View Code? Open in Web Editor
NEW
This project forked from hezhongfeng/koa2-blog
第一个web项目,仿照cnode,欢迎新建账号试用
JavaScript 39.36%
CSS 3.86%
HTML 56.78%
koa2-blog-2's Introduction
koa2-Blog





- 线上体验
- 欢迎新建账号试用,有问题直接提issue,因为部署在heroku上面速度不会快
简要说明
- 在学习Qt中QML的时候接触了JavaScript,后来知道可以用node做网站就有了一个想法,学习制作一个网站。公司的业务也是这方面的,自己独立制作会给我很大的帮助
- 选择做什么类型网站的时候,选择做一个简单的博客类网站,模仿对象是cnode
- node框架选择的时候选择了Koa2,因为比较新,也有很多人说是未来的趋势
涉及到的技术问题
- 使用ES7的Async/Await,避免回调地狱
- 模板引擎使用的ejs,因为比较简单,html也不熟
- 数据库使用的mysql,ORM使用的sequelize
- 前端框架使用的Semantic UI
功能
- 新建、登录账户
- 账户基本信息设置,包括头像
- 发表主题文章
- 在文章下面回复,@别人进行回复,在别人回复下面直接回复
- 积分、积分系统
- 使用爬虫做的DOTA2比赛预告信息
我做的时候涉及到的问题点
- 文件上传时寻找合适的 body 解析包,后来找到
koa-better-body,其他的包可能是我没用明白
- 前端UI框架使用的
Semantic UI因为,nswbmw写的教程里面使用的它,当时还不知道别的UI框架
- 写主题文章时想找比较好的markdown前端UI,最喜欢的是
segmentfault上的,后来使用的Houfeng的mditor也挺不错的
- 头像上传用的cloudinary,现在估计会使用七牛云了
- 上传头像进行剪裁的库使用的cropper
- 爬虫使用的是
cheerio和node-schedule非常简单,这里爬的DOTA2的比赛时间表,同时为了防止heroku休眠,我把自己的网站给爬了,因为可以唤醒......
- 实现at某用户时参考cnode的源码使用的atwho,然后后台读取数据时将@xx 替换成符合markdown的链接的格式
- heroku是个好东西,git远程更新完就自动运行,同时提供了mysql和很多别的数据库
感谢
- 感谢koa2-easy这个框架,是在此基础上做的很多功能的添加
- 感谢nswbmw大神的几个项目,我都学习了很多
- 感谢cnode网站,在上面问了很多问题,有很多好心人照顾我这个小白
- 最后感谢各种包的作者,他们孜孜不倦的更新维护才能让我们拿来就用
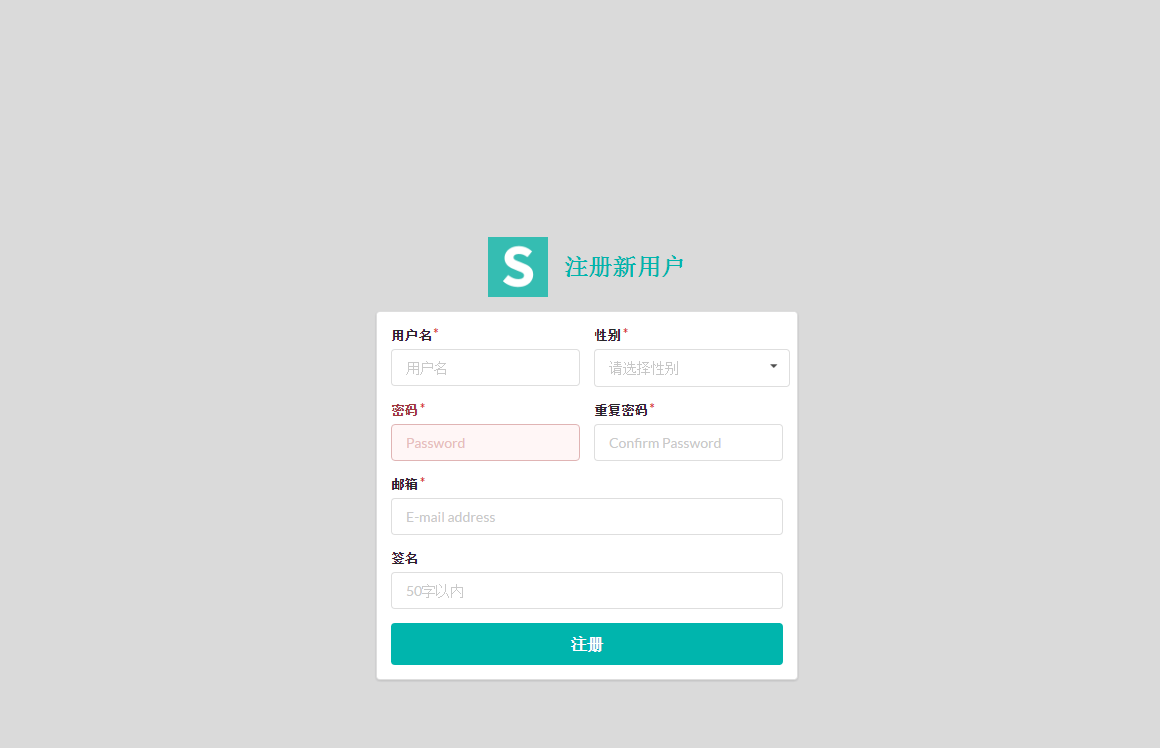
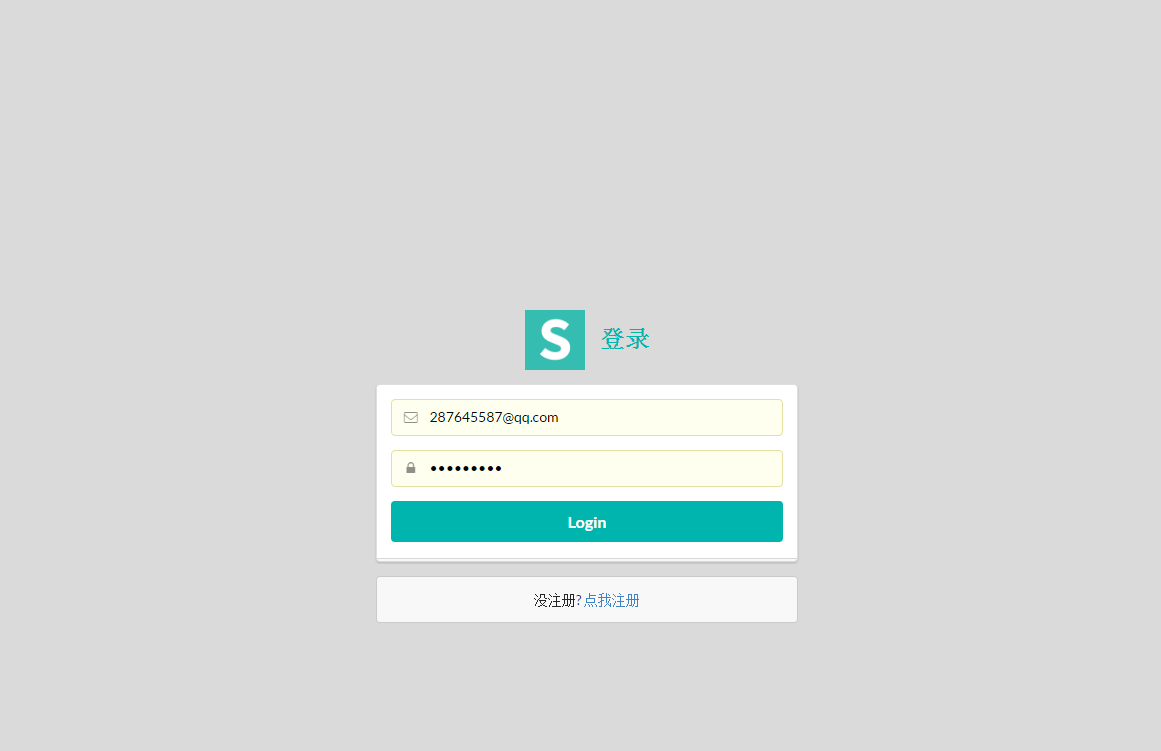
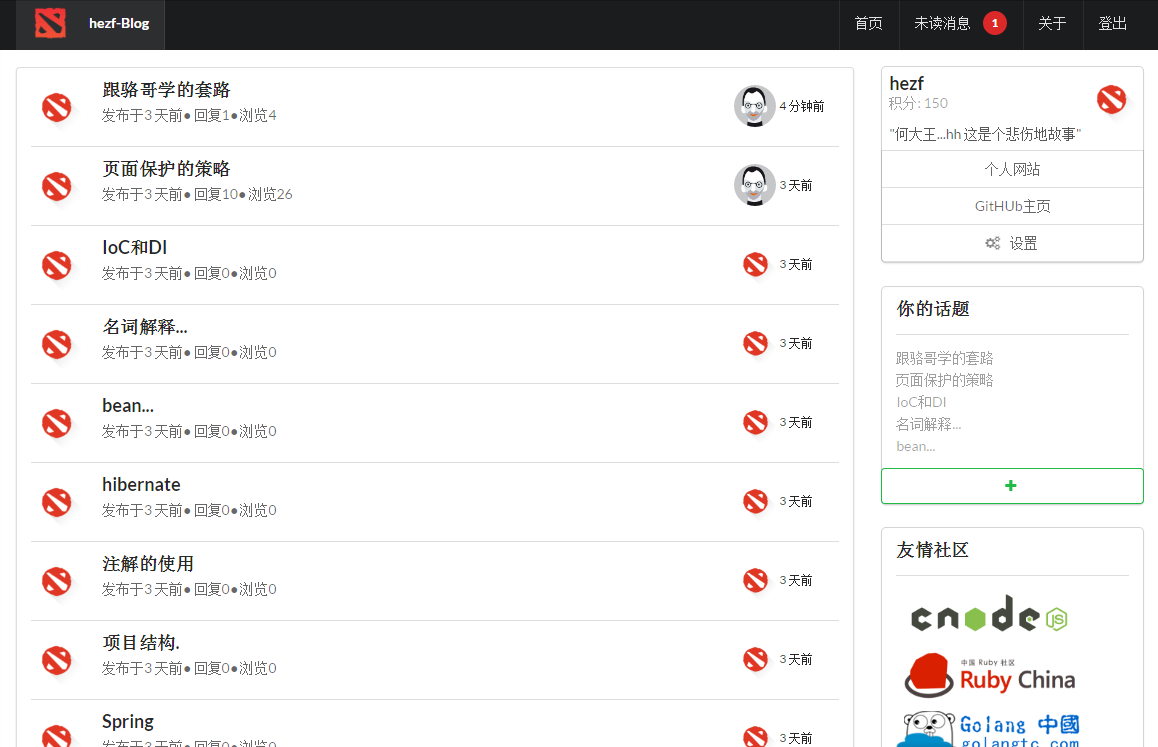
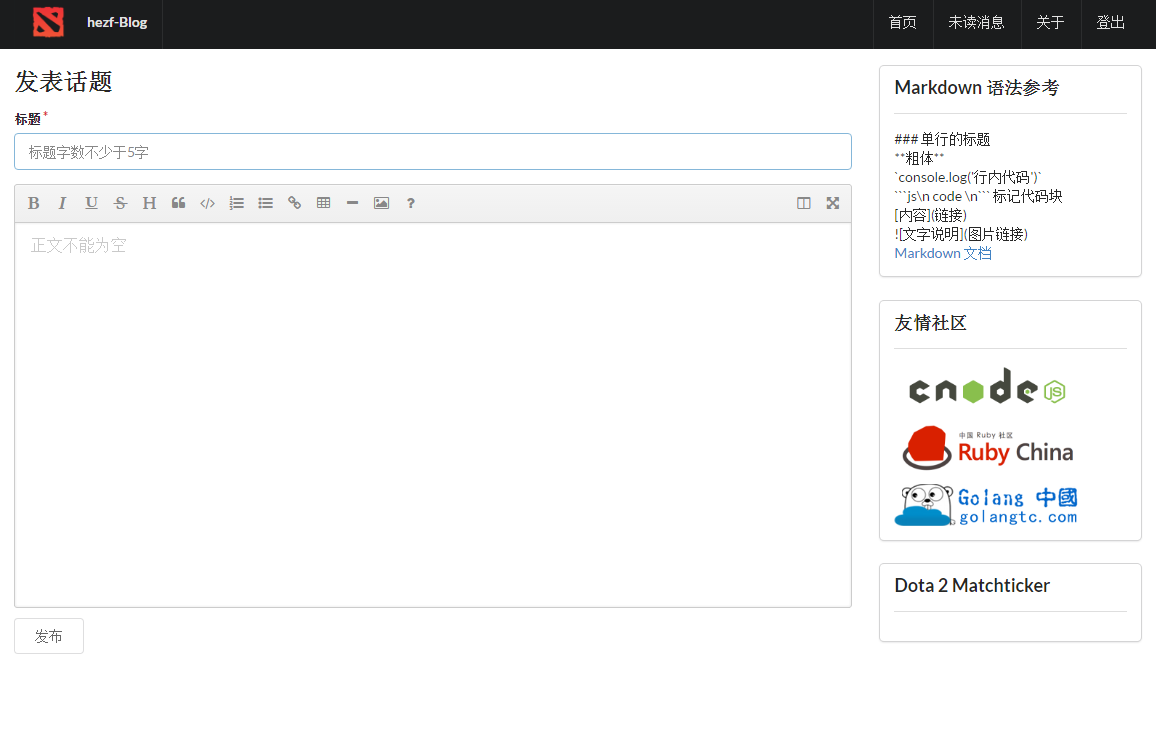
截图
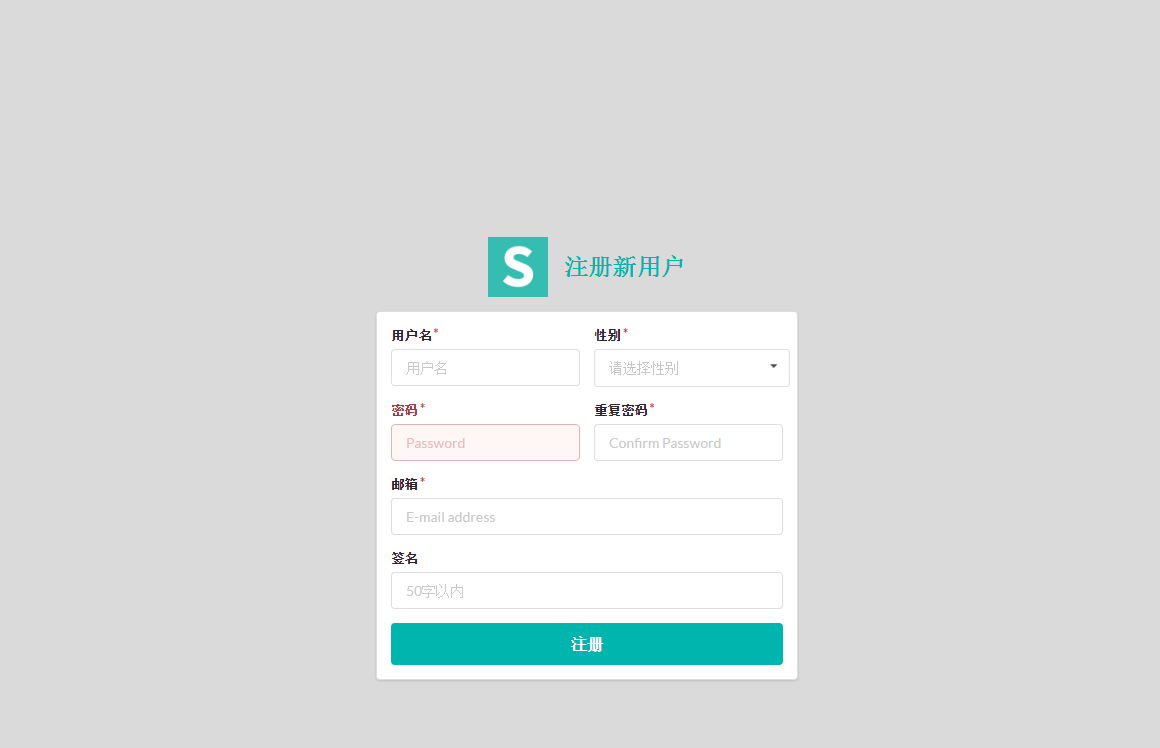
注册

登录

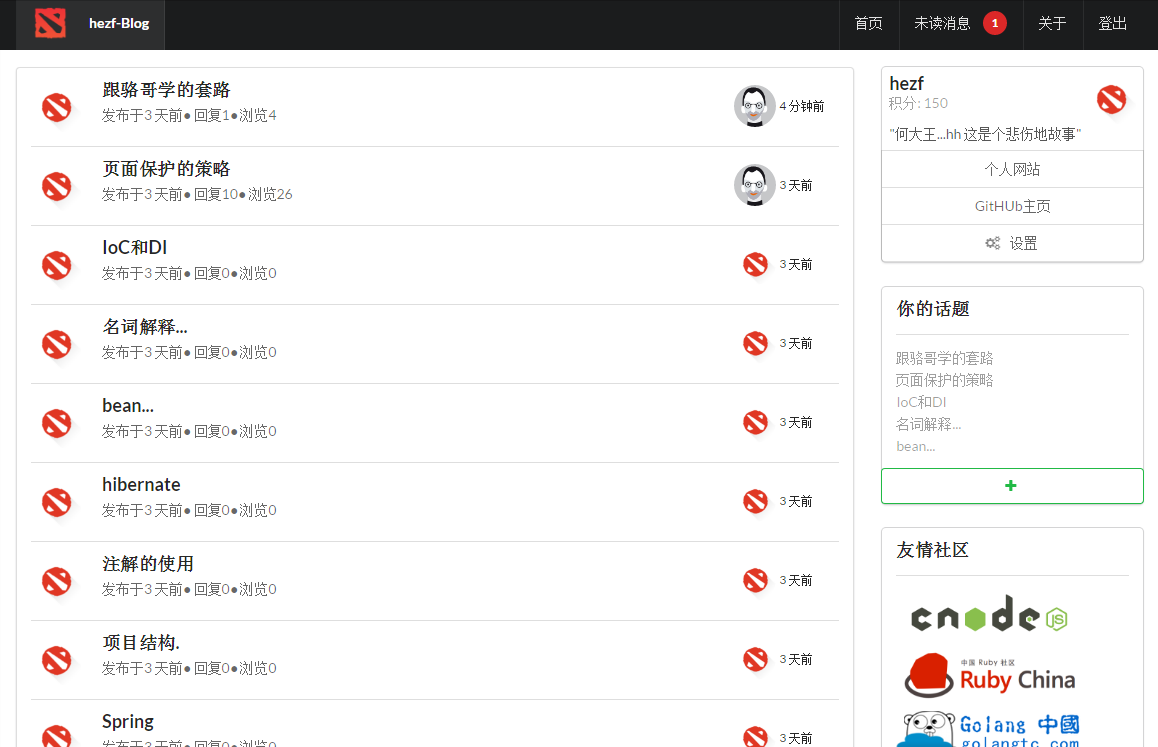
首页

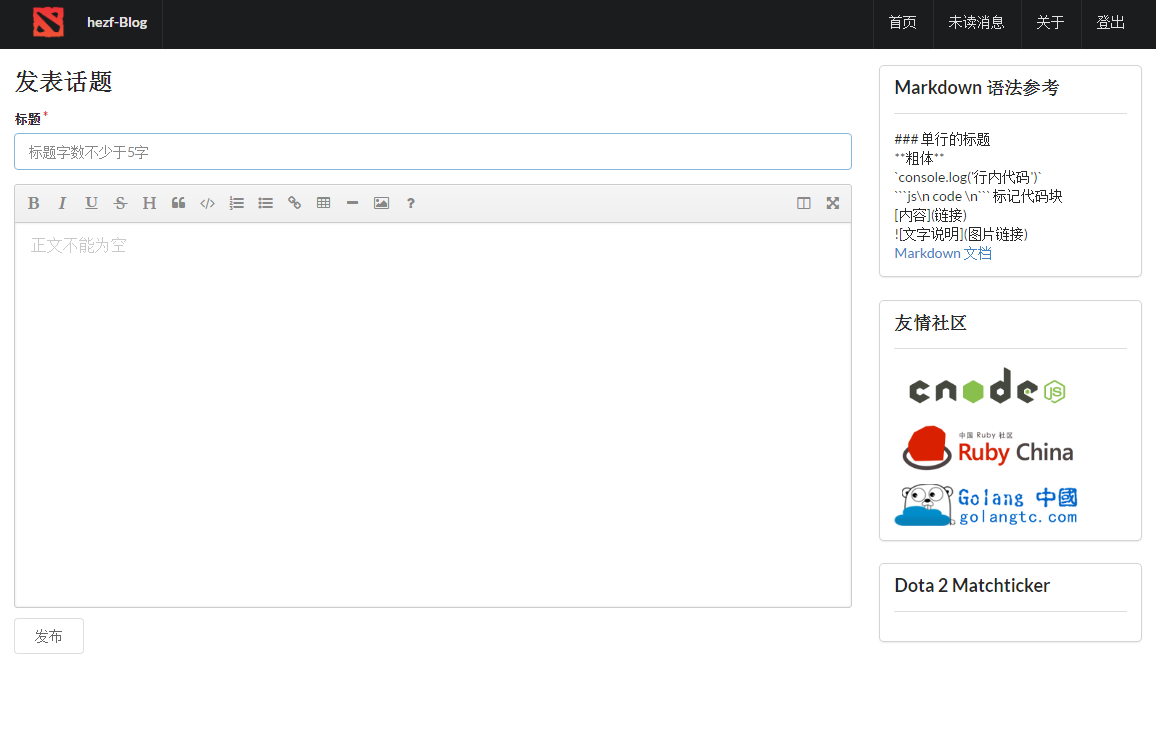
发布文章页

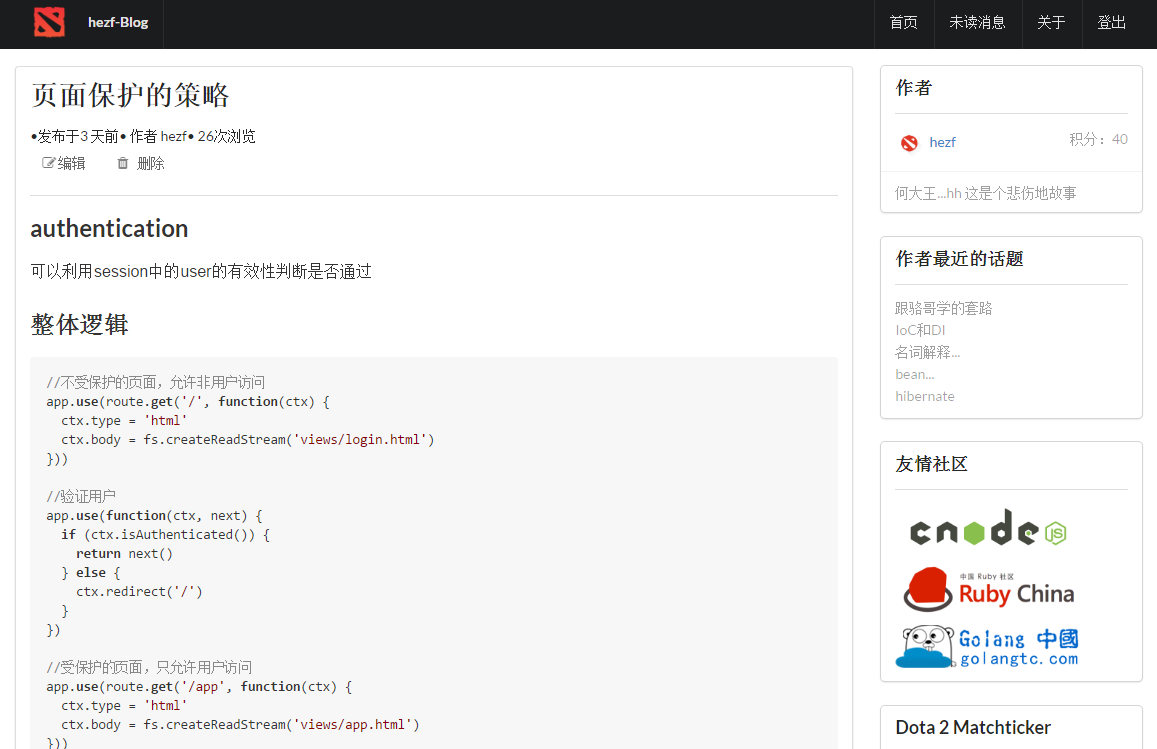
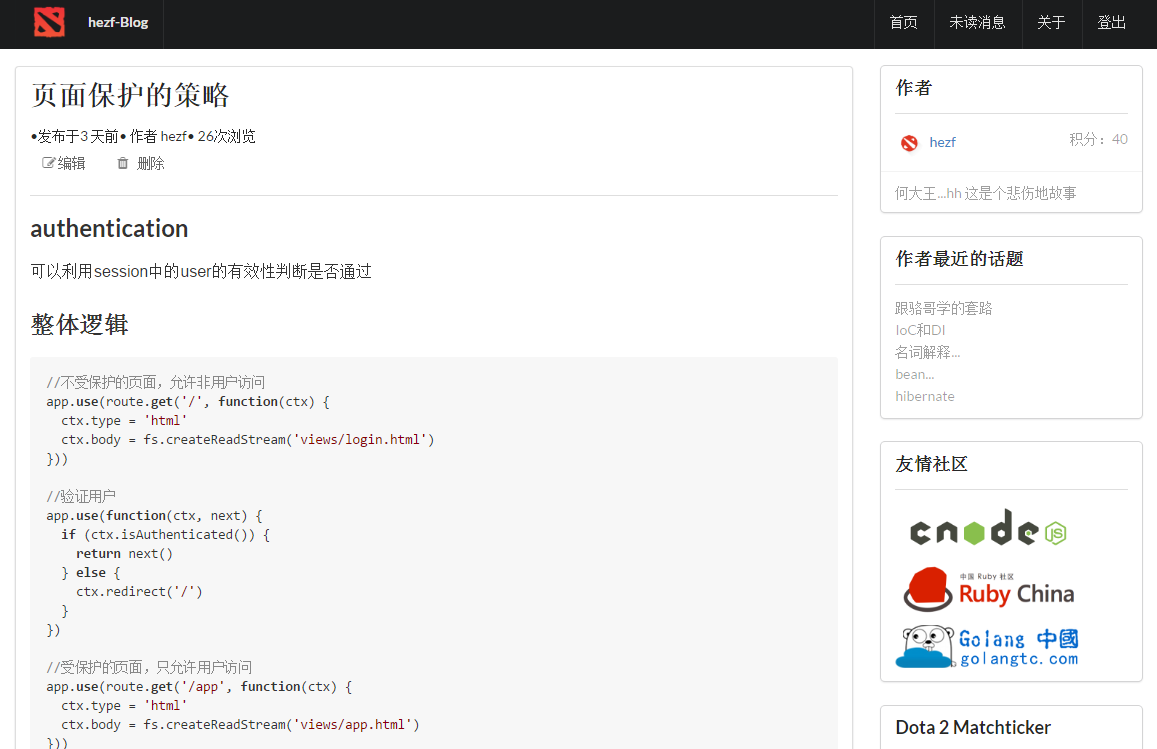
查看文章页

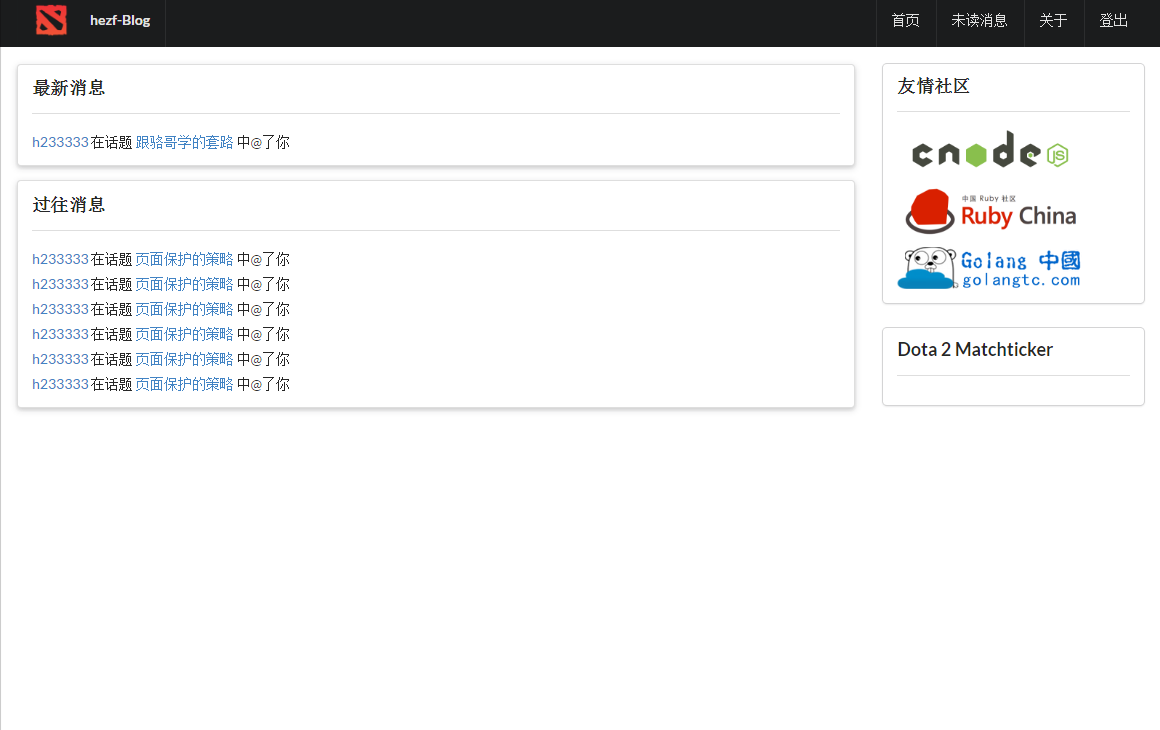
未读消息

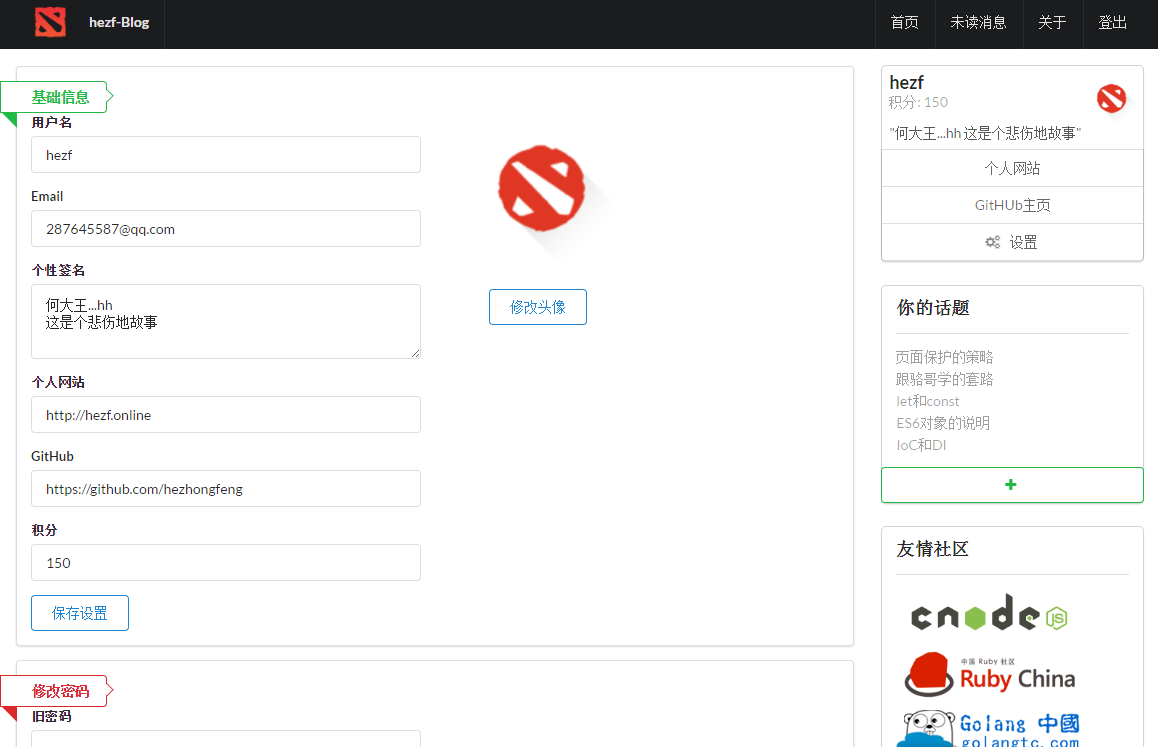
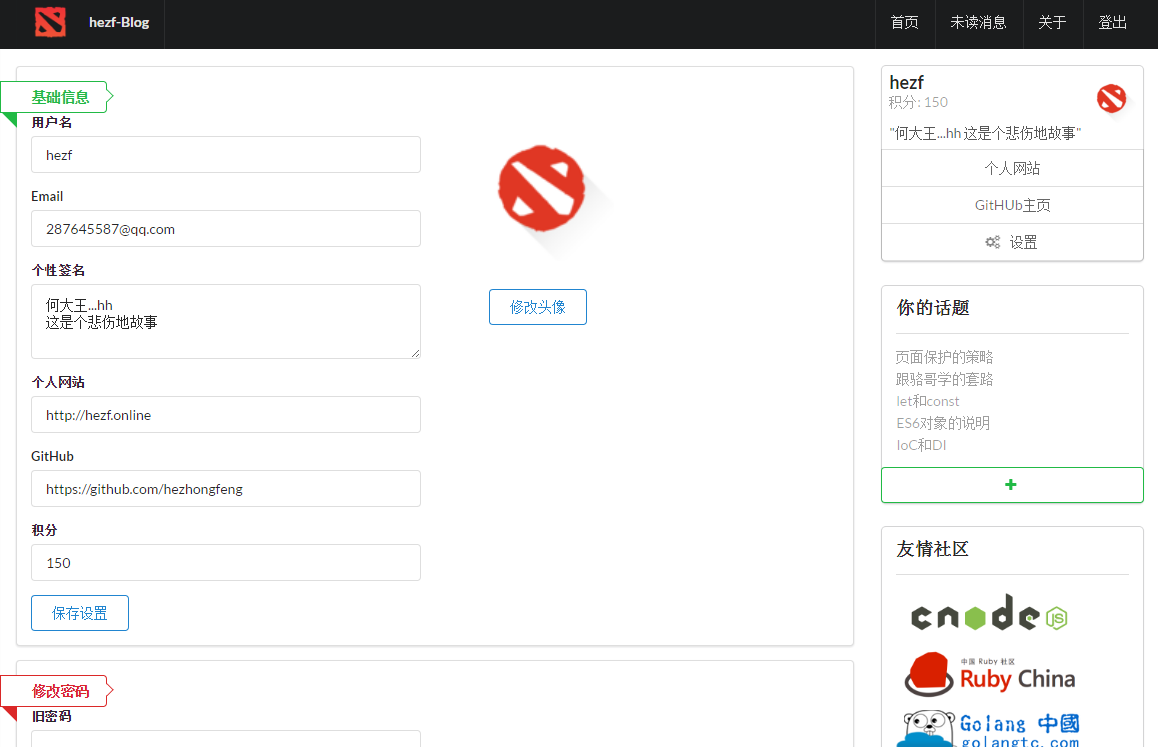
设置

koa2-blog-2's People
Contributors

Watchers