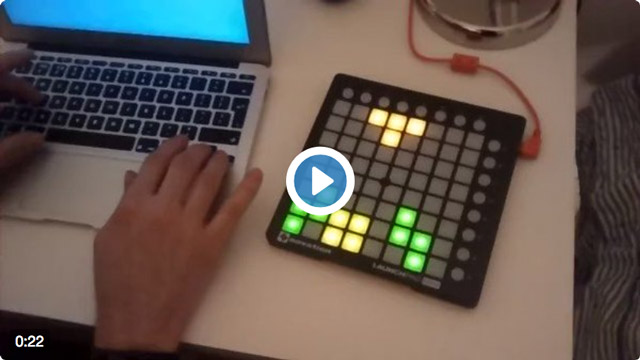
Plug your Novation Launchpad and PLAY!
Single page app using the WebMIDI API to use the Novation Launchpad as a screen for a Tetris.

←,→,↓: Move the current blocka,s: Rotate the current blockspacebar: Pause the game
The approach is quite classic, it's OOP.
Controllerclass simulate the controller. It listens events from the keyboard to format and dispatch events to who needs it.Launchpadclass wait for the Launchpad to be available on the MIDI API and allow to send/receive messages.Gridclass is a wrapper to manages the LEDs of the Launchpad. The point of it is to facilitate the LEDs controls and reduce the amount of the messages to send the Launchpad.Gameclass contain the entire Tetris game logic.
Any crazy ideas are welcome (as long as your help :)
Please don't ask to setup a Webpack+Babel+WhatsoEver.. The Midi API is only accessible on modern browsers and these ones should be ES6 ready: feel again this pleasure to work on a repo without build system, it's so niiiice :)
