English | 简体中文
a tower building game based on ES6 and Canvas (Tower Bloxx Deluxe Skyscraper)
The following are the default game rule:
-
In every game player starts with 3 hp. Every time a Tower block is dropped player is deduct 1 hp; game ends when hp is depleted.
-
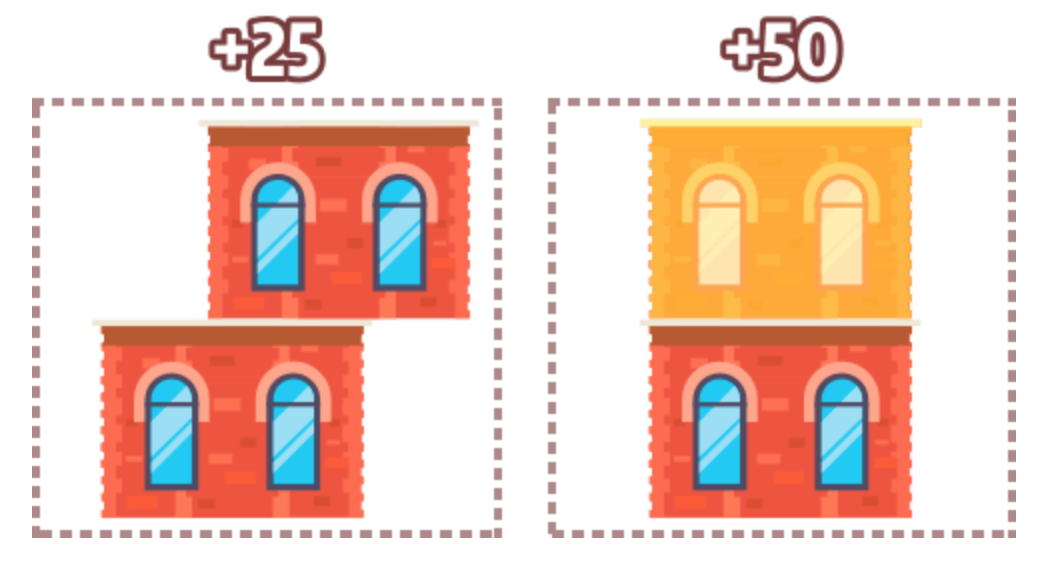
Player is rewarded with 25 point for every succesful stacked blocks(Success). If a block is stacked pefectly (Perfect) on top of the previous one, then player rewarded with 50 points instead. Consecutive Perfects awards additional 25 points.
Note: Each Success or Perfect constitutes a floor
For example, the first Perfect awards 50 point. The second consecutive Perfect awards 75 points. The third consecutive Perfect awards 100 points. etc.
git clone https://github.com/iamkun/tower_game.git
cd tower_game
npm install
npm start
Open http://localhost:8082 in a web browser.
- To customize image and sound resource files directly replace the corresponding file under
assetsdirectory. - To customize game rules modify the
optionobject inindex.html.
Use following table of option constants to complete customization of game rules.
Note: all constants are optionally included
| Option | Type | Description |
|---|---|---|
| width | number | Width of game interface |
| height | number | Height of game interface |
| canvasId | string | DOM ID in Canvas |
| soundOn | boolean | If sound is on |
| successScore | number | Points awarded for success |
| perfectScore | number | Additional points awarded for perfect |
| hookSpeed | function | Speed of hook's movement |
| hookAngle | function | Angle of hook |
| landBlockSpeed | function | Speed of block sway |
| setGameScore | function | hook for current score |
| setGameSuccess | function | hook for number of current succesful game |
| setGameFailed | function | hook for number of current failed game |
Speed of hook's movement This function takes in two parameters, currentFloor and currentScore, and returns a speed value.
function(currentFloor, currentScore) {
return number
}
Angle of hook This function takes in two parameters, currentFloor and currentScore, and returns a angle value.
function(currentFloor, currentScore) {
return number
}
Speed of block sway This function takes in two parameters, currentFloor and currentScore, and returns a speed value.
function(currentFloor, currentScore) {
return number
}
hook for current score This function takes in one parameters, score, and sets currentScore to score.
function(score) {
// your logic
}
hook for number of current succesful game This function takes in one parameters, score, and sets GameSuccess to successCount.
function(successCount) {
// your logic
}
hook for number of current failed game This function takes in one parameters, score, and sets GameFailed to failedCount.
function(failedCount) {
// your logic
}
MIT license.