OpenSiv3D is a C++20 framework for creative coding.
| Platform | Version | Date | Requirements |
|---|---|---|---|
| Windows | 0.6.0 beta 5 | 2 September 2021 | - Windows 7 SP1 / 8.1 / Windows 10 (64-bit) - Microsoft Visual C++ 2019 16.10 - Windows 10 SDK - Intel / AMD CPU |
| macOS | 0.6.0 beta 5 | 2 September 2021 | - macOS Mojave / Catalina / Big Sur - Xcode 11.3 or newer (Big Sur requires Xcode 12.5) - Intel CPU - OpenGL 4.1 compatible graphics card |
| Linux | 0.6.0 beta 5* | 2 September 2021 | - GCC 9.3.0 - Intel / AMD CPU - OpenGL 4.1 compatible graphics card |
| Web (experimental) | 0.6.0b0* | August 2021 | - Emscripten 2.0.22 or newer - Browser with WebAssembly and WebGL2 support |
* Some functionality may be missing or limited
- Documentation (日本語)
- Documentation (English)
- Roadmap
- Open Source Software used in OpenSiv3D
- Architecture
- English: https://siv3d.github.io/
- 日本語: https://siv3d.github.io/ja-jp/
| Platform | Version | Date | Requirements |
|---|---|---|---|
| Windows | 0.4.3 | 11 April 2020 | - Windows 7 SP1 / 8.1 / 10 (64-bit) - Microsoft Visual C++ 2019 16.4 - Windows 10 SDK |
| macOS | 0.4.3 | 11 April 2020 | - macOS Mojave v10.14 or newer - Xcode 11.3 or newer - OpenGL 4.1 compatible graphics card |
| Linux | 0.4.3* | 11 April 2020 | - Tested compilers: Clang 8.0.1 / GCC 9.1.0 - OpenGL 4.1 compatible graphics card |
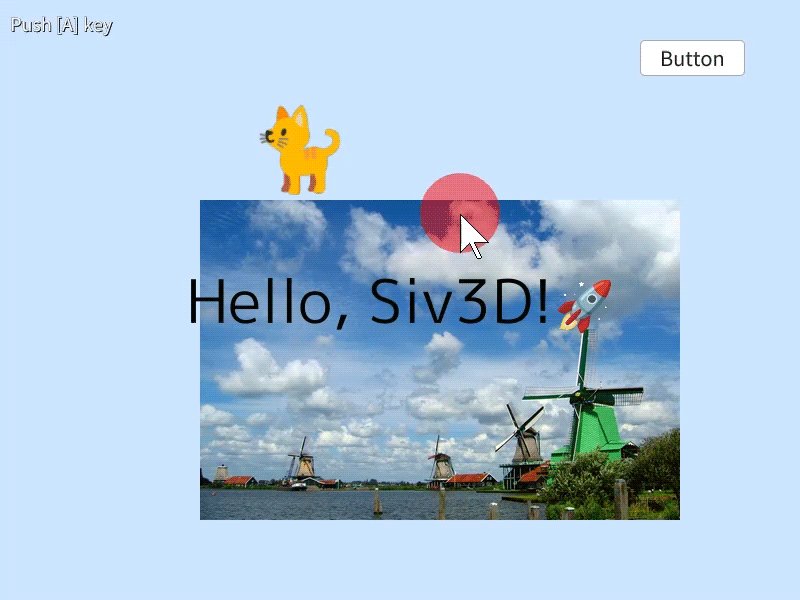
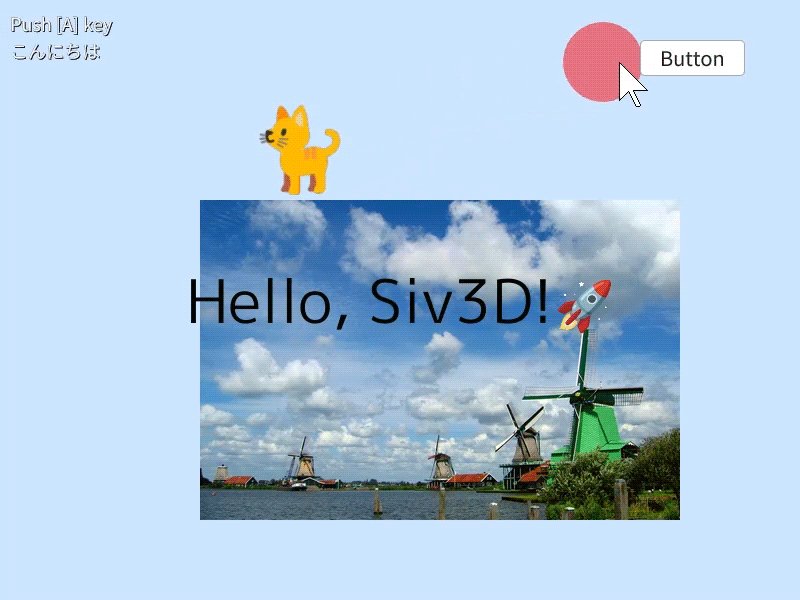
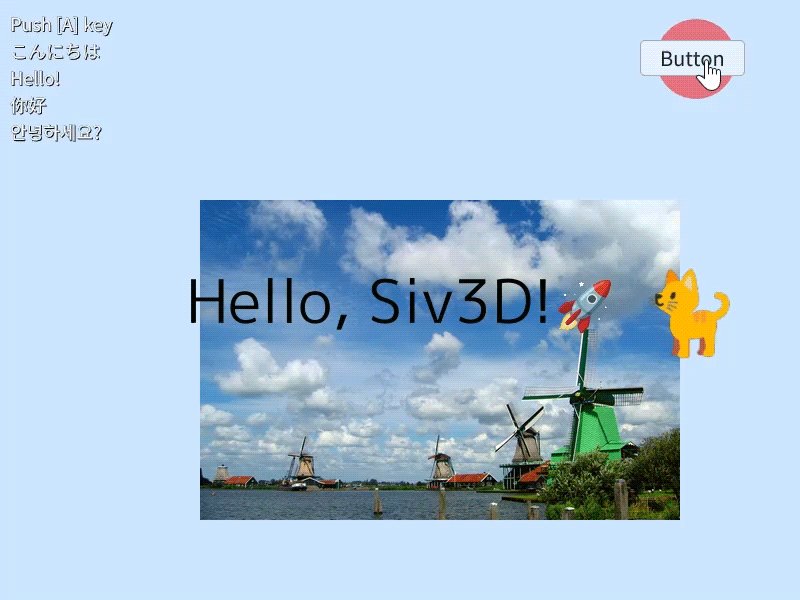
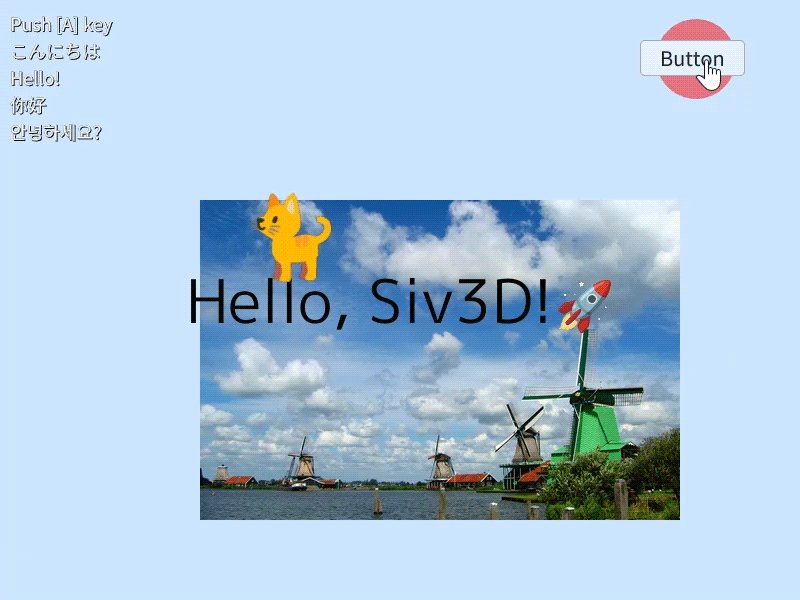
# include <Siv3D.hpp>
void Main()
{
// Set background color to sky blue
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
// Create a new font
const Font font{ 60 };
// Create a new emoji font
const Font emojiFont{ 60, Typeface::ColorEmoji };
// Set emojiFont as a fallback
font.addFallback(emojiFont);
// Create a texture from an image file
const Texture texture{ U"example/windmill.png" };
// Create a texture from an emoji
const Texture emoji{ U"🐈"_emoji };
// Coordinates of the emoji
Vec2 emojiPos{ 300, 150 };
// Print a text
Print << U"Push [A] key";
while (System::Update())
{
// Draw a texture
texture.draw(200, 200);
// Put a text in the middle of the screen
font(U"Hello, Siv3D!🚀").drawAt(Scene::Center(), Palette::Black);
// Draw a texture with animated size
emoji.resized(100 + Periodic::Sine0_1(1s) * 20).drawAt(emojiPos);
// Draw a red transparent circle that follows the mouse cursor
Circle{ Cursor::Pos(), 40 }.draw(ColorF{ 1, 0, 0, 0.5 });
// When [A] key is down
if (KeyA.down())
{
// Print a randomly selected text
Print << Sample({ U"Hello!", U"こんにちは", U"你好", U"안녕하세요?" });
}
// When [Button] is pushed
if (SimpleGUI::Button(U"Button", Vec2{ 640, 40 }))
{
// Move the coordinates to a random position in the screen
emojiPos = RandomVec2(Scene::Rect());
}
}
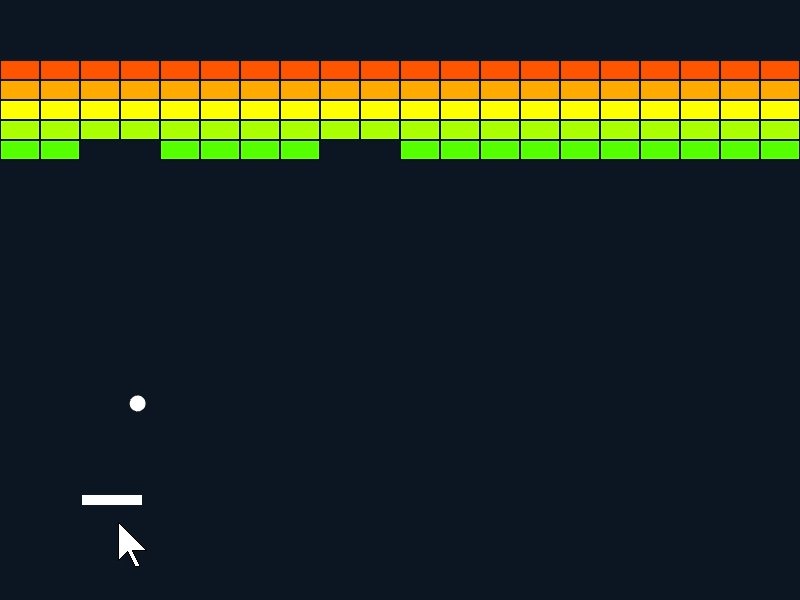
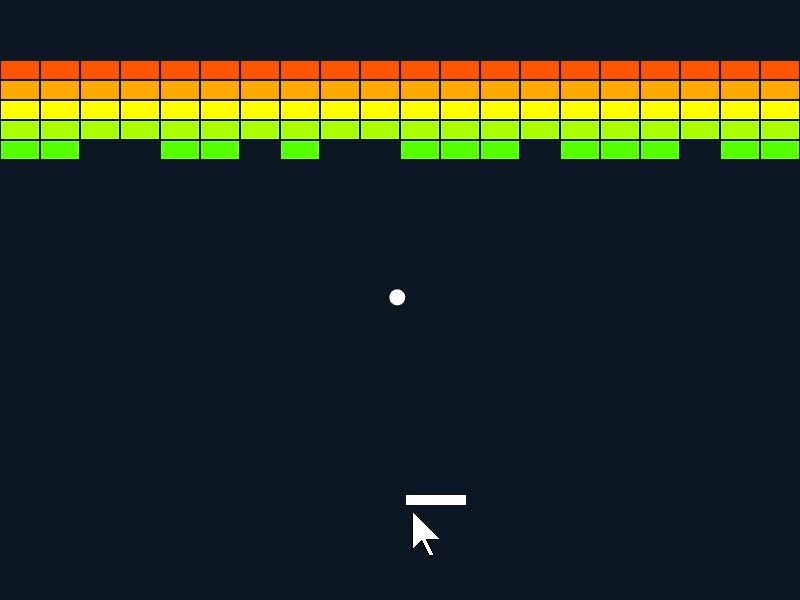
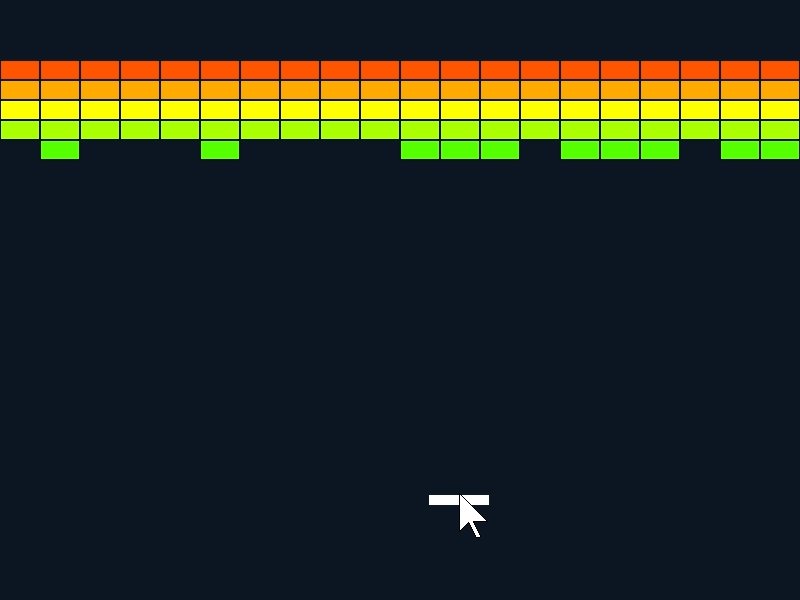
}# include <Siv3D.hpp>
void Main()
{
constexpr Size brickSize{ 40, 20 };
constexpr double speed = 480.0;
Vec2 ballVelocity{ 0, -speed };
Circle ball{ 400, 400, 8 };
Array<Rect> bricks;
for (auto p : step(Size{ (Scene::Width() / brickSize.x), 5 }))
{
bricks << Rect{ (p.x * brickSize.x), (60 + p.y * brickSize.y), brickSize };
}
while (System::Update())
{
const Rect paddle{ Arg::center(Cursor::Pos().x, 500), 60, 10 };
ball.moveBy(ballVelocity * Scene::DeltaTime());
for (auto it = bricks.begin(); it != bricks.end(); ++it)
{
if (it->intersects(ball))
{
(it->bottom().intersects(ball) || it->top().intersects(ball)
? ballVelocity.y : ballVelocity.x) *= -1;
bricks.erase(it);
break;
}
}
if (ball.y < 0 && ballVelocity.y < 0)
{
ballVelocity.y *= -1;
}
if ((ball.x < 0 && ballVelocity.x < 0)
|| (Scene::Width() < ball.x && 0 < ballVelocity.x))
{
ballVelocity.x *= -1;
}
if (0 < ballVelocity.y && paddle.intersects(ball))
{
ballVelocity = Vec2{ (ball.x - paddle.center().x) * 10, -ballVelocity.y }.setLength(speed);
}
for (const auto& brick : bricks)
{
brick.stretched(-1).draw(HSV{ brick.y - 40 });
}
ball.draw();
paddle.draw();
}
}# include <Siv3D.hpp>
void Main()
{
// Resize the window and scene to 1280x720
Window::Resize(1280, 720);
// Background color (remove SRGB curve for a linear workflow)
const ColorF backgroundColor = ColorF{ 0.4, 0.6, 0.8 }.removeSRGBCurve();
// Texture for UV check (mipmapped. treat as SRGB texture in a linear workflow)
const Texture uvChecker{ U"example/texture/uv.png", TextureDesc::MippedSRGB };
// Multisample RenderTexture for a linear workflow
const MSRenderTexture renderTexture{ Scene::Size(), TextureFormat::R8G8B8A8_Unorm_SRGB, HasDepth::Yes };
// 3D debug camera (free camera)
// Vertical FOV: 30°, Eye position: (10, 16, -32)
// Move: [W][S][A][D][E][X], View: [arrow keys]
DebugCamera3D camera{ renderTexture.size(), 30_deg, Vec3{ 10, 16, -32 } };
while (System::Update())
{
// Update a camera
camera.update(2.0);
// Set up a camera in the current 3D scene
Graphics3D::SetCameraTransform(camera);
// [3D rendering]
{
// Clear renderTexture with the background color,
// then make renderTexture the render target for the current 3D scene
const ScopedRenderTarget3D target{ renderTexture.clear(backgroundColor) };
// Draw a floor
Plane{ 64 }.draw(uvChecker);
// Draw a box
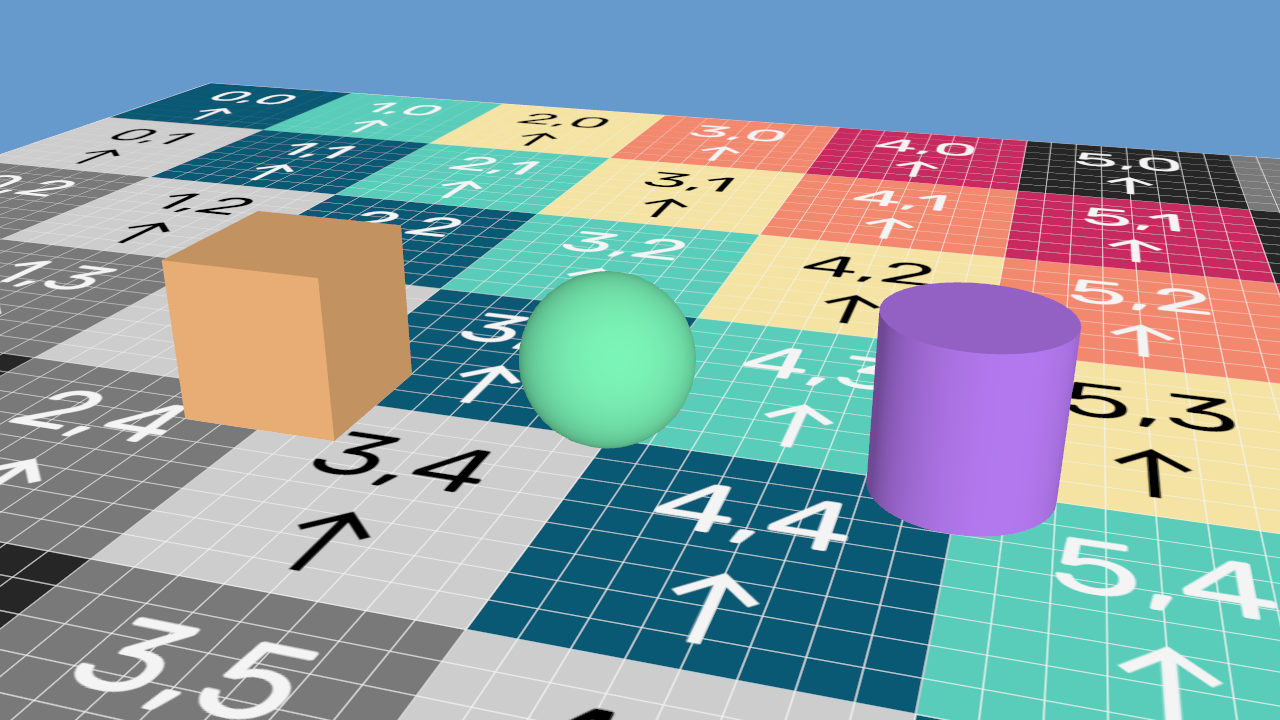
Box{ -8,2,0,4 }.draw(ColorF{ 0.8, 0.6, 0.4 }.removeSRGBCurve());
// Draw a sphere
Sphere{ 0,2,0,2 }.draw(ColorF{ 0.4, 0.8, 0.6 }.removeSRGBCurve());
// Draw a cylinder
Cylinder{ 8, 2, 0, 2, 4 }.draw(ColorF{ 0.6, 0.4, 0.8 }.removeSRGBCurve());
}
// [2D rendering]
{
// Flush 3D rendering commands before multisample resolve
Graphics3D::Flush();
// Multisample resolve
renderTexture.resolve();
// Transfer renderTexture to the current 2D scene (default scene)
Shader::LinearToScreen(renderTexture);
}
}
}