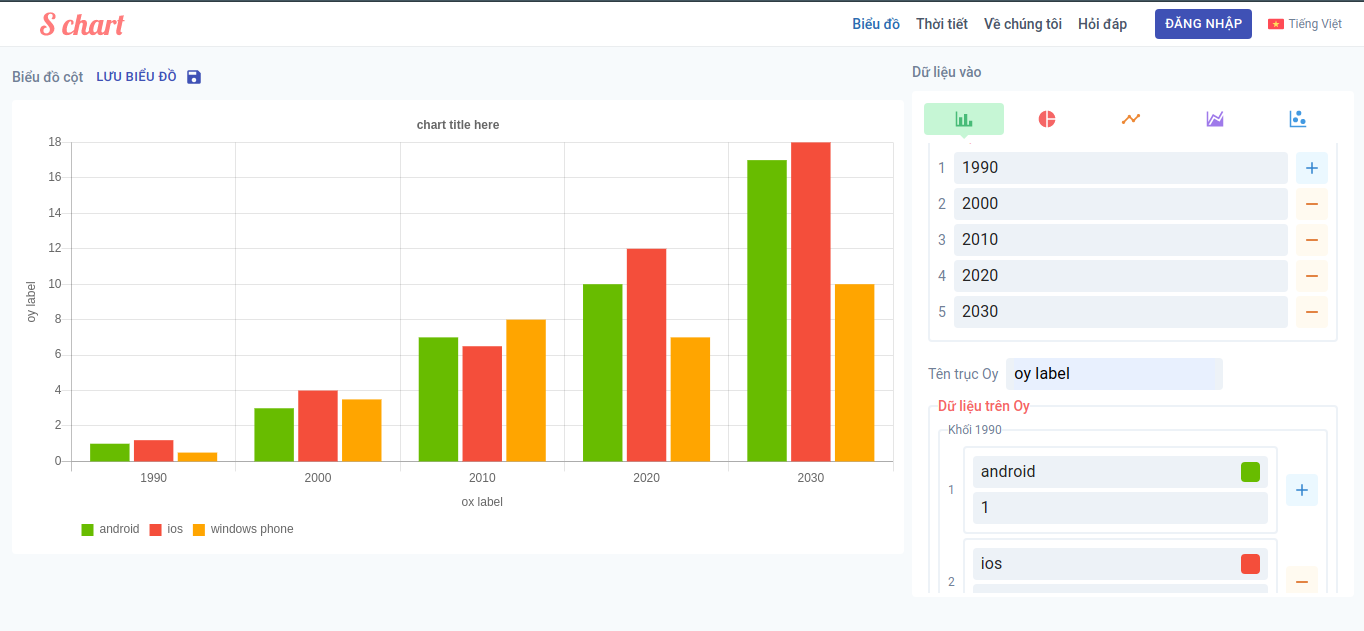
- Multi languges support (English, Vietnamese, Chinese)
- Draw charts quickly as user fill in the chart data form
- Save chart data in database or as png files so users can view them later
- 5 chart popular chart types supported
- area
- scatter
- line
- bar
- pie (doughnut)
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Please create a pull request and i will review it as soon as possible Thank you!