugging Tools and Livereloadnpm run localsetup
Install the app in the System app folder and start it.
npm run localsetup
npm run localsetup:rebuild # Build before installation
npm run localsetup:rebuild:dev # Build before installation, use Developer Toolsnpm run build
Build the app and create installers (see requirements).
npm run build # build all available platforms
npm run build macos windows # build specific platforms (macos/linux/windows)Build Requirements
- Building for Windows requires
wineandmono(on macOS, Linux) - Building for Linux requires
fakerootanddpkg(on macOS, Windows) - Only macOS can build for other platforms.
macOS Build Setup
Install Homebrew, then run:
brew install wine mono fakeroot dpkgLinux Build Setup
sudo apt-get install wine mono fakeroot dpkgContinuous Integration
Turnkey build-in-the-cloud for Windows 10, macOS and Linux.
The process is managed by a custom layer of node scripts and Electron-optimized configuration templates. Completed Installation packages are deployed to GitHub Releases. Builds for all platforms and architectures take about 5 minutes. Backed by the open-source-friendly guys at Travis and AppVeyor and running electron-packager under the hood.
Setup
- Fork the repo
- Generate your GitHub Personal Access Token using "repo" as scope. Copy it to the clipboard.
- macOS + Linux
- Sign in to Travis using GitHub.
- Open your Travis Profile, click "Sync Account" and wait for the process to complete.
- Find this repository in the list, enable it and click "⚙" to open its settings.
- Create a new Environment Variable named GITHUB_TOKEN. Paste your Token from step 2 as value.
- Windows
- Sign in to AppVeyor using GitHub.
- Click on "New Project", select "GitHub", look up this repo in the list and click "Add".
- After import navigate to the Settings > Environment subsection
- Select "Add Variable", insert GITHUB_TOKEN for name, paste your Token as value. Save.
Triggering Builds
-
Add a new Tag to start the build process:
git tag -a v1.0.1 git push --tags
The builds are started in parallel and added to the "Releases" page of the GitHub repo (in draft mode).
-
Use the editing feature to publish the new app version.
-
There is no step 3
Up Next 
- Colored Shades
- In-App Updates (Squirrel)
- Signed binaries
- E2E Testing (Spectron)
Contact 
- Gitter Developer Chat
- Issues File, track and discuss features and issues
- Wiki Read or contribute to the project Wiki
Author
sidneys 2016