View Code? Open in Web Editor
NEW
This project forked from tuba8890/accountgen
License: GNU General Public License v3.0
JavaScript 30.84%
Python 1.94%
CSS 48.84%
HTML 8.32%
SCSS 10.06%
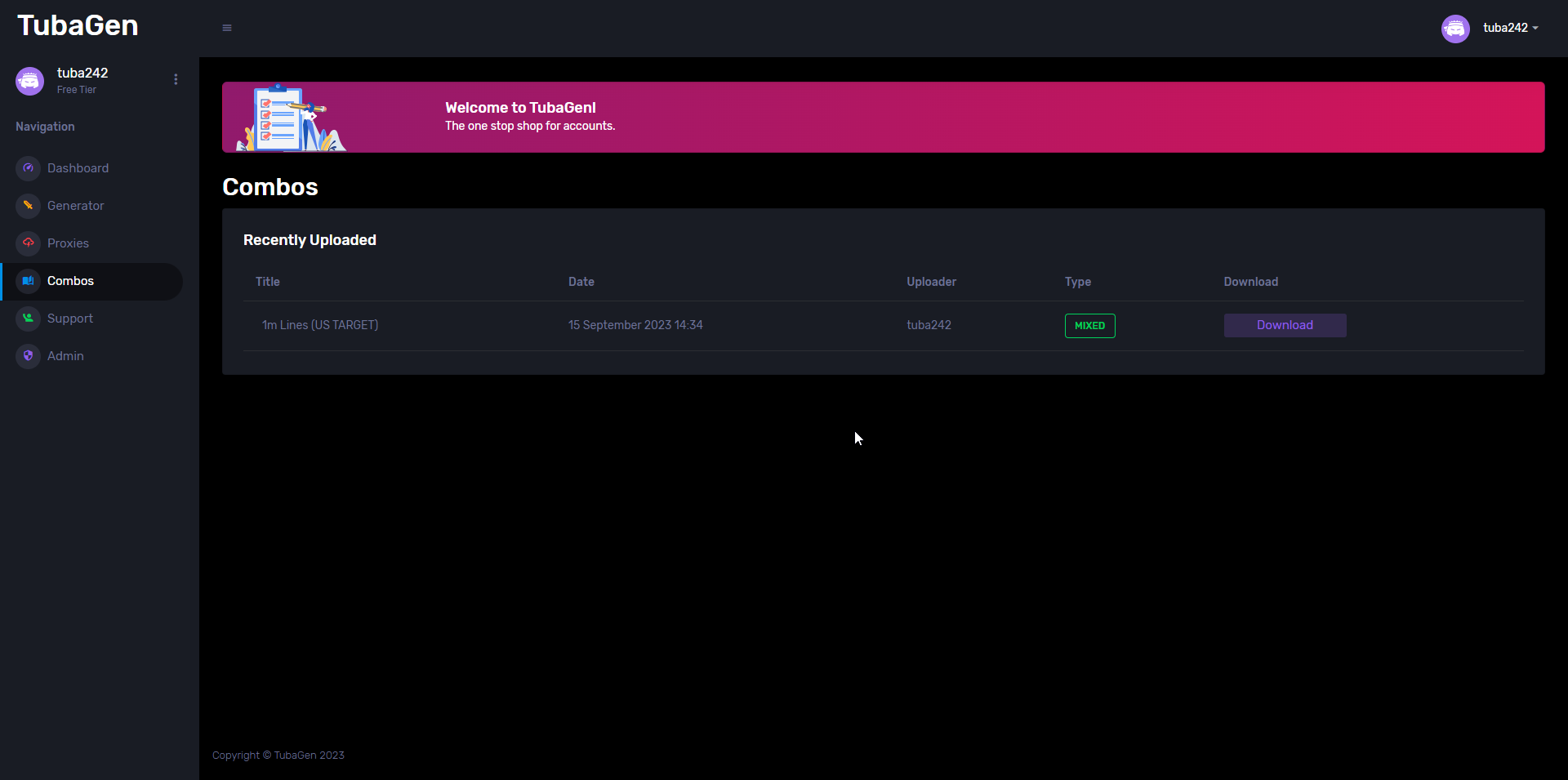
accountgen's Introduction
- Discord Login
- MongoDB Datebase Intergration
- .env Configuration
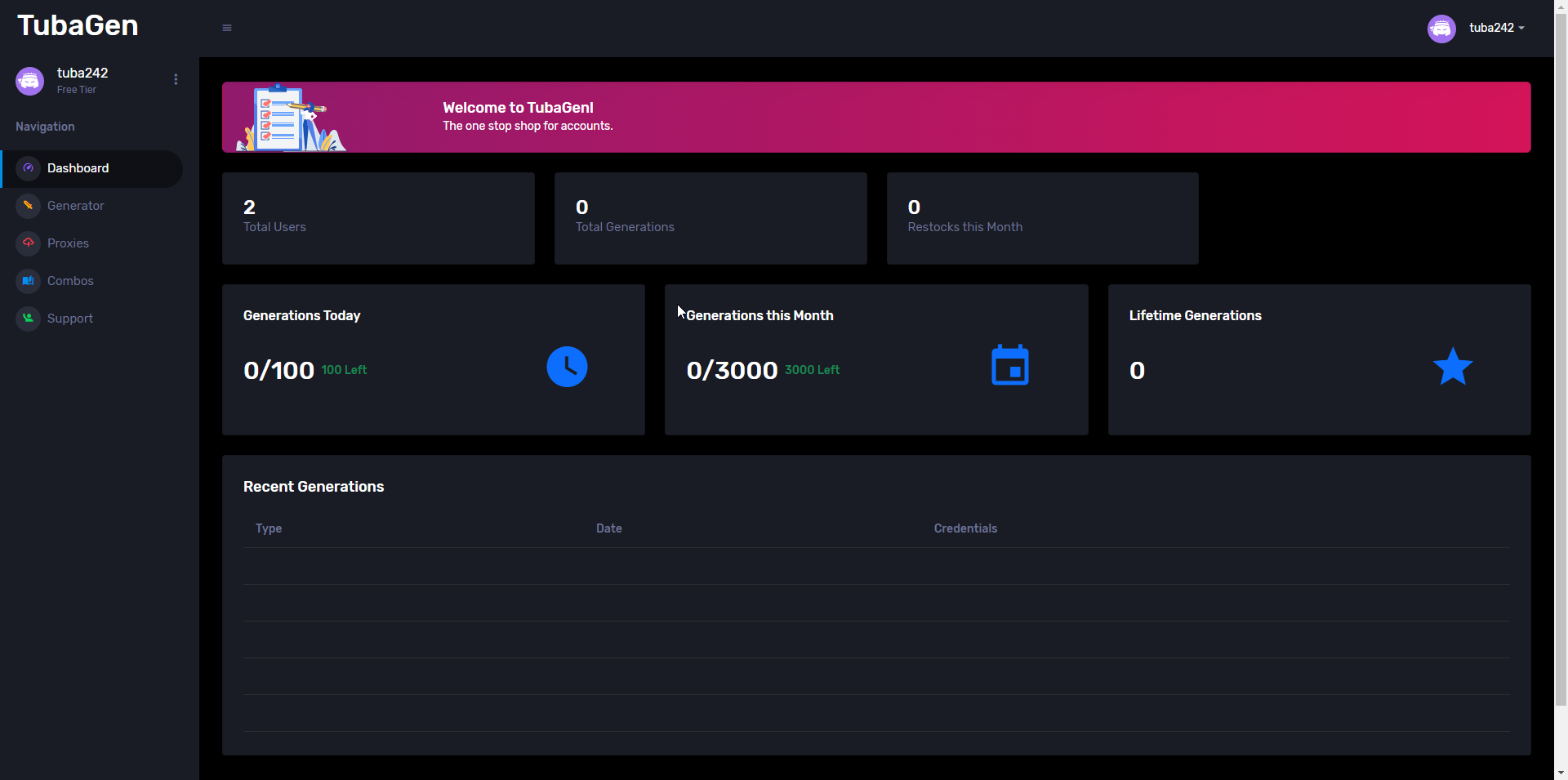
- Daily/Monthly Generation Limit
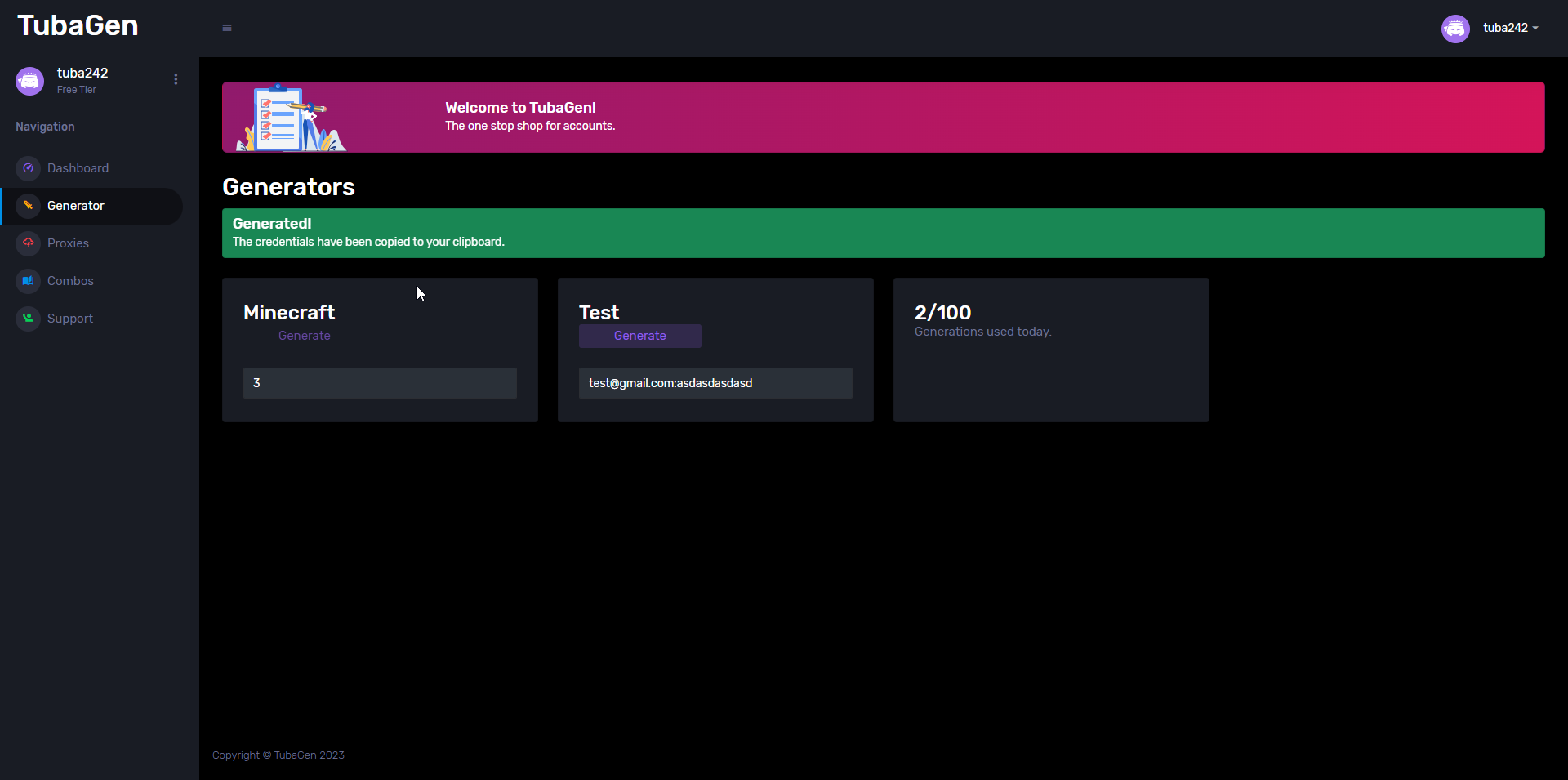
- Unlimited Different Account Generators
- Global Statistics
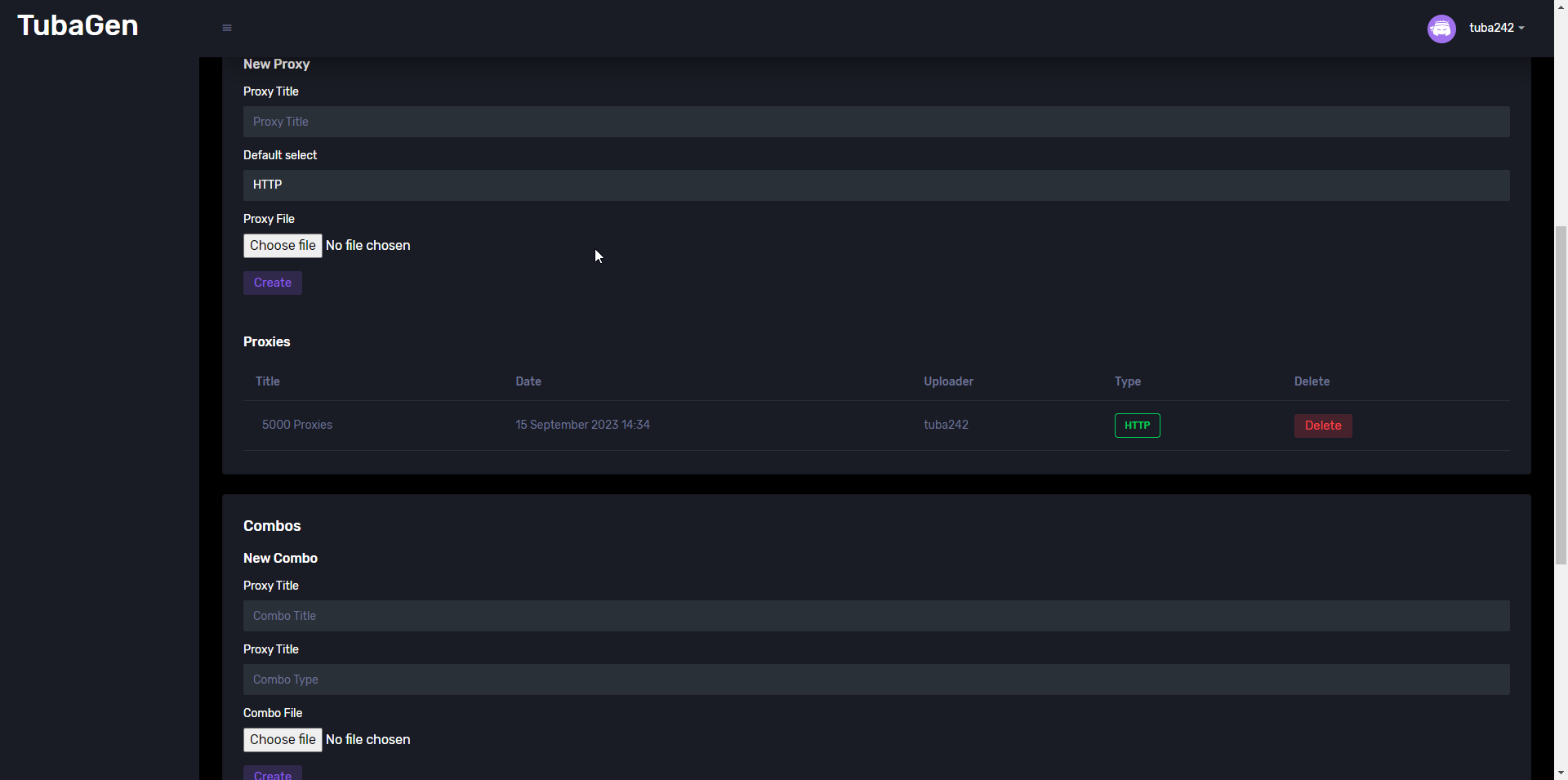
- Combo Lists
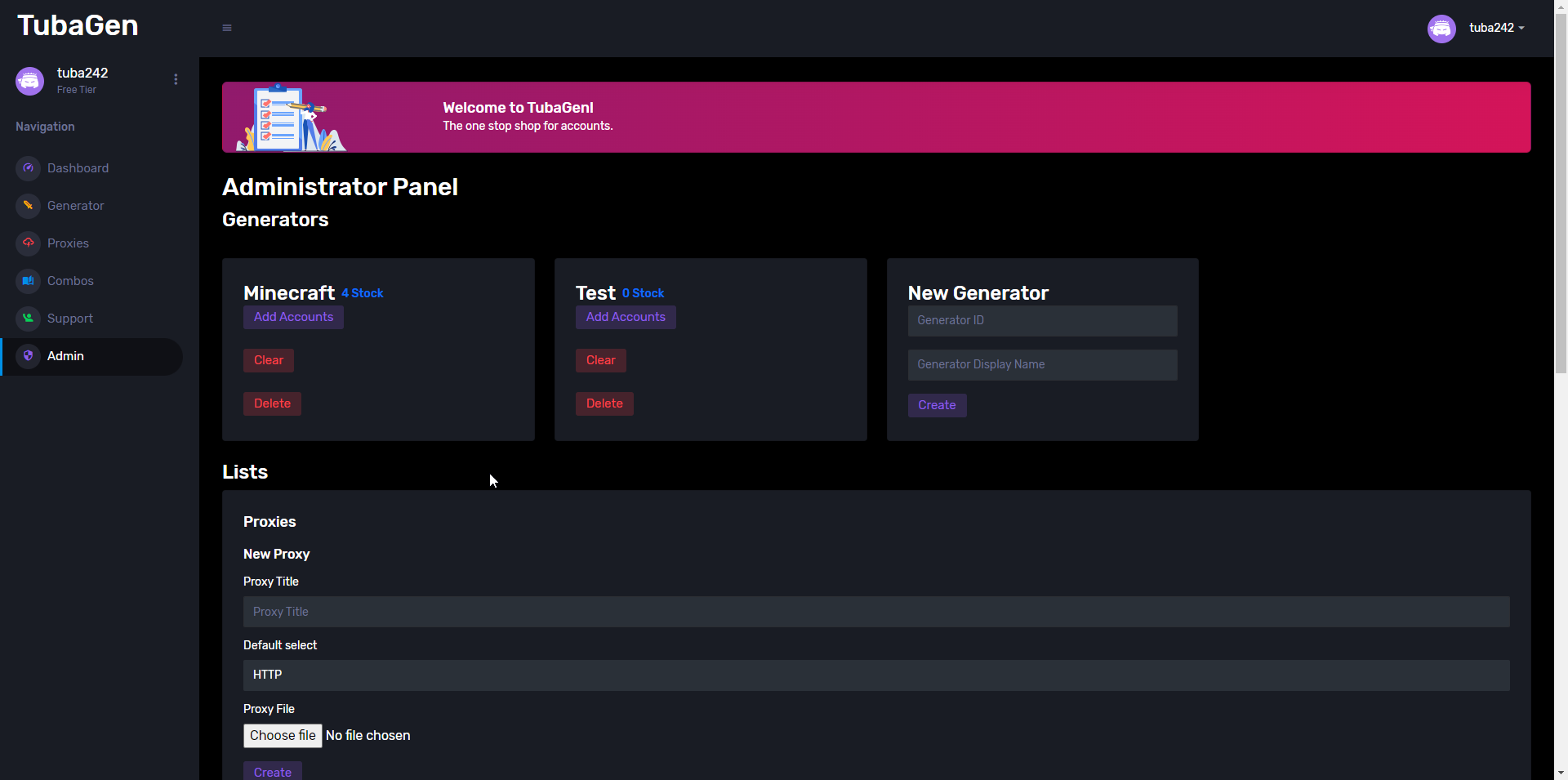
- Proxy Lists
- Admin Dashboard (Create generator, add accounts, delete generator, add proxy, delete proxy, add combo, delete combo, edit message)
- Make sure you have Python.
- Download this github and have the source folder.
- In the source folder, open cmd and run
pip install -r requirements.txt
- Open the .env in an editor, and paste your MongoURI link. (https://www.mongodb.com/docs/manual/reference/connection-string/)
- Go to the Discord Developer Portal (https://discord.com/developers/applications) and create a new application.
- Go under the OAuth tab and get the client ID, paste this under the CLIENT_ID in .env.
- On the Developer Portal, click Reset Secret and paste this value under the CLIENT_SECRET in .env.
- On the Developer Portal, click Add Redirect. Put localhost:8080/callback and any other domains you are using.
- Put your Discord user ID under ADMIN_ID in .env.
- Customise the Site Information values in the .env to your liking. It is recommended to keep the port 8080.
- Run
Start.py and it should be running.
- Everything else is self-explanatory for creating generators, adding stock etc. Just go under the admin tab.
- If you want others to be able to access it, google a tutorial for port forwarding.





accountgen's People
Contributors







