npm-gui
About
npm-gui is a handy tool for managing javascript project dependencies, which are listed in package.json. Under the hood it will use transparently npm, bower or yarn commands to install, remove or update dependencies
(to use yarn it requires yarn.lock file to be present in project folder.)
npm-gui key features:
- global dependencies management
- project dependencies management
- project scripts runner
- npm, yarn, bower support
Getting Started
Simplest way to run npm-gui is by using npx:
~/$ npx npm-gui
It will run the newest version of npm-gui without installing it on your system.
Installation
npm-gui could also be installed as global dependency:
npm install -g npm-gui
or locally:
npm install npm-gui
How to use
npm-gui app will be accessible in browser under address http://localhost:1337/. Remember to first use a command below:
When installed as global dependency you could run npm-gui with command line:
~/$ npm-gui
Then you could navigate to folder containing your javascript project (including package.json or bower.json).

Or you could run npm-gui command in you desired folder:
~/workspace/project1$ npm-gui
If you need to start app on another host/port, you could add host:port argument to command for example:
~/$ npm-gui localhost:9000
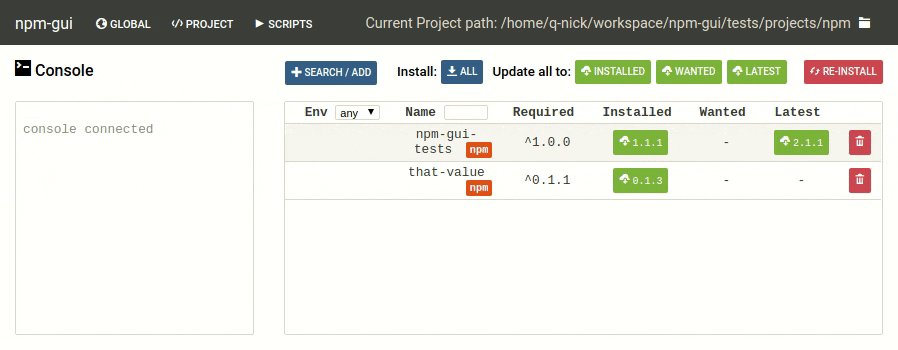
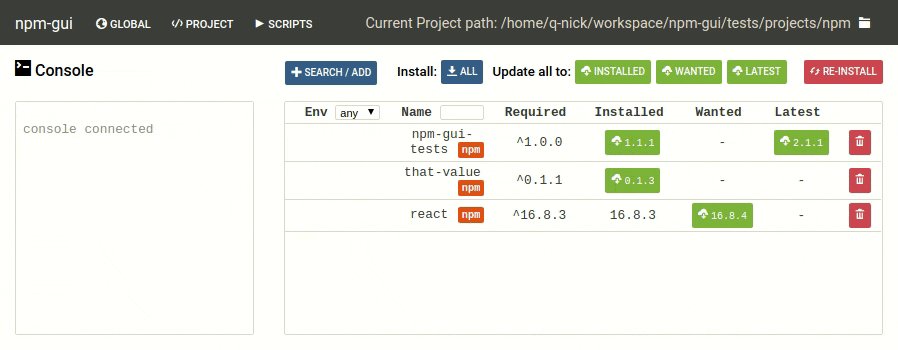
Starting
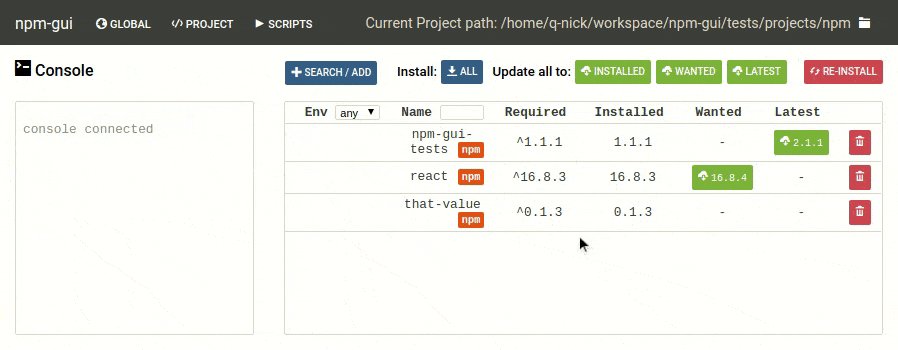
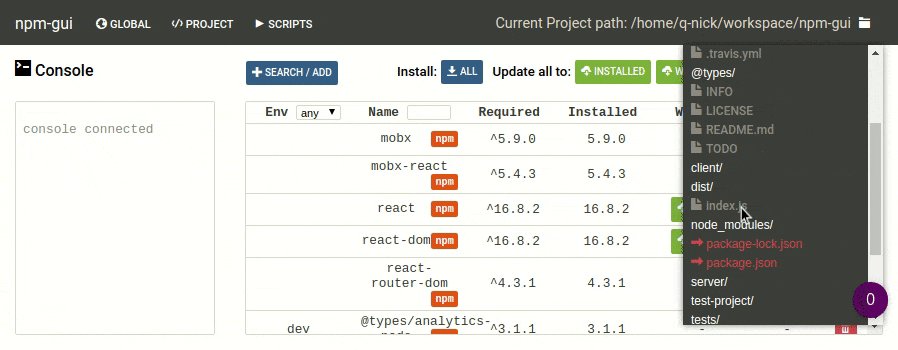
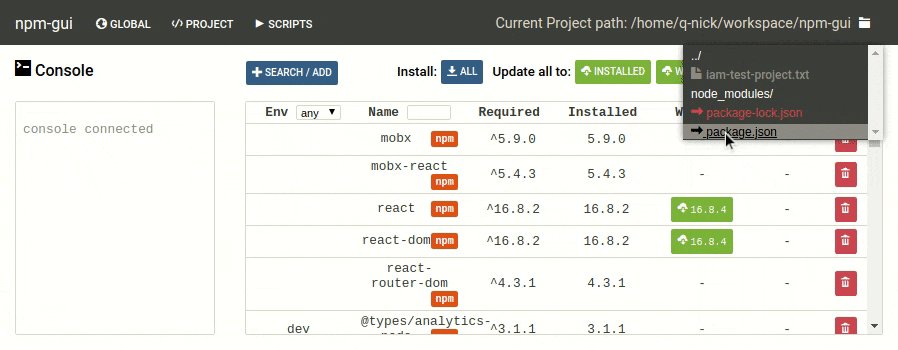
Navigating between projects
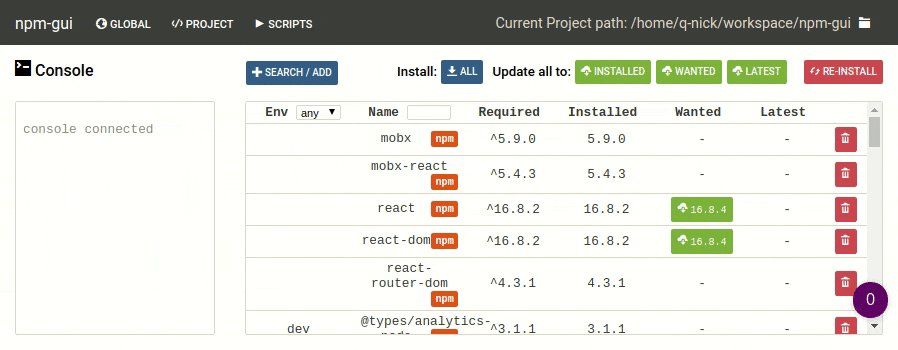
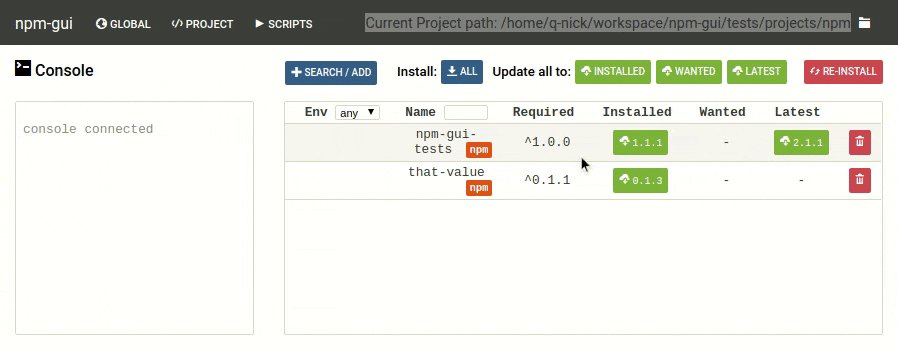
To change project press folder icon in top-right corner. Navigation panel will allow you to change folder - it must contain yarn.lock, package.json or bower.json file to be choosen.
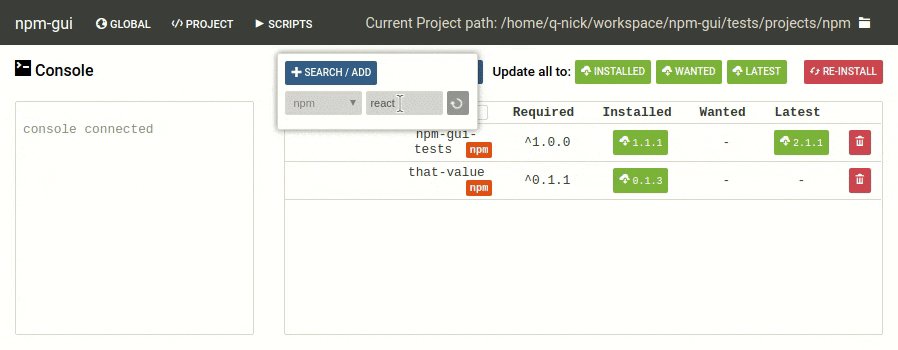
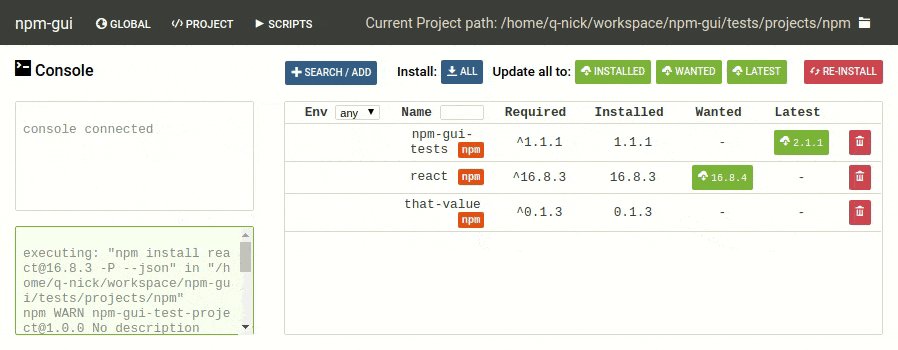
Installing new dependencies
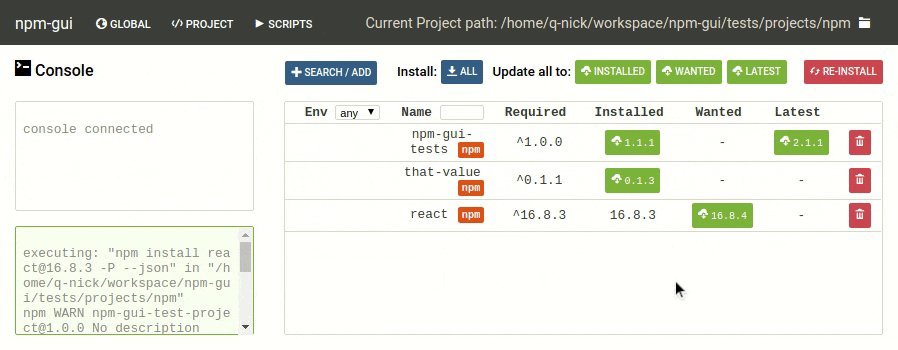
To install new dependency you can use search/add button. After typing name of the dependency in input - press search button - results will appear on list below. You can switch here between npm/bower repository. You must also decide will dependency be installed as production or development. After successful installation of new dependency it will appear on project list.
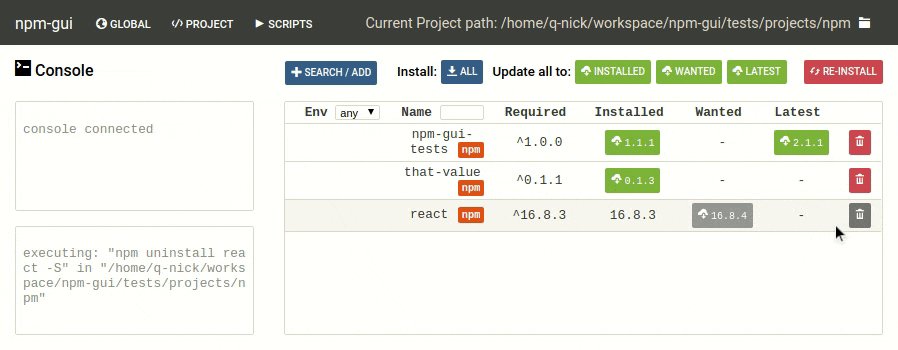
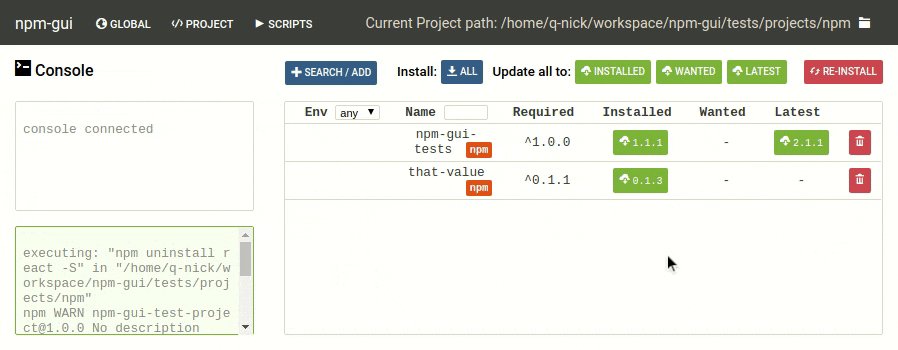
Removing dependencies
To remove dependency from your project simply press trash icon on the right.
Updating selected dependencies
- TODO
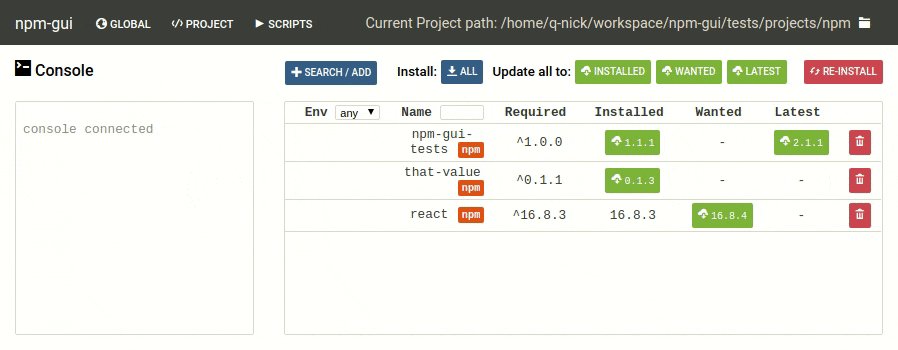
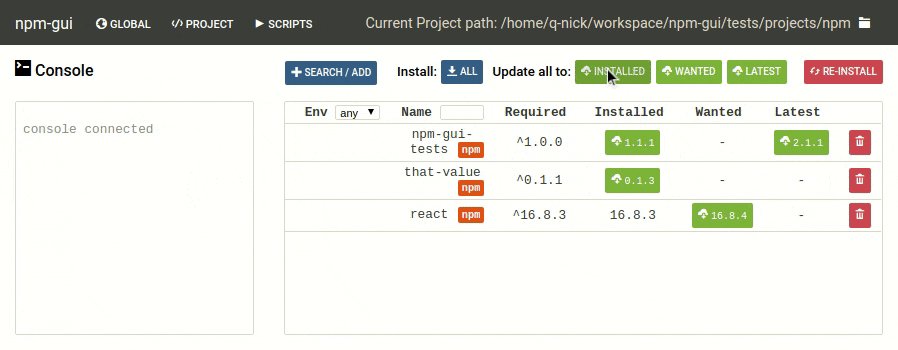
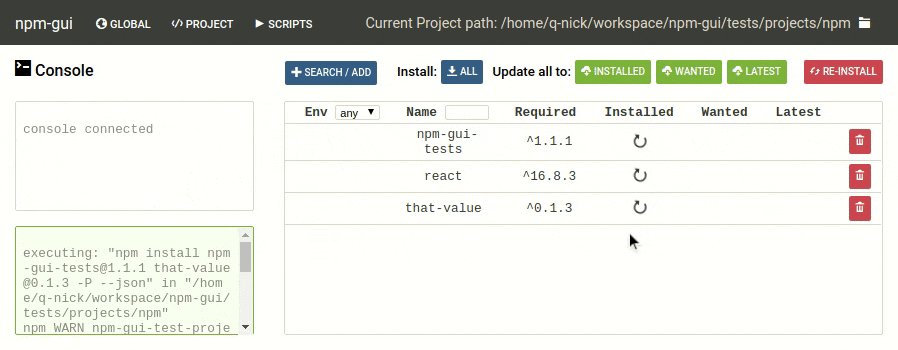
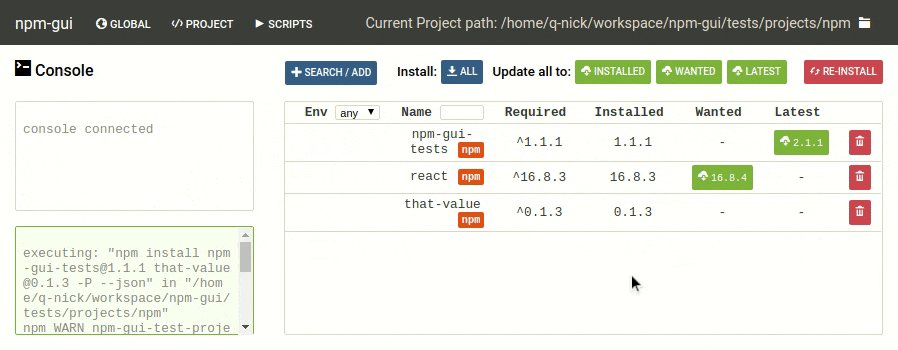
Updating all dependencies as...
To do a batch dependencies update and save new versions to package.json, for example wanted, press one of the green button above list of project dependencies.
Running scripts
- TODO
Removing scripts
- TODO
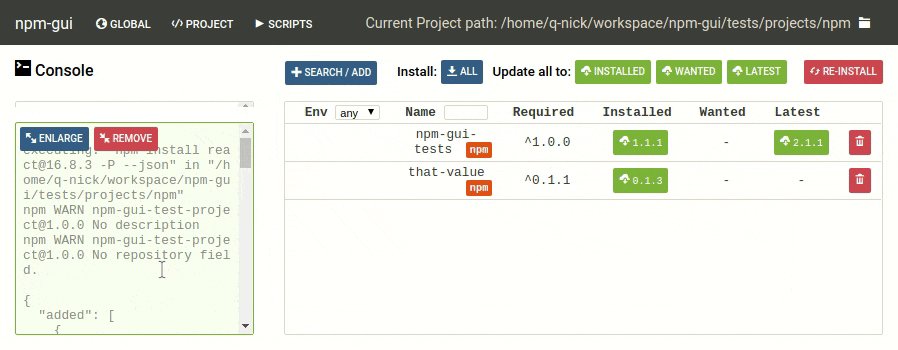
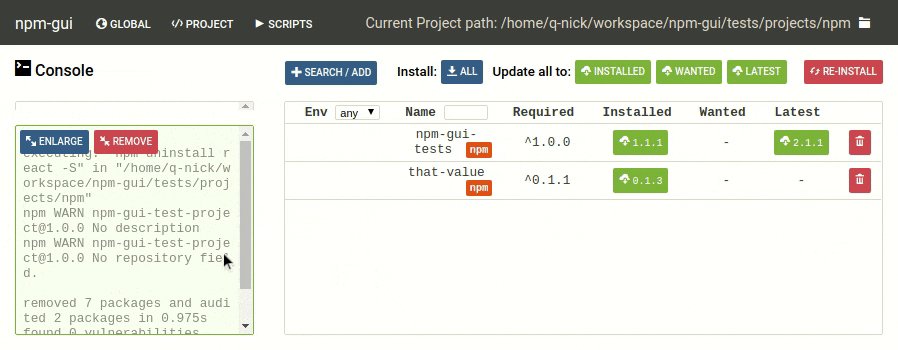
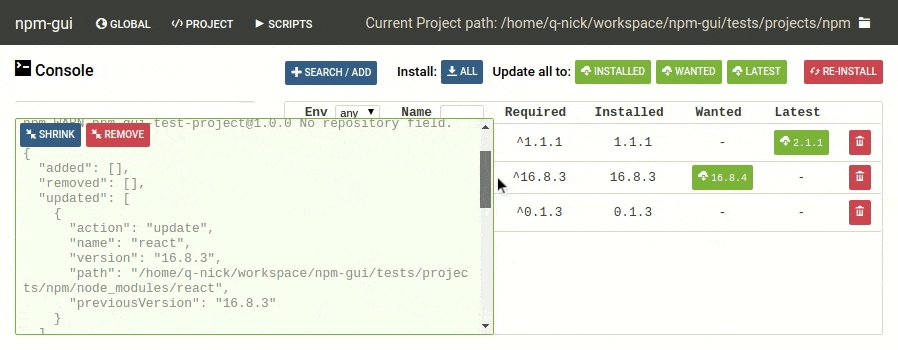
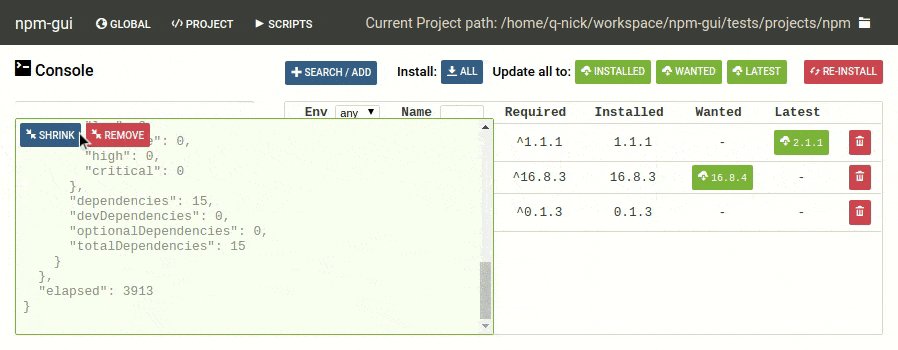
Enlarging console log
To get more readable log you can use enlarge button which will change width of console.
Consoles are not self-closing they will be visible until you close them with remove button
Authors and Contributors
@q-nick