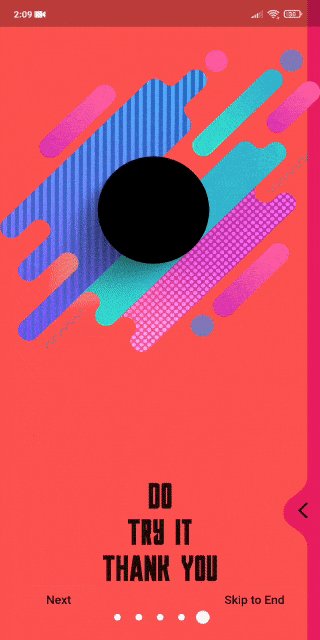
This repository contains the Liquid Swipe Flutter source code. Liquid swipe is the revealing clipper to bring off amazing liquid like swipe to stacked Container/Widgets and inspired by Cuberto's liquid swipe and IntroViews.
-
Add this to your pubspec.yaml
dependencies: liquid_swipe: ^3.1.0 -
Get the package from Pub:
flutter packages get -
Import it in your file
import 'package:liquid_swipe/liquid_swipe.dart';
Liquid Swipejust requires the list ofWidgets like Container. Just to provide flexibity to the developer to design its own UI through it.
final pages = [
Container(...),
Container(...),
Container(...),
];- Now just pass these pages to LiquidSwipe widget.
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Builder(
builder: (context) =>
LiquidSwipe(
pages: pages
)),
);
}- Check out the complete Example
Some things to keep in mind while updating to v2.0.0 from any version.
- v2.0.0 is migrated to null safety. See migration
- Attribute
enableSlideIconis removed from LiquidSwipe. You can simply passnulltoslideIconWidgetto enable and disable it. - Attribute
positionSlideIconis now ranged from 0.0 to 1.0. - Next Reveal is there by default. If you want to disable it you might want to make changes in your fork. Create an issue I will help.
That's it ;)
Please download apk from Releases or Assets folder
Please Refer to API documentation for more details.
| Property | Type | Description | Default Value |
|---|---|---|---|
| pages | List<Widget> |
Set Pages/Views/Containers. See complete example for usage. | @required value |
| fullTransitionValue | double |
Handle swipe sensitivity through it. Lower the value faster the animation | 400.0 |
| initialPage | int |
Set initial page value, wrong position will throw exception. | 0 |
| slideIconWidget | Widget |
Icon/Widget you want to display for swipe indication. Remember the curve will be created according to it. | null |
| positionSlideIcon | double |
Icon position on vertical axis. Must satisfy this condition 0.0 <= value <= 1.0 |
0.8 |
| enableLoop | bool |
Whether you want to loop through all those pages. |
true |
| liquidController | LiquidController |
Controller to handle some runtime changes. Refer | null |
| waveType | WaveType enum |
Type of clipper you want to use. | WaveType.liquidReveal |
| onPageChangeCallback | Callback |
Triggered whenever page changes. | null |
| currentUpdateTypeCallback | Callback |
Triggered whenever UpdateType changes. Refer | null |
| slidePercentCallback | Callback |
Triggered on Swipe animation. Use carefully as its quite frequent on swipe. | null |
| ignoreUserGestureWhileAnimating | bool |
If you want to block gestures while swipe is still animating. See #5 | false |
| disableUserGesture | bool |
Disable user gesture, always. | false |
| enableSideReveal | bool |
Enable/Disable side reveal | false |
| preferDragFromRevealedArea | bool |
Disabling the drag from the whole page and allowing only from the revealed part of the screen and the icon | false |
A Controller class with some utility fields and methods.
Simple Usage :
Firstly make an Object of LiquidController and initialize it in initState()
LiquidController liquidController;
@override
void initState() {
super.initState();
liquidController = LiquidController();
}Now simply add it to LiquidSwipe's Constructor
LiquidSwipe(
pages: pages,
LiquidController: liquidController,
),Only Rules/Limitation to its Usage is, you can't use any method in Liquid Controller before build method is being called in which LiquidSwipe is initialized. So we have to use them after LiquidSwipe is Built
- Properties
currentPage- Getter to get current Page. Default value is 0.isUserGestureDisabled- If somehow you want to check if gestures are disabled or not. Default value is false;
- Methods
animateToPage({required int page, int duration = 600})Animate to mentioned page within given Duration Remember the duration here is the total duration in which it will animate though all pages not the single page.jumpToPage({required int page})Jump Directly to mentioned Page index but without Animation.shouldDisableGestures({required bool disable})Use this method to disable gestures during runtime, like on certain pages using OnPageChangeCallback.
Please Refer to API documentation for more details.
- Cuberto for awesome implemented Liquid Swipe in Swift.
- @aagarwal1012 for IntroViews, it made my work too easy.
Disclaimer : This project is not anyhow connected to Cuberto, but have apprised them through this issue.
This project is created by Sahdeep Singh but with lots of support and help. See credits.
If you appreciate my work you can connect/endorse me on LinkedIn to keep me motivated.
Thanks goes to these wonderful people (emoji key):
Sahdeep Singh 💻 |
Yasser Omar Jammeli 💻 🐛 |
Mourad Brahim 💻 |
heshesh2010 🐛 📓 |
Federico Tarascio 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!