该主题的基础版为 halo-theme-siren,非常感谢将基础版主题移植过来,给了我后续补充内容的条件。
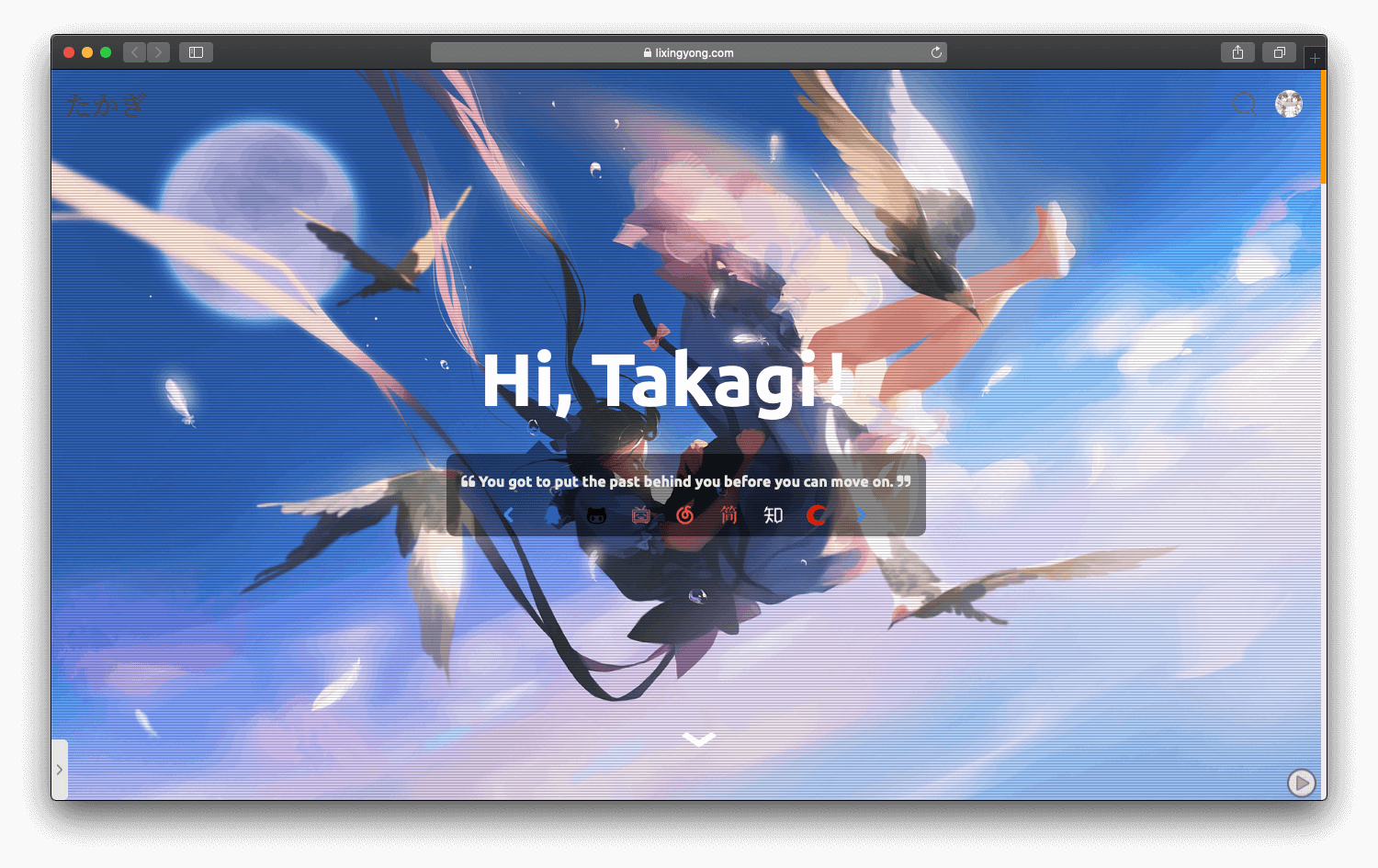
本主题参照 WordPress 主题 Sakura 制作,在原有的 Siren 主题上添加了 Sakura 的内容,并优化了部分内容。
由于本人前端水平不足,也是第一次接触 Freemarker ,因此可能达不到与原版 100% 相似度,见谅。
如果各位有什么好的想法,希望可以提交 PR;
本主题所使用的评论组件为自定义组件,详见:halo-comment-sakura
点击查看完整功能列表
- 完善导航栏,支持图标,支持多级菜单
- 美化首页,支持故障文本和头像
- 集成音乐播放器插件,可在文章中使用
- 全站 Pjax
- 背景视频,支持最高 2K 的 Bilibili,支持流加载
- 图片懒加载
- 集成 Live2D
- 代码高亮,实现仿 Mac 风格
- 自定义评论样式,可以发送表情
- 文章目录(支持单个文章内显隐)
- 主题切换
- 自定义友链页面
- 移动客户端适配
- 404 页面
- 个人信息(页脚)
- 分享功能(实现部分)
- 自定义邮件模板
- 分类、标签支持雷达图及云标签
- 全局提示&复制提醒功能
- 瀑布流相册
- 说说页面,支持点赞和评论
- 国际化
- 更新时间提醒
- 自定义轻代码块
Tip:
上述功能大部分均可配置。具体操作在 后台 -> 外观 -> 主题 -> 设置 中进行配置
- 归档重写
- 集成视频播放插件
- 点击下载
- 进入后台 -> 外观 -> 主题
- 点击右下方按钮选择安装主题,随后选择
本地上传。 - 选择下载好的主题包(zip)即可。
- 复制
https://github.com/LIlGG/halo-theme-sakura。 - 进入后台 -> 外观 -> 主题。
- 点击右下方按钮选择安装主题,随后选择
远程拉取。 - 粘贴复制的链接到远程地址,点击下载即可。
感谢这些很优秀的人:
Takagi 💻 📖 💡 |
Ryan Wang 🎨 🤔 |
Parasomnia 💻 🎨 |
Mashiro 🎨 🤔 |
|---|
该项目遵循 所有参与者 规范。
由于主题开发需要一定的周期,再加上主题内部 API 所需的服务器和 CDN 都是一笔不小的开支,如果您喜欢我的主题,可以考虑资助一下~ 您的支持将是我继续开发主题的动力。
 微信 |
 支付宝 |
|---|
欢迎其他各种形式的捐助!
halo-theme-sakura © LIlGG,基于 MIT 许可证发行。
作者及其贡献者共有版权 (帮助维护列表)。
lixingyong.com · GitHub @LIlGG