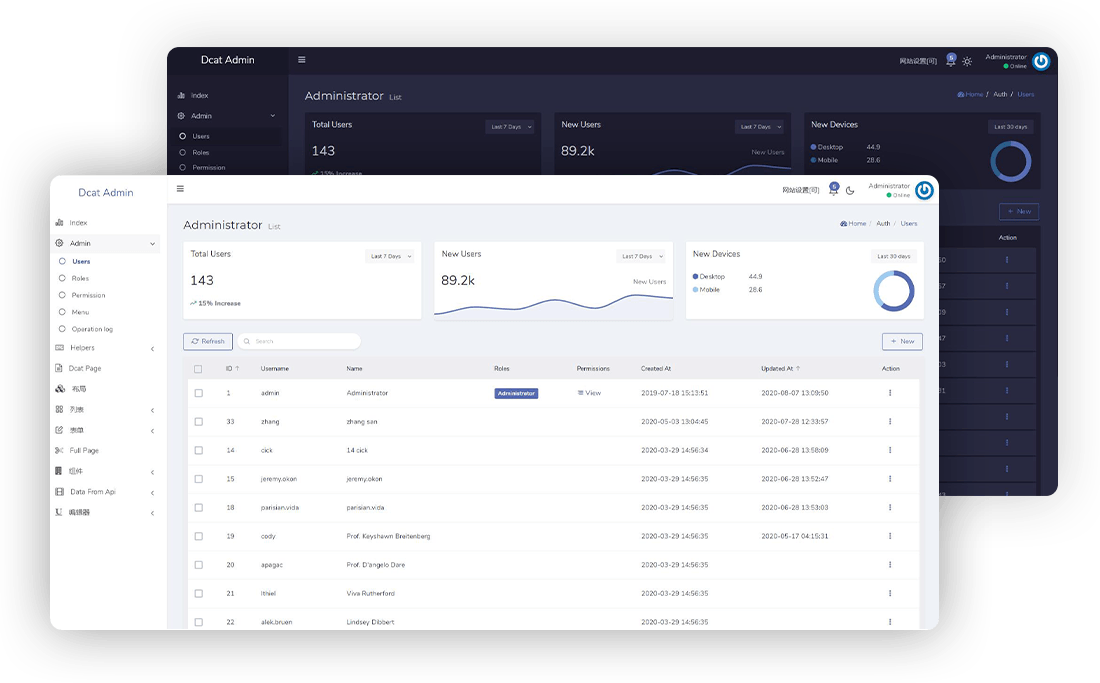
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
功能特性
- 简洁优雅、灵活可扩展的API
- 用户管理
- RBAC权限管理,支持无限极权限节点
- 菜单管理
- 使用pjax构建无刷新页面,支持按需加载静态资源,可以无限扩展组件而不影响整体性能
- 松耦合的页面构建与数据操作设计,可轻松切换数据源
- 自定义页面
- 自定义主题配色
- 多主题切换功能,内置多种主题色
- 可轻松构建无菜单栏的独立页面(如可用于构建弹窗选择器等功能)
- 插件功能
- 可视化代码生成器,可根据数据表一键生成增删改查页面
- 数据表格构建工具,内置丰富的表格常用功能(如组合表头、数据导出、搜索、快捷创建、批量操作等)
- 树状表格功能构建工具,支持分页和点击加载
- 数据表单构建工具,内置丰富的表单类型,支持表单异步提交
- 分步表单构建工具
- 弹窗表单构建工具
- 数据详情页构建工具
- 无限层级树状页面构建工具,支持用拖拽的方式实现数据的层级、排序等操作
- 内置丰富的常用页面组件(如图表、数据统计卡片、下拉菜单、Tab卡片、提示工具等)
-
Section功能(类似Wordpress的Filter和blade模板的section标签) - 异步文件上传表单,支持分块多线程上传
- 多应用
- 插件市场,只需在管理页面轻轻点击鼠标即可完成插件的安装、更新和卸载等操作
环境
- PHP >= 7.1.0
- Laravel 5.5.0 ~ 9.*
- Fileinfo PHP Extension
安装
首先需要安装laravel框架,如已安装可以跳过此步骤。如果您是第一次使用laravel,请务必先阅读文档 安装 《Laravel中文文档》 !
composer create-project --prefer-dist laravel/laravel 项目名称 9.*
# 或
composer create-project --prefer-dist laravel/laravel 项目名称安装完laravel之后需要修改.env文件,设置数据库连接设置正确
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=dcat-admin
DB_USERNAME=root
DB_PASSWORD=安装dcat-admin
cd {项目名称}
composer require dcat/laravel-admin
然后运行下面的命令来发布资源:
php artisan admin:publish
在该命令会生成配置文件config/admin.php,可以在里面修改安装的地址、数据库连接、以及表名,建议都是用默认配置不修改。
然后运行下面的命令完成安装:
执行这一步命令可能会报以下错误
Specified key was too long ... 767 bytes,如果出现这个报错,请在app/Providers/AppServiceProvider.php文件的boot方法中加上代码\Schema::defaultStringLength(191);,然后删除掉数据库中的所有数据表,再重新运行一遍php artisan admin:install命令即可。
php artisan admin:install
上述步骤操作完成之后就可以配置web服务了,注意需要把web目录指向public目录!如果用的是nginx,还需要在配置中加上伪静态配置
location / {
try_files $uri $uri/ /index.php?$query_string;
}启动服务后,在浏览器打开 http://localhost/admin,使用用户名 admin 和密码 admin登陆。
扩展
| 扩展 | 描述 | dcat-admin 版本 |
|---|---|---|
| mosiboom/dcat-iframe-tab | IFRAME TAB标签切换 | 2.x |
| super-eggs/dcat-distpicker | 省市区联动 | 2.x |
| ueditor | 百度在线编辑器 | 1.x |
| grid-sortable | 表格拖曳排序工具 | 1.x |
鸣谢
Dcat Admin 基于以下组件:
- Laravel
- Laravel Admin
- AdminLTE3
- bootstrap4
- jQuery3
- Eonasdan Datetimepicker
- font-awesome
- jquery-form
- moment
- webuploader
- jquery-pjax
- Nestable
- toastr
- editor-md
- fontawesome-iconpicker
- layer弹出层
- char.js
- nprogress
- bootstrap-validator
- Google map
- Tencent map
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License
dcat-admin is licensed under The MIT License (MIT).