Neste exercício, você converterá uma série de expressões e funções escritas em es5 para serem usadas com es6.
Para começar você precisa fazer isso:
- instalar dependências
- executar testes
- completar katas
Para instalar dependências, faça o fork deste repositório, e clone-o para sua máquina. A partir da raiz do repositório. Lembre-se que, porque você está fazendo o fork do repositório, não é necessário criar um novo diretório ou executar npm init nele primeiro. Quando tiver com o repositório em sua máquina, você pode instalar as dependências a partir da raiz do repositório usando o npm:
npm installO resultado dos testes será um sinal do quão perto você estará de completar os diversos katas. Você deve executar o seguinte comando em um novo terminal:
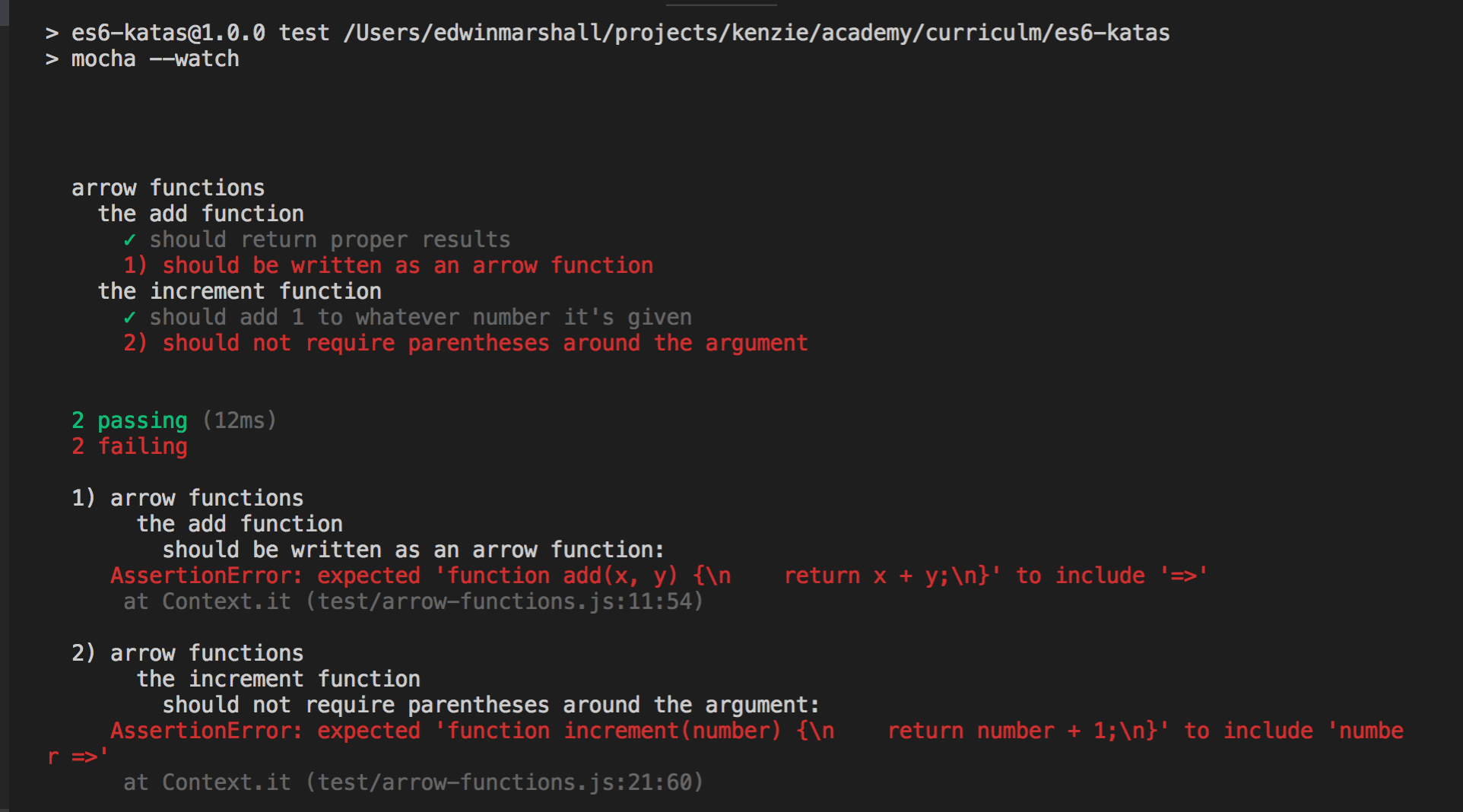
npm testEntão, deve aparecer um resultado como este:
Aqui você pode ver que temos várias falhas, bem como uma ideia do que estamos esperando.
Você encontrará funções e expressões escritas em es5 com comentários acima delas explicando quais features do es6 gostaríamos que você usasse para convertê-las. Por exemplo, o primeiro kata, "arrow functions", diz para você converter a função add para uma função arrow. Portanto, você converteria isso:
function add(x, y) {
return x + y;
}nisso para passar nos testes:
const add = (x, y) => {
return x + y;
};Depois de completar esta avaliação, adicione ka-br-correcoes (grupo do GitLab) ao seu repositório como Reporter e envie a URL de seu repositório.
- O são mocha e chai? São bibliotecas que facilitam escrever testes unitários. Se tivéssemos usado apenas
console.assert, não teríamos tido a habilidade de fornecer dicas tão úteis assim sobre como resolver cada kata. - Em
package.json, eu vi que as bibliotecas de teste são escritas emdevdependencies, em vez dedependencies, por que? Usamosdependenciespara bibliotecas que são obrigatórias para a execução da aplicação, edevdependenciespara bibliotecas que auxiliam no desenvolvimento de uma aplicação, mas que não são necessárias para que ela rode de fato. Neste caso em particular, a aplicação é apenas um punhado de katas, e, tecnicamente, nós podemos usar tais funções sem executar testes, portantodevdependenciesé usado.