Community contributable files
- UI Translation
- contribution/{language}/translation.json
- contribution/{language}/translation-keywords.json
- Wiki Tutorials
- contribution/{language}/tutorial/*.md
- Dungeon Lore Notes
- contribution/{language}/lore-notes/*.md
How to edit/contribute files?
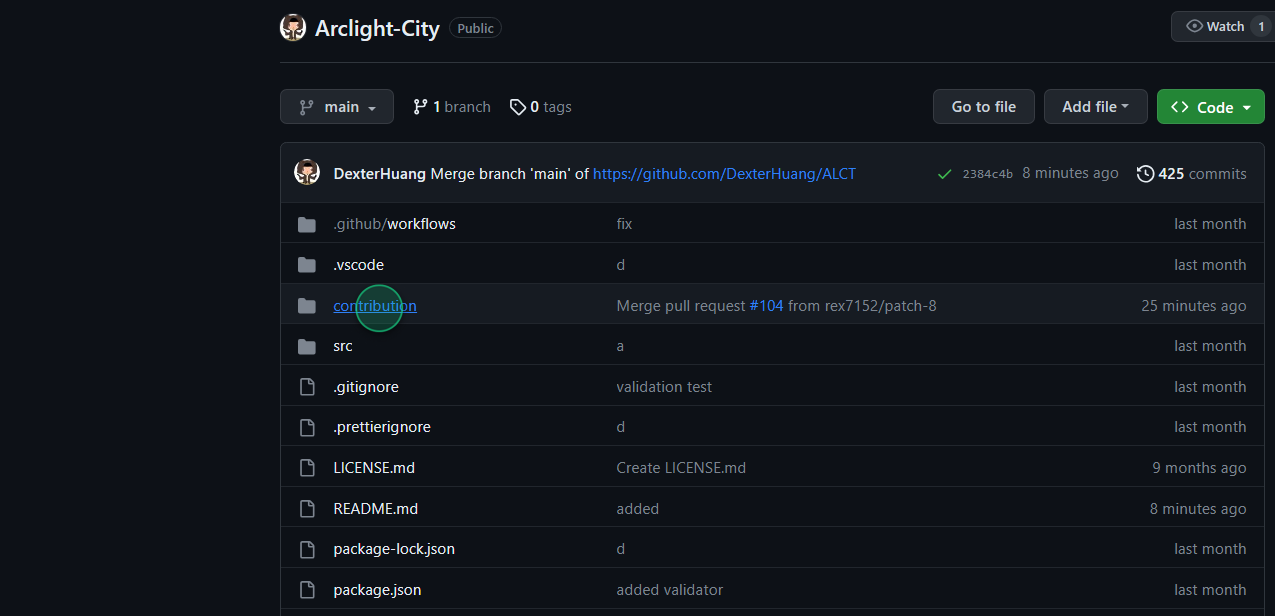
1. Click on "contribution"
This is where all the contributable files are

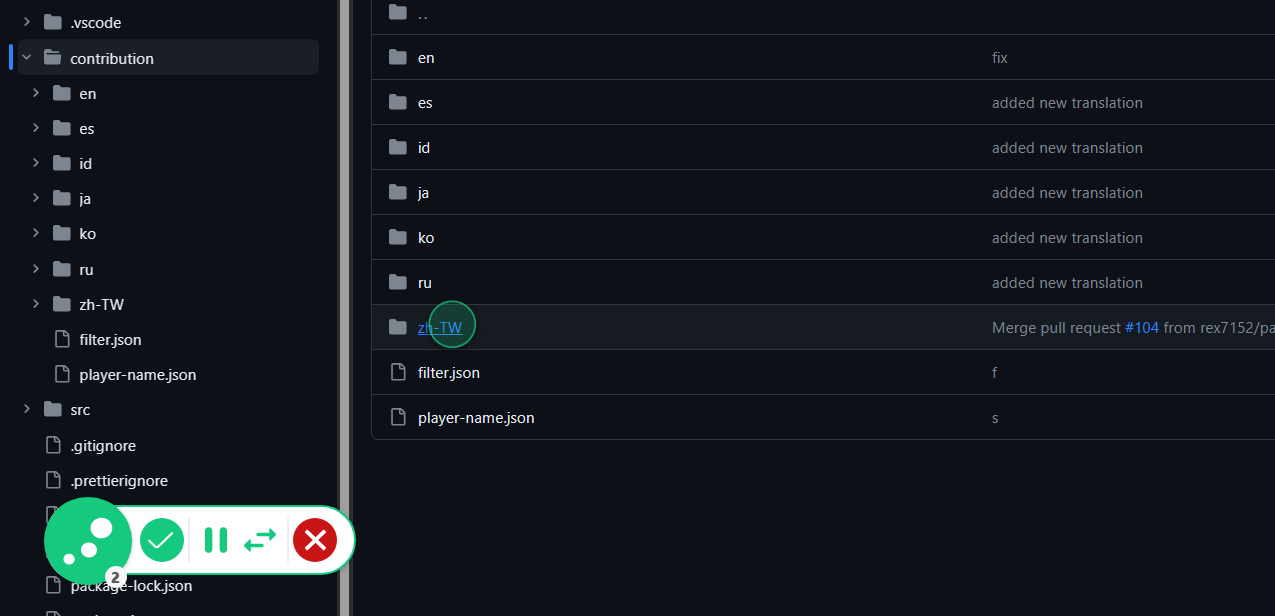
Click on the language you want to edit, in this example we choose zh-TW

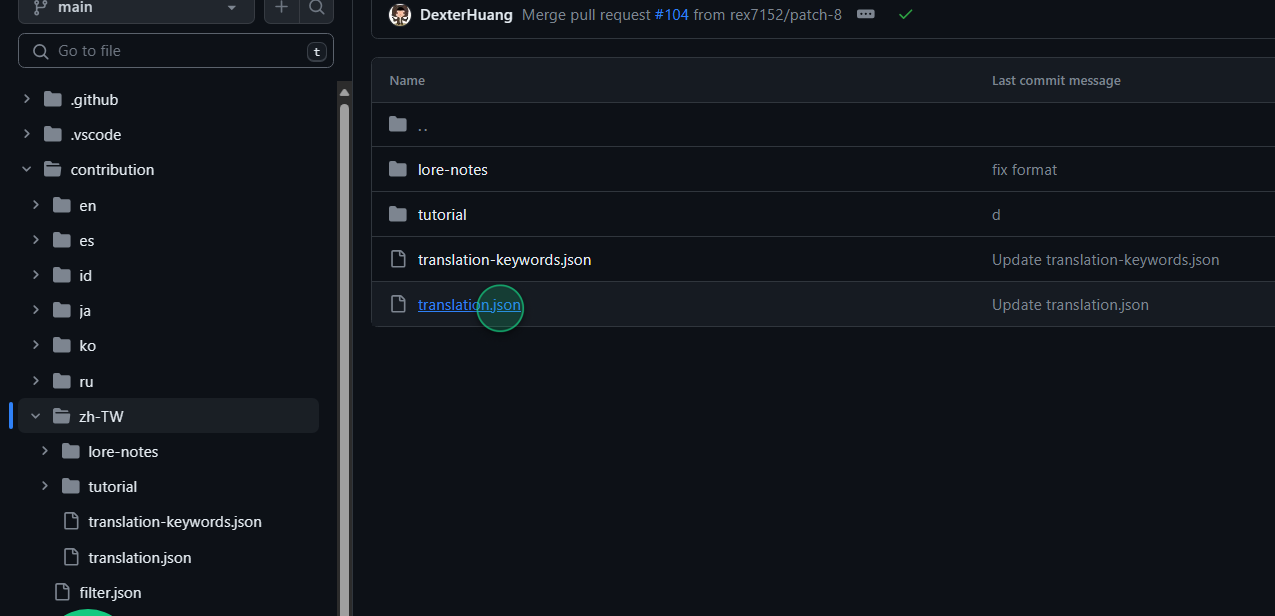
3. Click on "translation.json"
In this example we try to edit the UI translation file "translation.json"

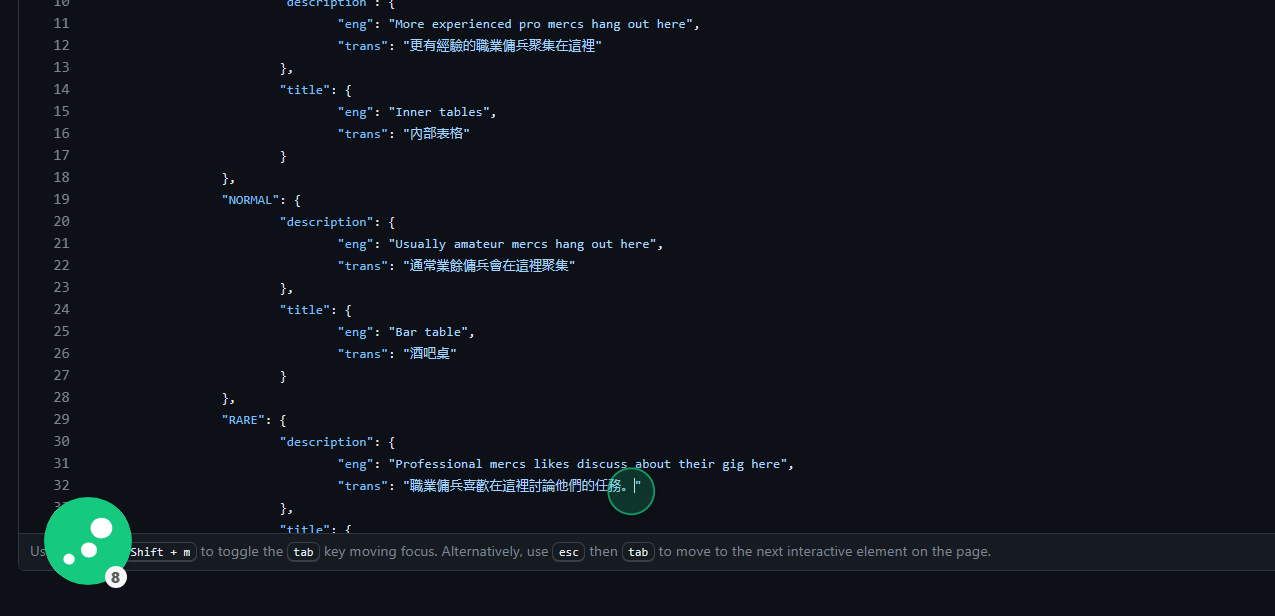
6. Edit the file just like in any other editor, make sure do not miss quotes (") or commas (,) in json files

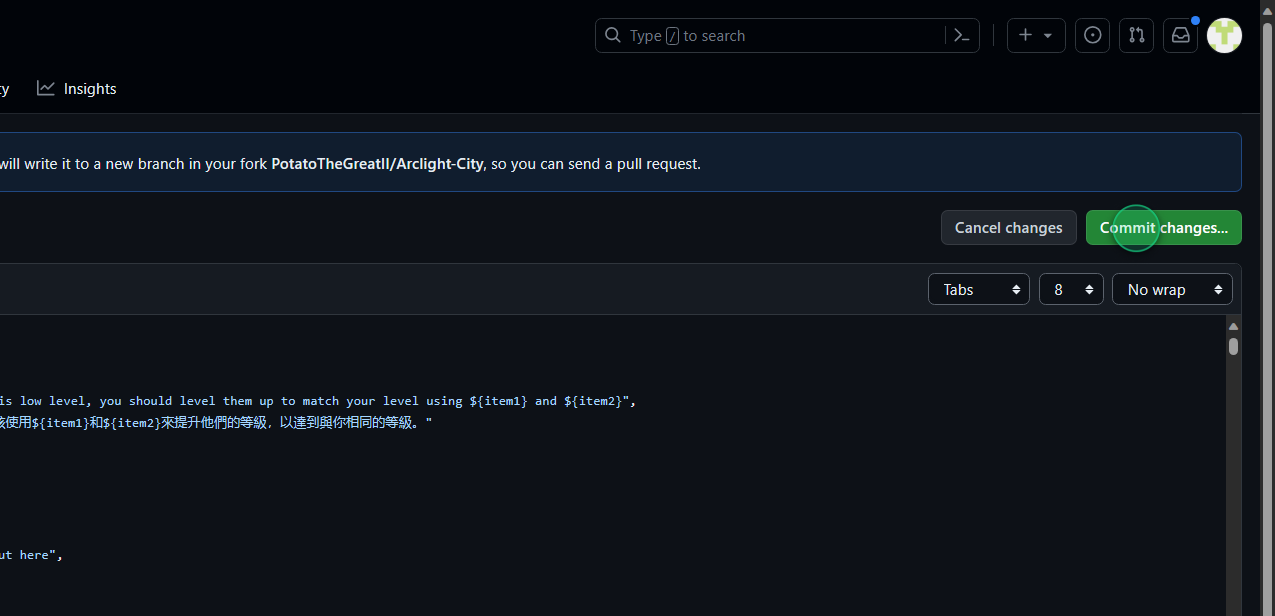
7. When you are done, click commit changes

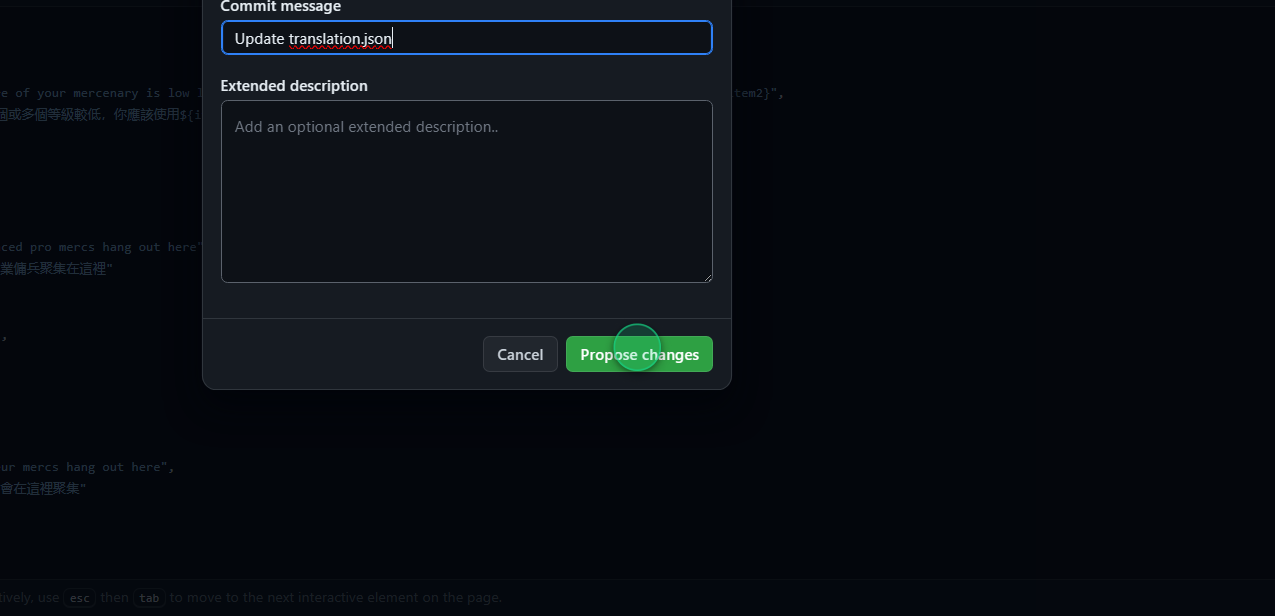
8. type the appropriate commit message and description, than click "Propose changes"

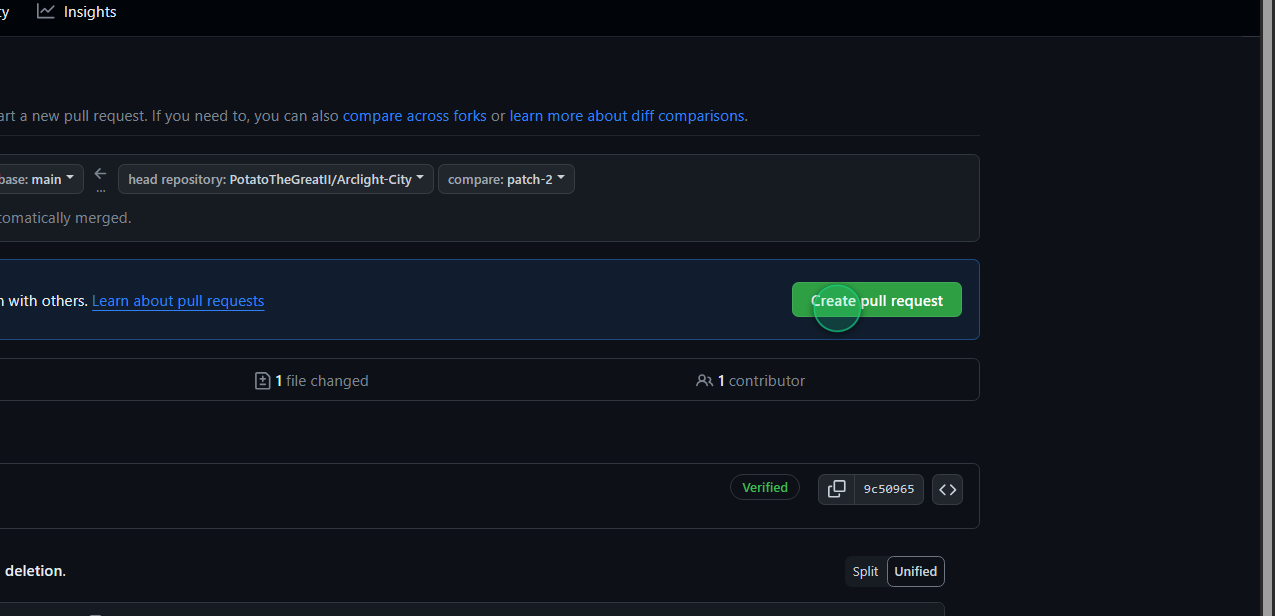
9. Click "Create pull request"

10. Click on "Create pull request" again

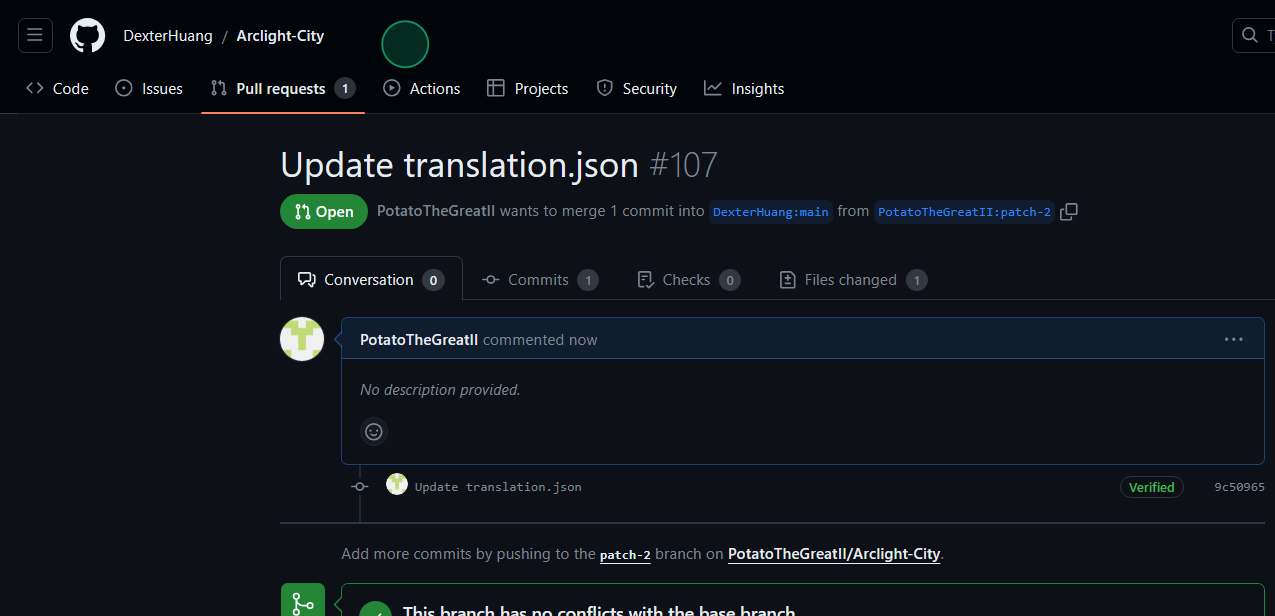
11. now on the official repo, you should be able to see your pull request, if you see it means your edit has successfully summited for review 👍