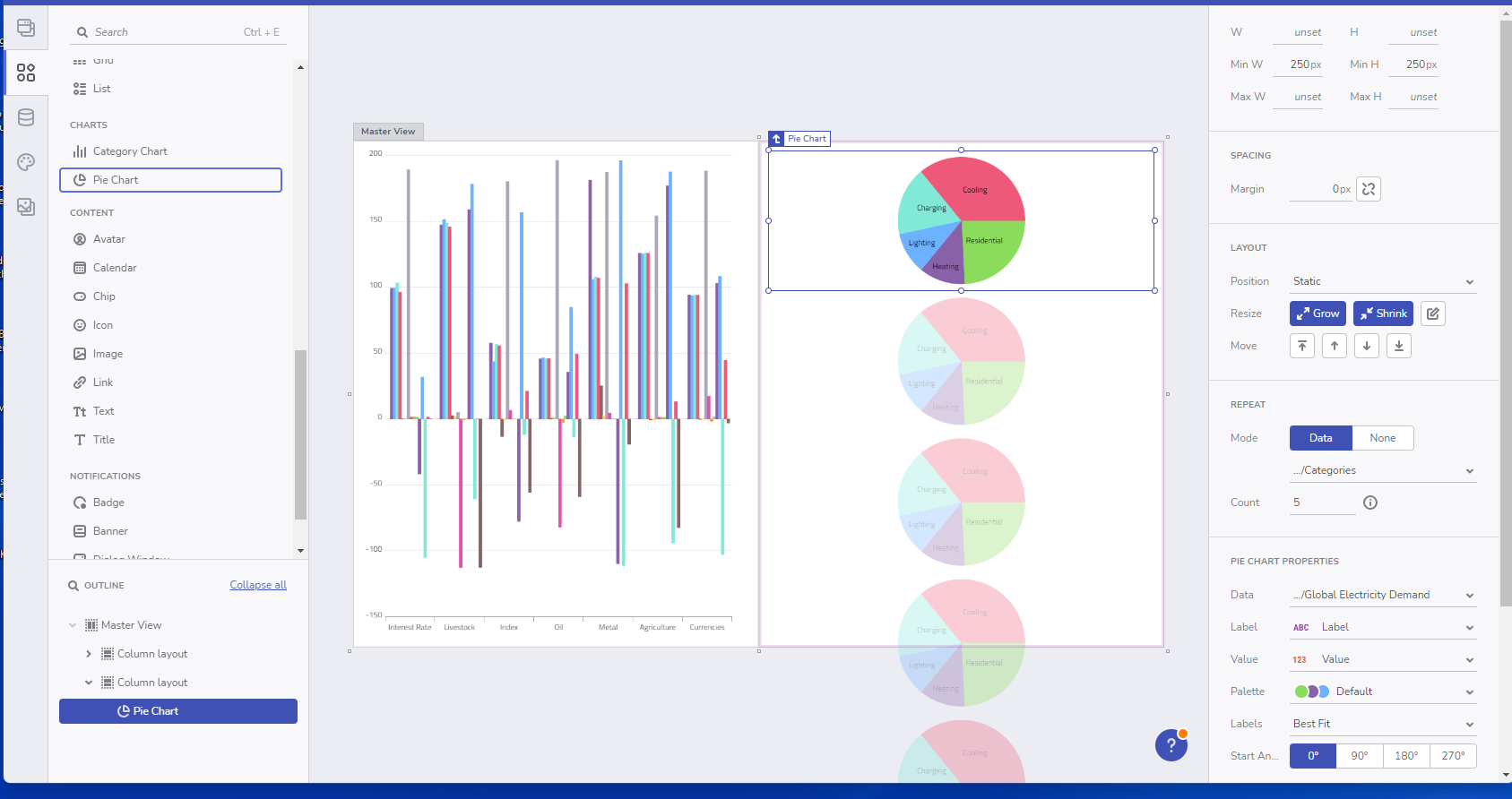
App Builder is a cloud-based WYSIWYG drag & drop tool that streamlines everything in software development from design to code, allowing you to build business apps faster than ever before. With features that both designers and developers love, the low-code platform brings a toolbox of 60+ reusable UI controls and integrates a complete design system - Indigo.Design.
- You can start your app from scratch.
- Choose from a library of pre-built templates or responsive screen layouts and customize them easily.
- Work with limitless app themes and styling.
- Import Sketch and Figma Designs and turn them into clean code in a click.
- Preview code and generate production-ready code in Angular and Blazor.
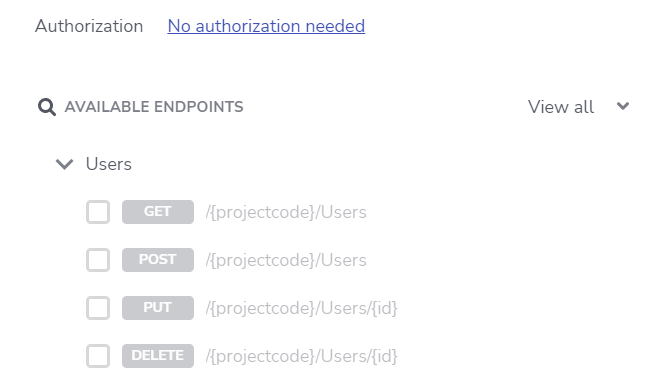
- Use data in your app - Data Binding, Swagger UI Support (OpenAPI).
Try the web app now, download the Desktop application from our page, or read the official App Builder Documentation Page to see how to get started.
This repository is intended for issues and feature requests submission, as well as for general product discussions and questions.
- Ask a question by starting a discussion
- Submit an issue
- Request a new feature
- Upvote popular feature requests
- File an issue
- Reach out to us through Discord