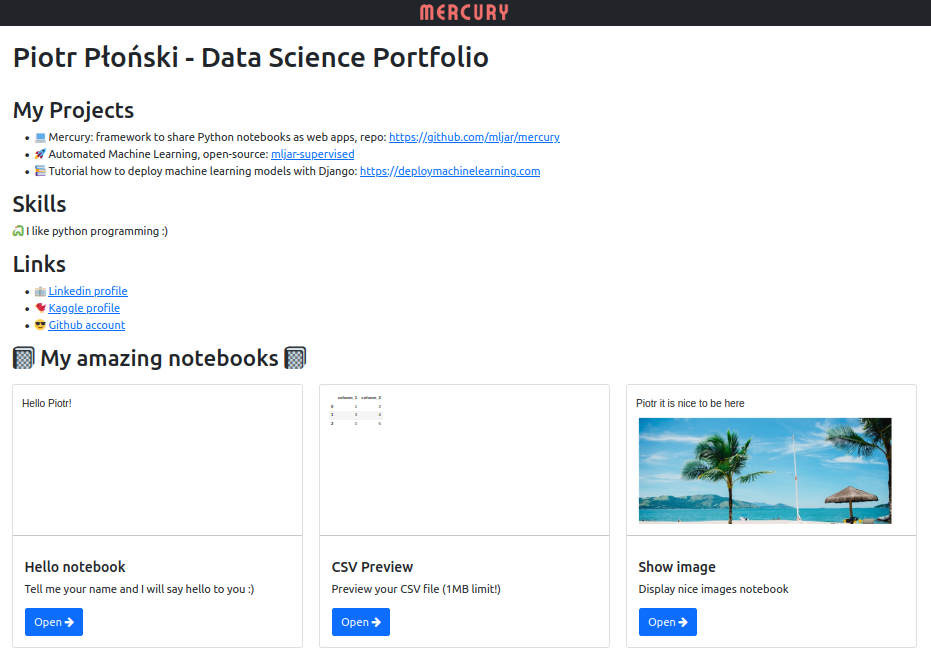
Data Science Portfolio website contructed from Jupyter notebooks and served with Mercury.
Demo is running at Heroku free dyno at http://piotr-data-science-portfolio.herokuapp.com.
There are three notebooks served. Each notebooks is interactive - they have YAML header defined for Mercury.
- Hello notebook - it accepts the name, and display welcome message,
- CSV preview - it accepts a CSV file and display it,
- Show image - it accpets image file and display it.
git clone [email protected]:pplonski/data-science-portfolio.git
mercury add hello_notebook.ipynb
mercury add csv_preview.ipynb
mercury add show_image_notebook.ipynb
mercury runserver --runworker
Please open a web browser, the website is running at http://127.0.0.1:8000.
The repo can be easily deployed to Heroku with few commands.
heroku create my-amazing-app-name
heroku config:set SERVE_STATIC=True
heroku config:set ALLOWED_HOSTS=my-amazing-app-name.herokuapp.com
heroku config:set NOTEBOOKS=*.ipynb
heroku config:set WELCOME=welcome.md
git push heroku main
I hope that this example Data Science Portfolio will help you create your own website. Good luck!