stdlib (/ˈstændərd lɪb/ "standard lib") is a standard library for JavaScript and Node.js, with an emphasis on numerical and scientific computing applications. The library provides a collection of robust, high performance libraries for mathematics, statistics, data processing, streams, and more and includes many of the utilities you would expect from a standard library.
This is the GitHub repository of stdlib source code and documentation. For help developing stdlib, see the development guide.
Features
-
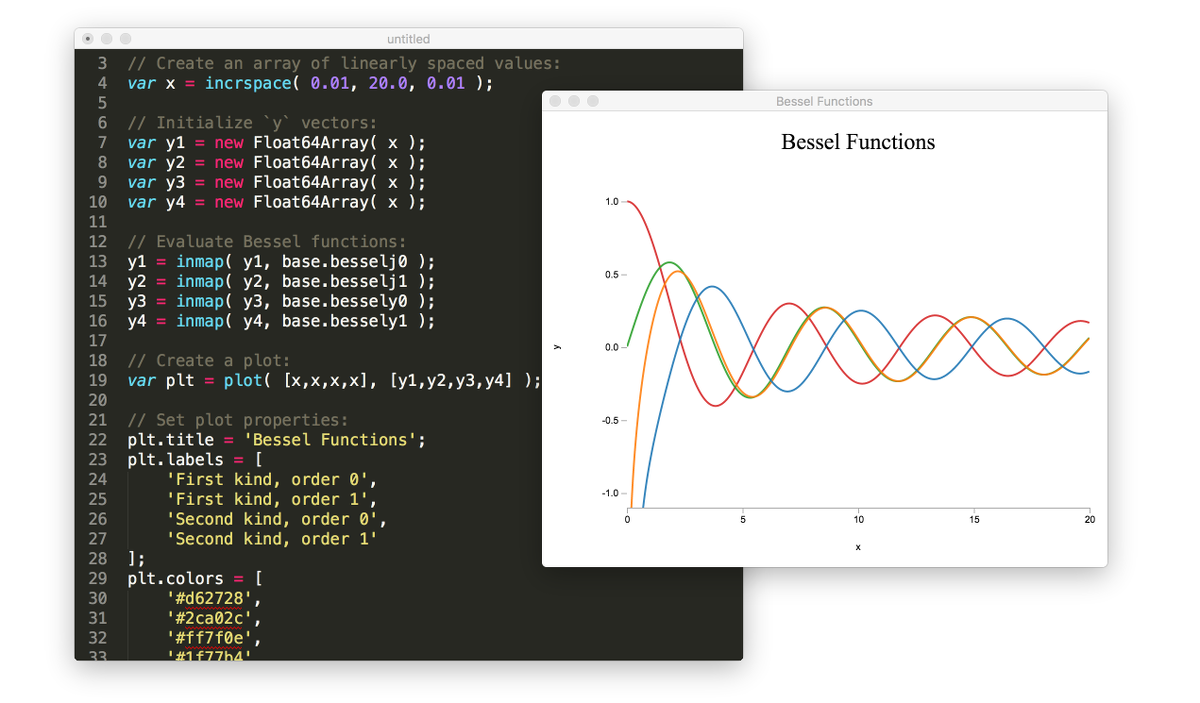
150+ special math functions.
-
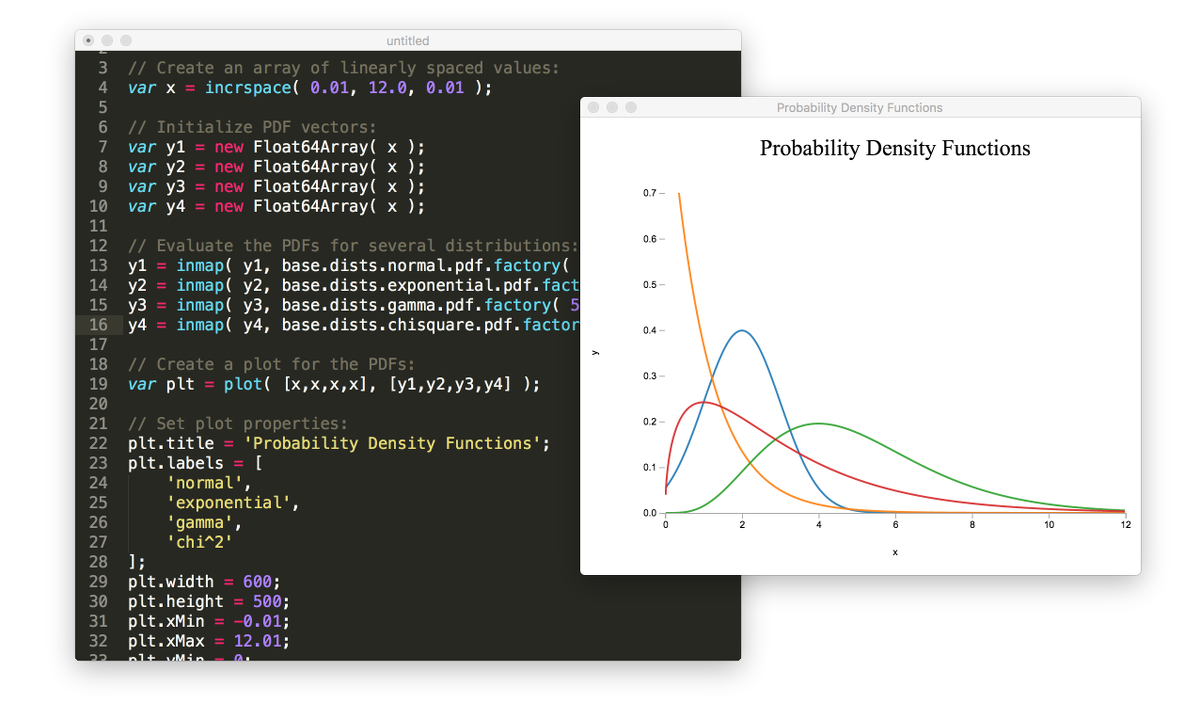
35+ probability distributions, with support for evaluating probability density functions (PDFs), cumulative distribution functions (CDFs), quantiles, moments, and more.
-
40+ seedable pseudorandom number generators (PRNGs).
-
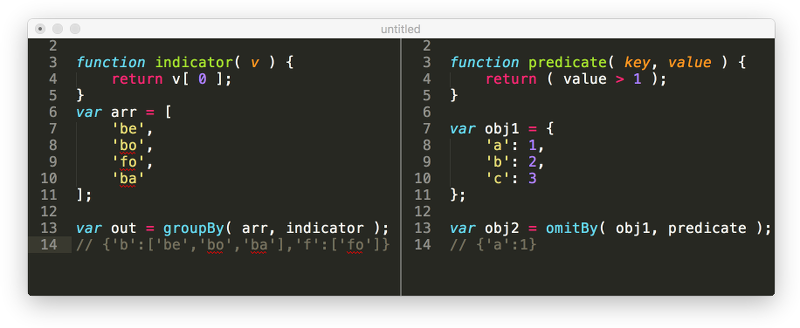
200+ general utilities for data transformation, functional programming, and asynchronous control flow.
-
200+ assertion utilities for data validation and feature detection.
-
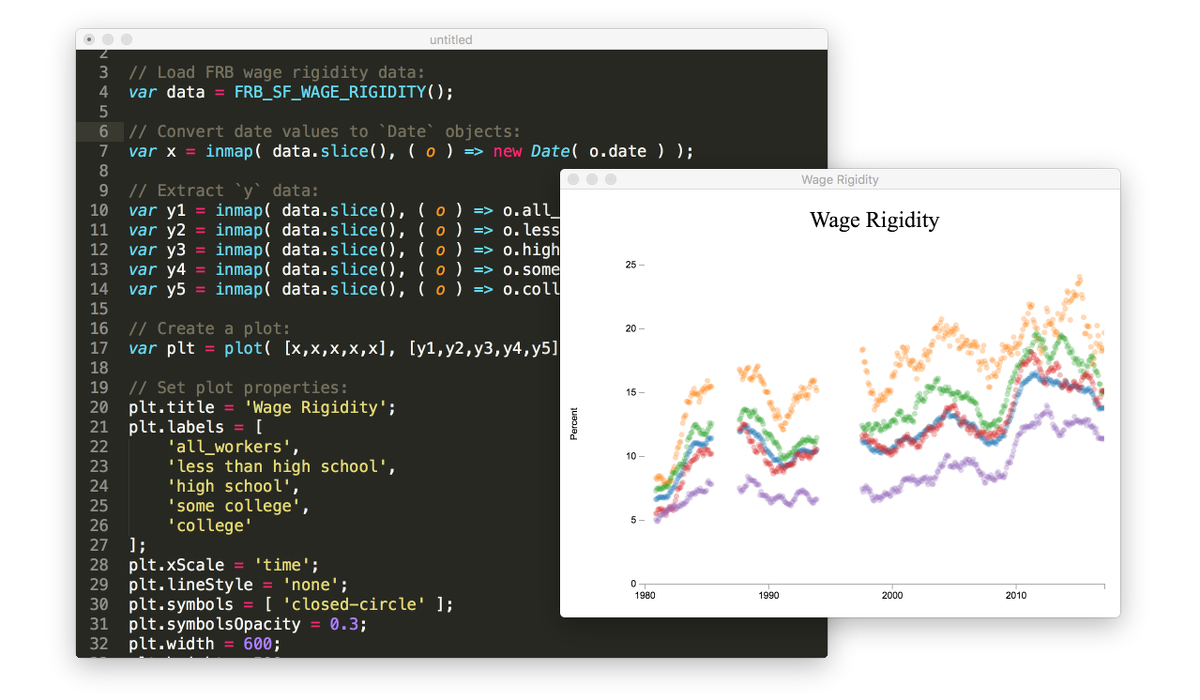
50+ sample datasets for testing and development.
-
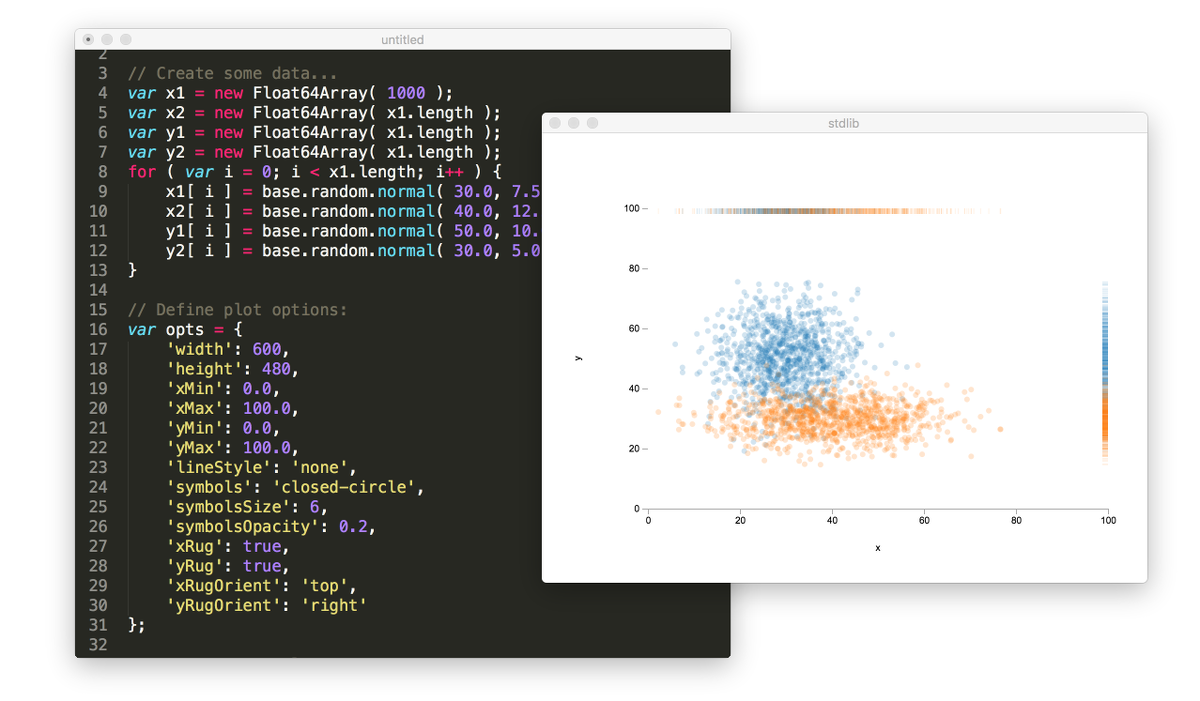
A plot API for data visualization and exploratory data analysis.
-
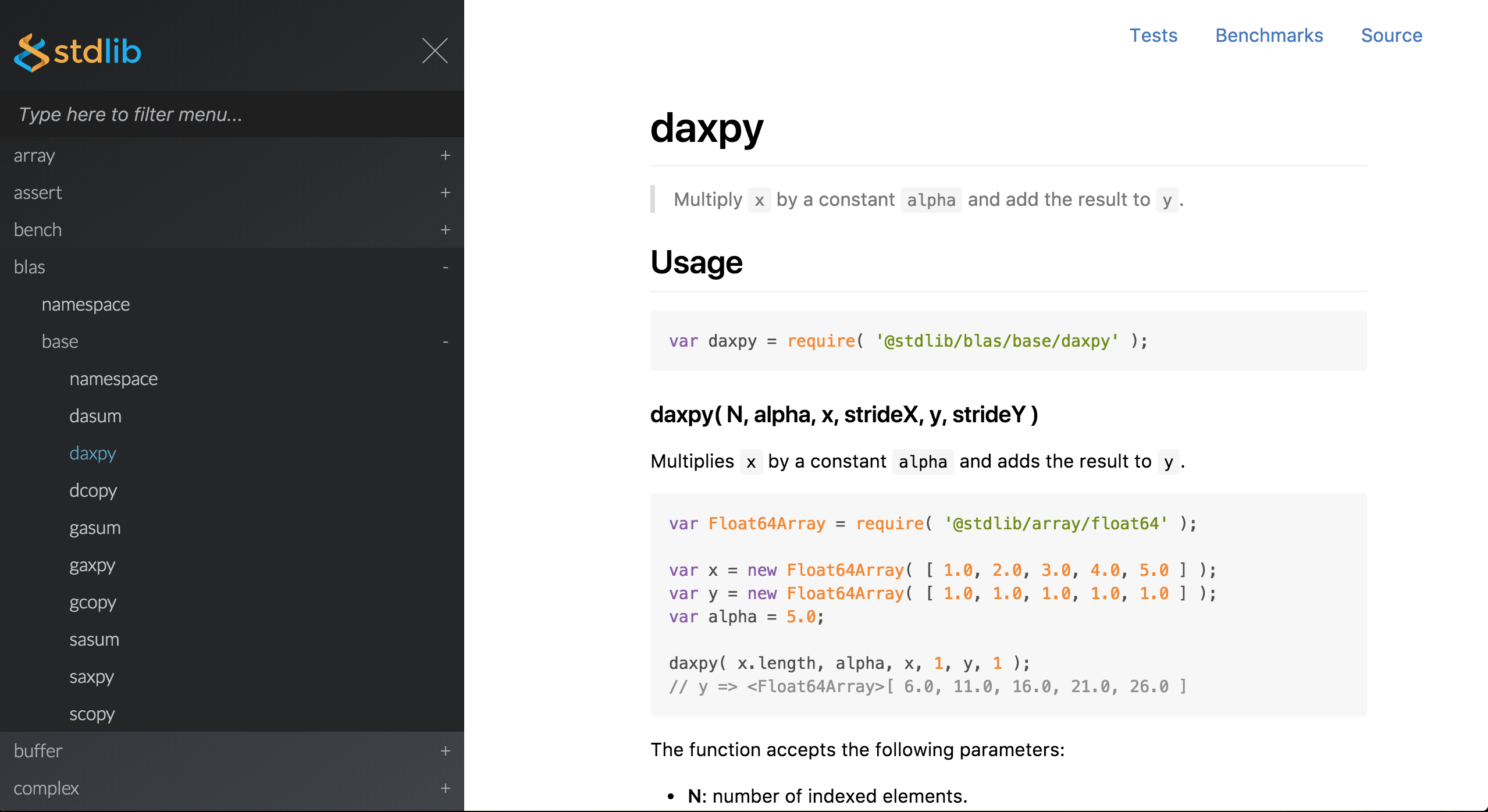
Native add-ons for interfacing with BLAS libraries, with pure JavaScript fallbacks.
-
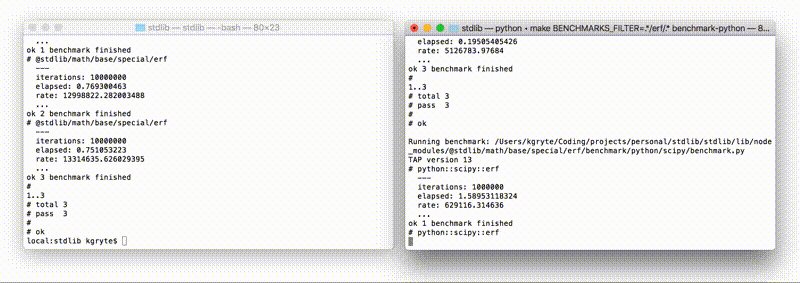
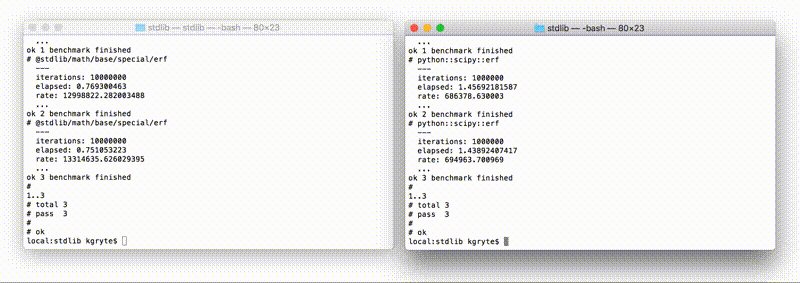
A benchmark framework supporting TAP.
-
REPL environment with integrated help and examples.
-
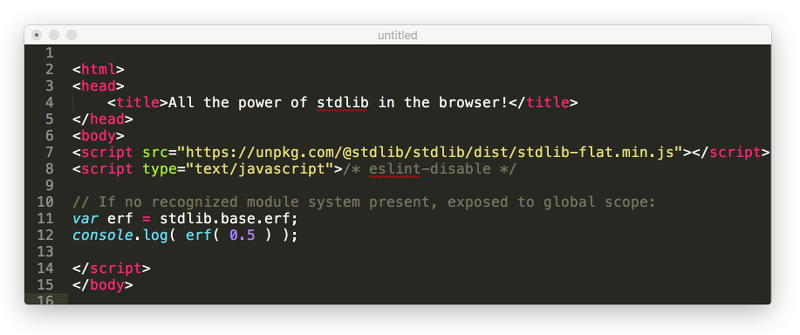
Can be bundled using Browserify, Webpack, and other bundlers for use in web browsers.
Resources
External Resources
Prerequisites
Running stdlib requires the following prerequisites:
- Node.js: JavaScript runtime (version
>= 0.10) - npm: package manager (version
> 2.7.0; if Node< 1.0.0, version> 2.7.0and< 4.0.0; if Node< 6.0.0, version> 2.7.0and< 6.0.0)
Most functionality in stdlib is implemented exclusively in JavaScript; however, some implementations try to capture performance benefits by using native bindings and/or WebAssembly. While not required to run stdlib, as every stdlib implementation has a JavaScript fallback, the following dependencies are required for building native add-ons, including linking to BLAS and LAPACK libraries:
- GNU make: development utility and task runner
- GNU bash: an sh-compatible shell
- gcc & g++ or Clang: C/C++ compilation and linking (g++ version
>= 4.8; clang version>= 3.5, Xcode version>=8.3.1on OS X) - gfortran: Fortran compilation and linking (version
>= 4.8)
While not required to run stdlib, the following dependencies are required for automatically downloading external libraries:
The following external libraries can be automatically downloaded and compiled from source using make:
Installation
To install as a library or application dependency,
$ npm install @stdlib/stdlibTo install globally for use as a command-line utility,
$ npm install -g @stdlib/stdlibwhich will expose the stdlib command. For example, to see available sub-commands
$ stdlib helpFor distributable bundles for use in browser environments or as shared ("vendored") libraries in server environments, see the dist directory and associated guide.
Otherwise, to install as a system library, follow the download, configuration, and installation instructions as described in the development guide.
Contributing
See the contributing guidelines.
License
See LICENSE.
Copyright
Copyright © 2016-2019. The Stdlib Authors.
Status
Version
Build
| OS | Build (master) | Coverage (master) | Build (develop) | Coverage (develop) |
|---|---|---|---|---|
| Linux/OS X |  |
 |
 |
 |
| Windows |  |
 |
Dependencies
Community
Acknowledgments
Build Infrastructure
Test and build infrastructure is generously provided by the following services: