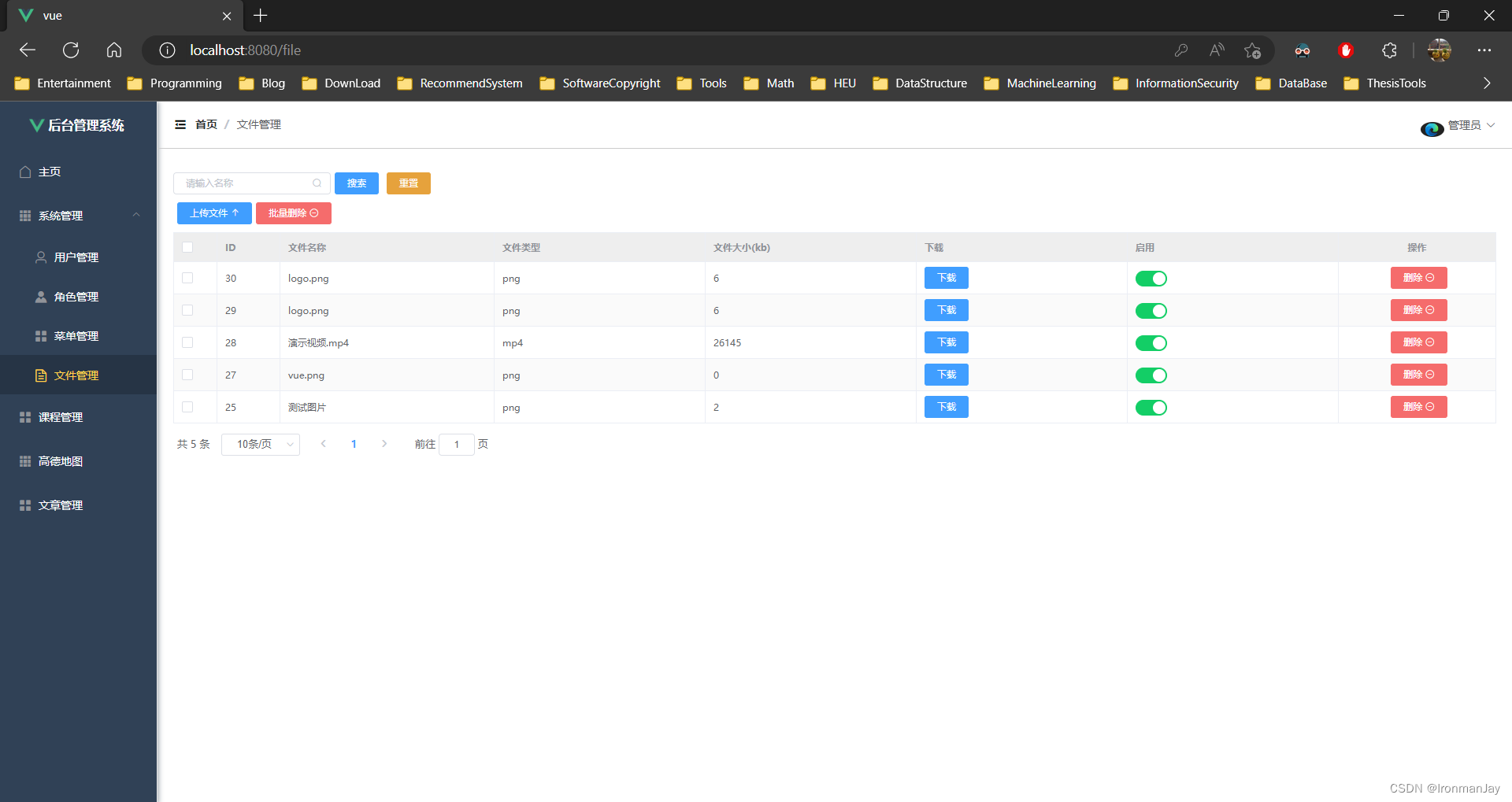
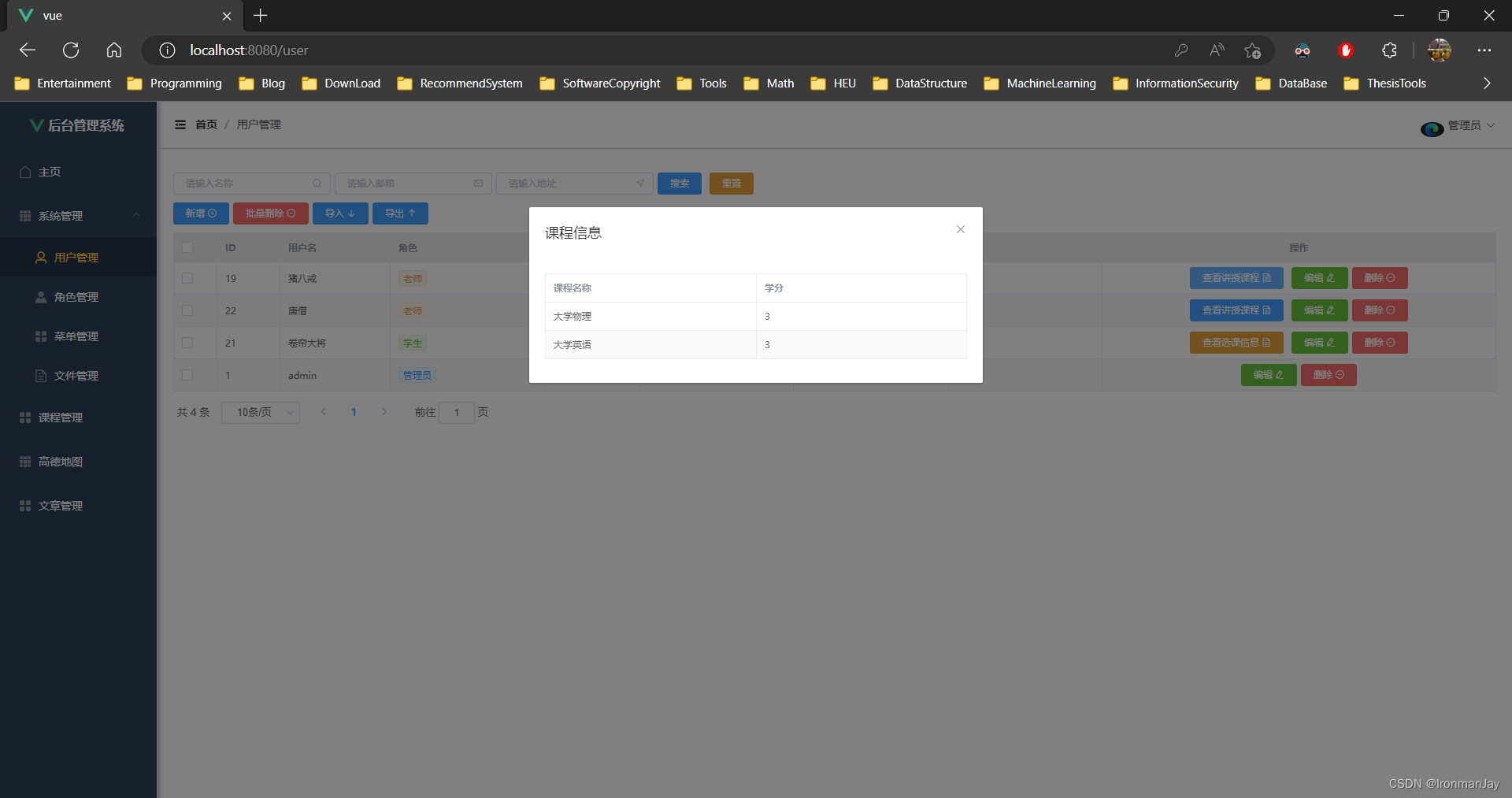
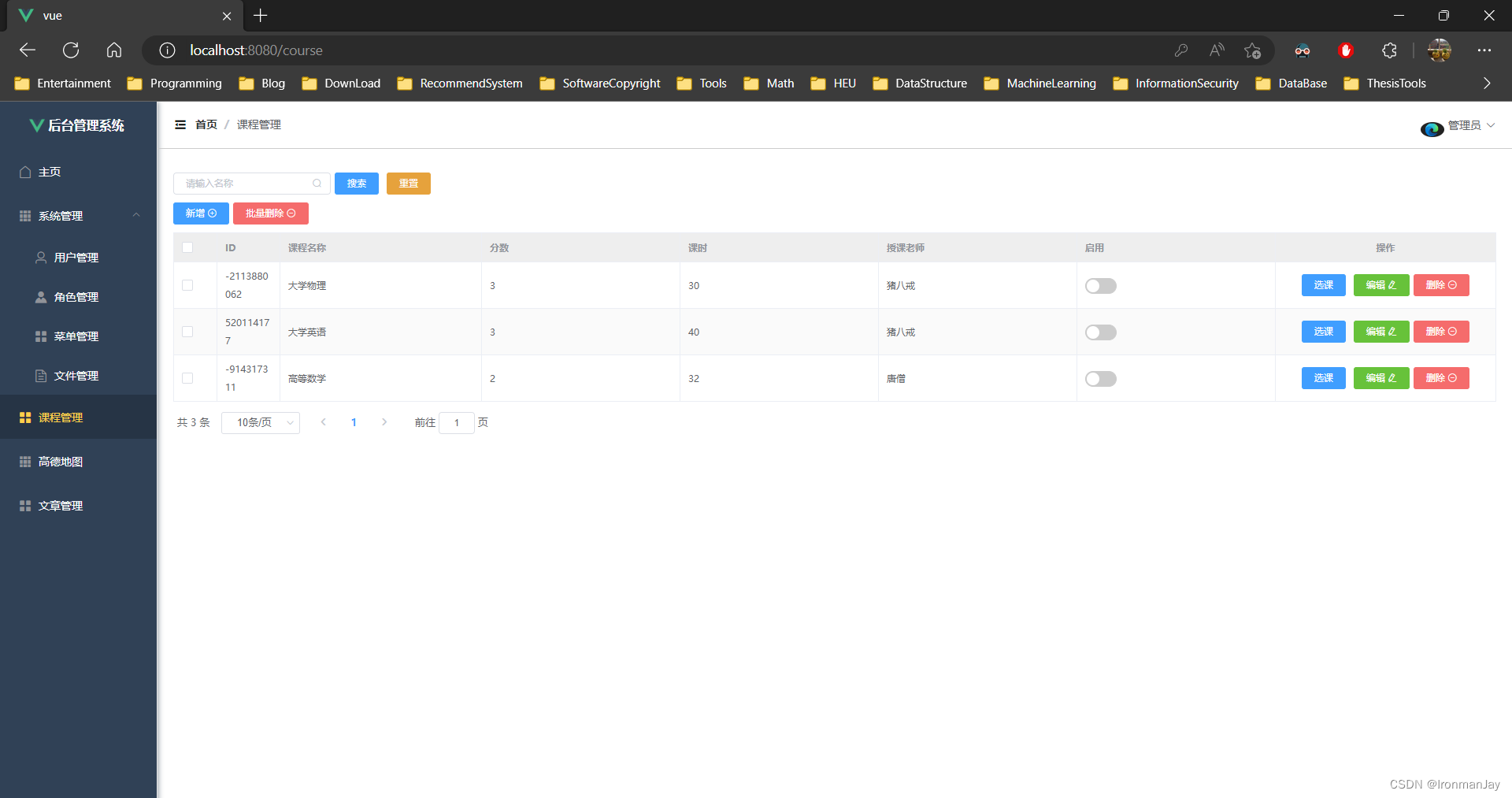
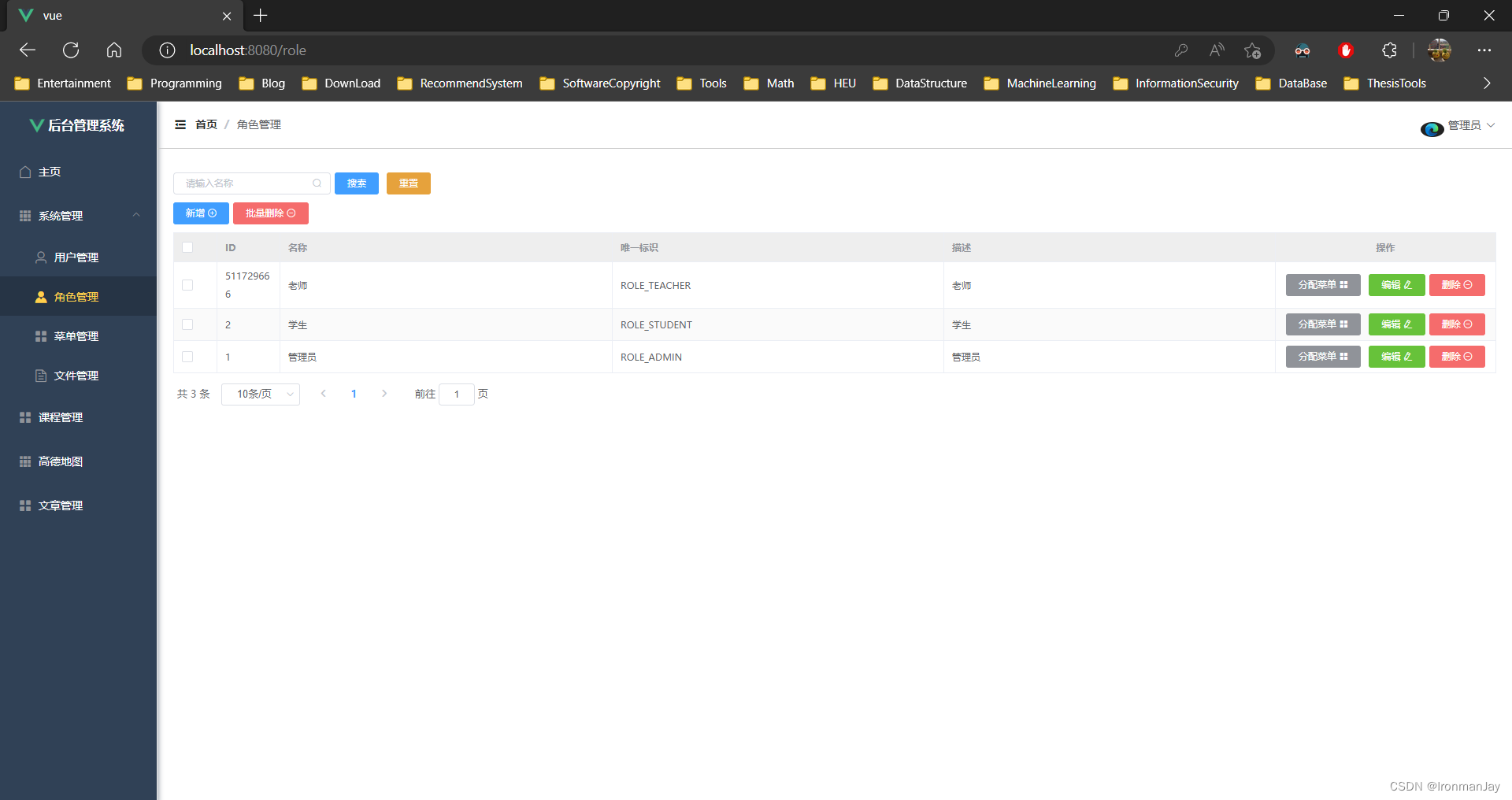
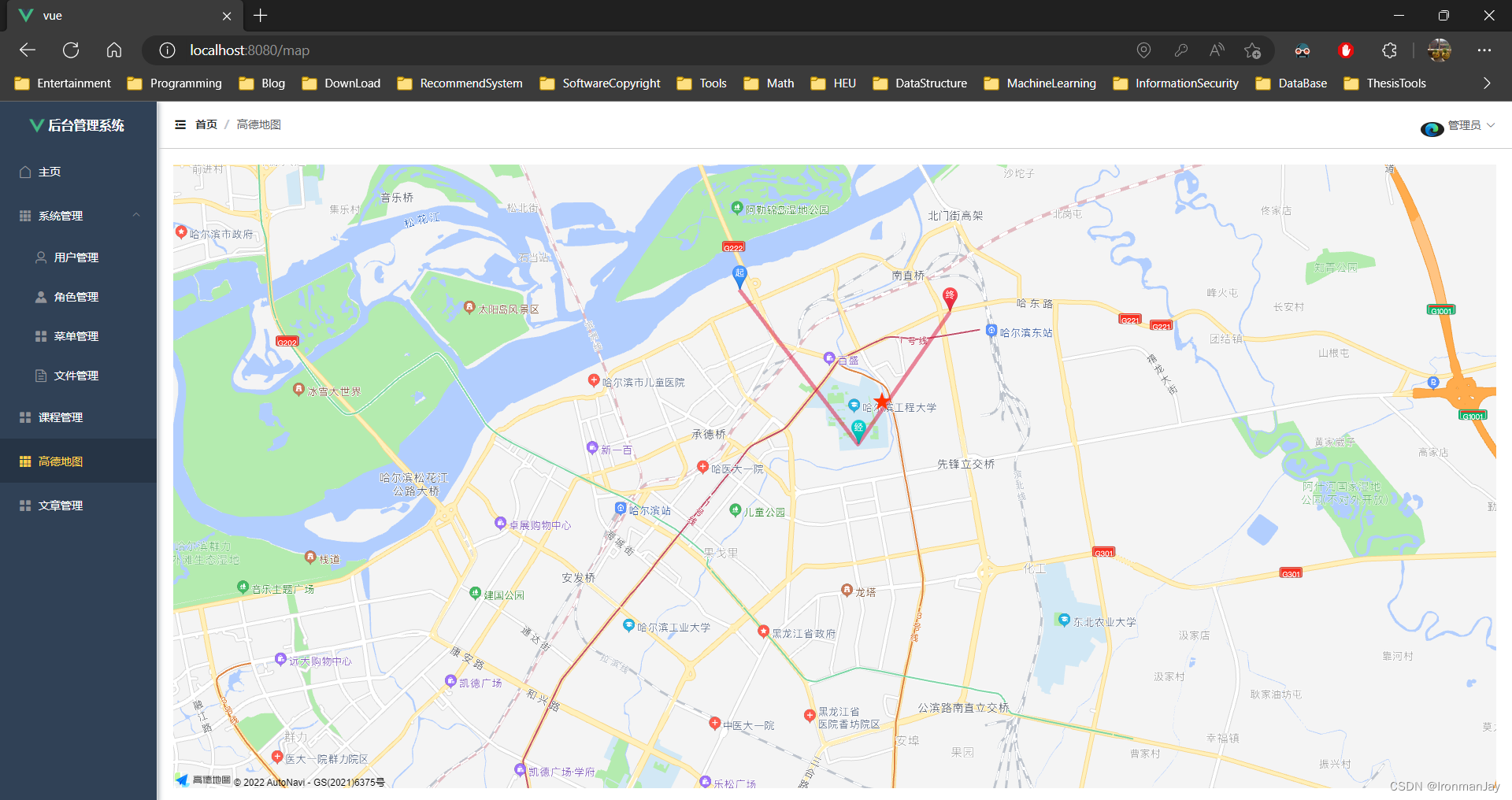
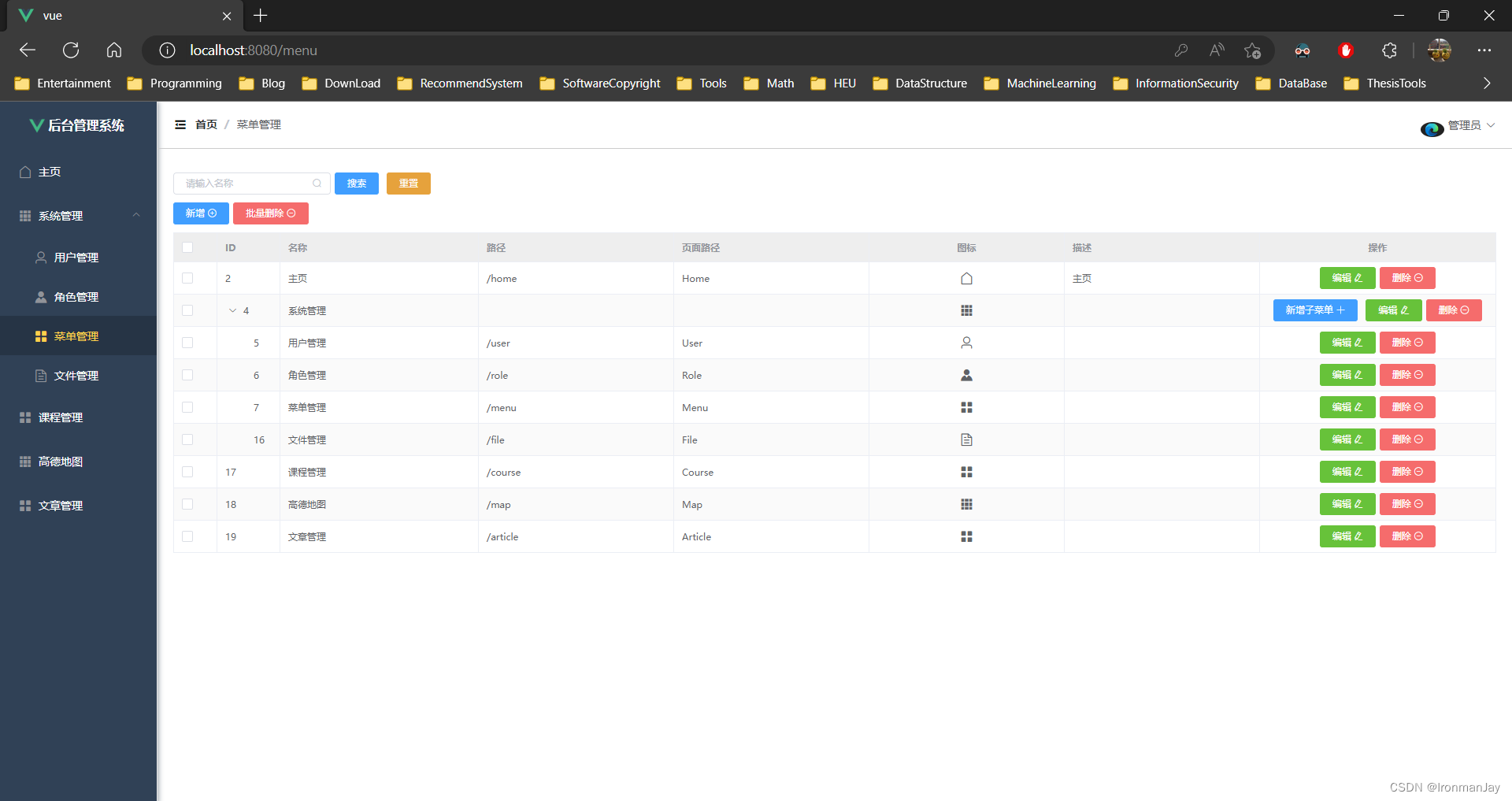
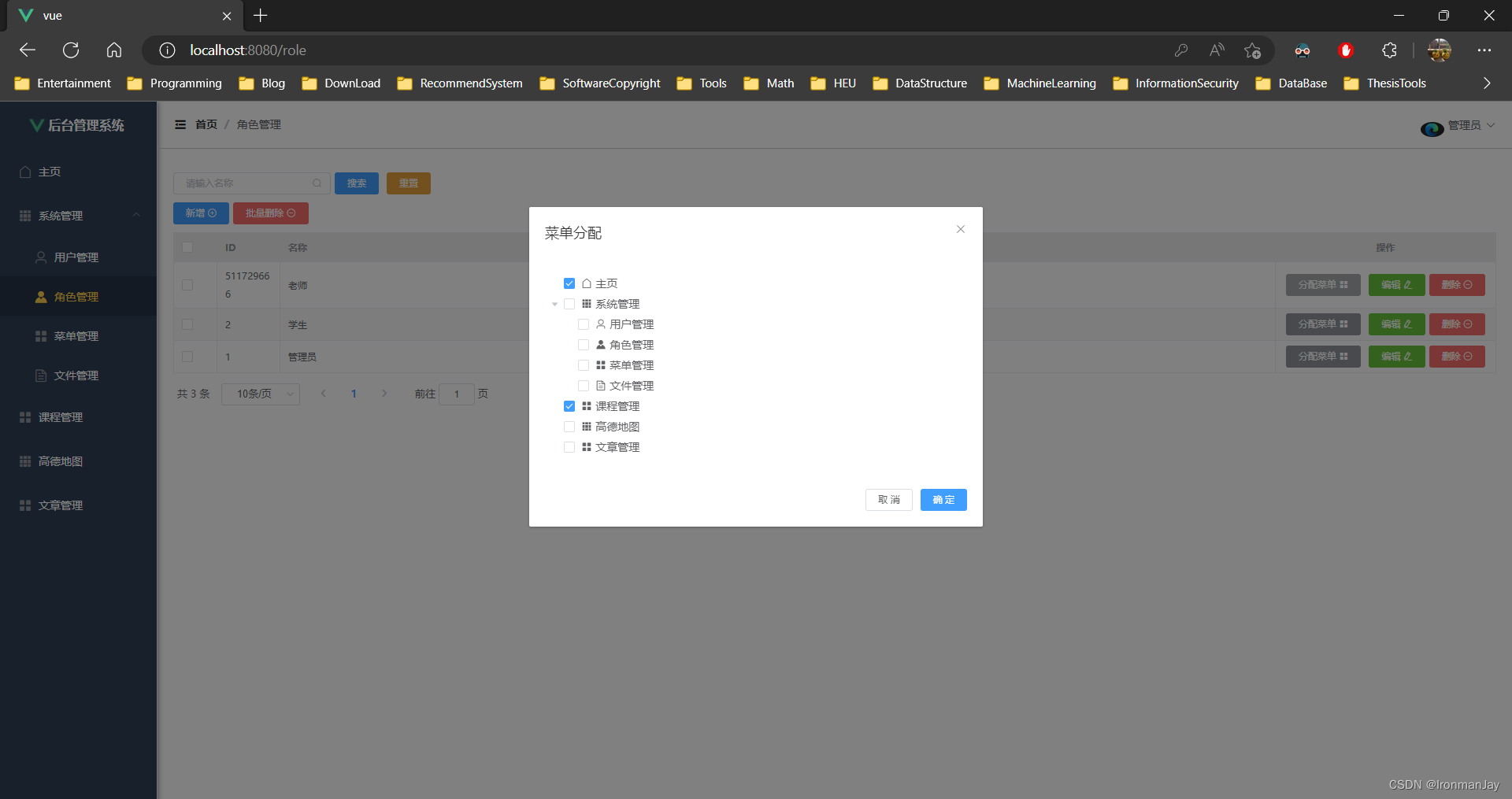
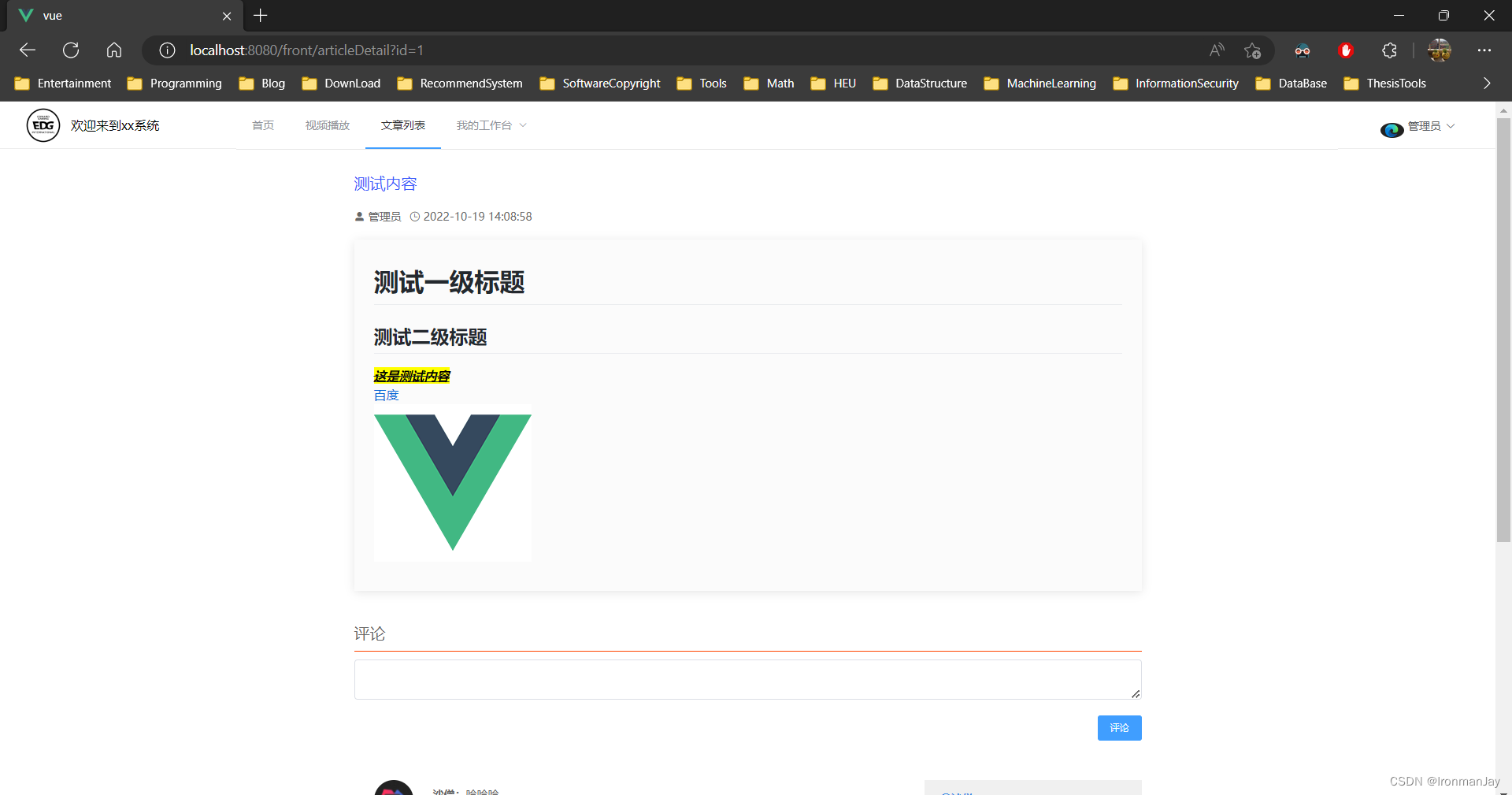
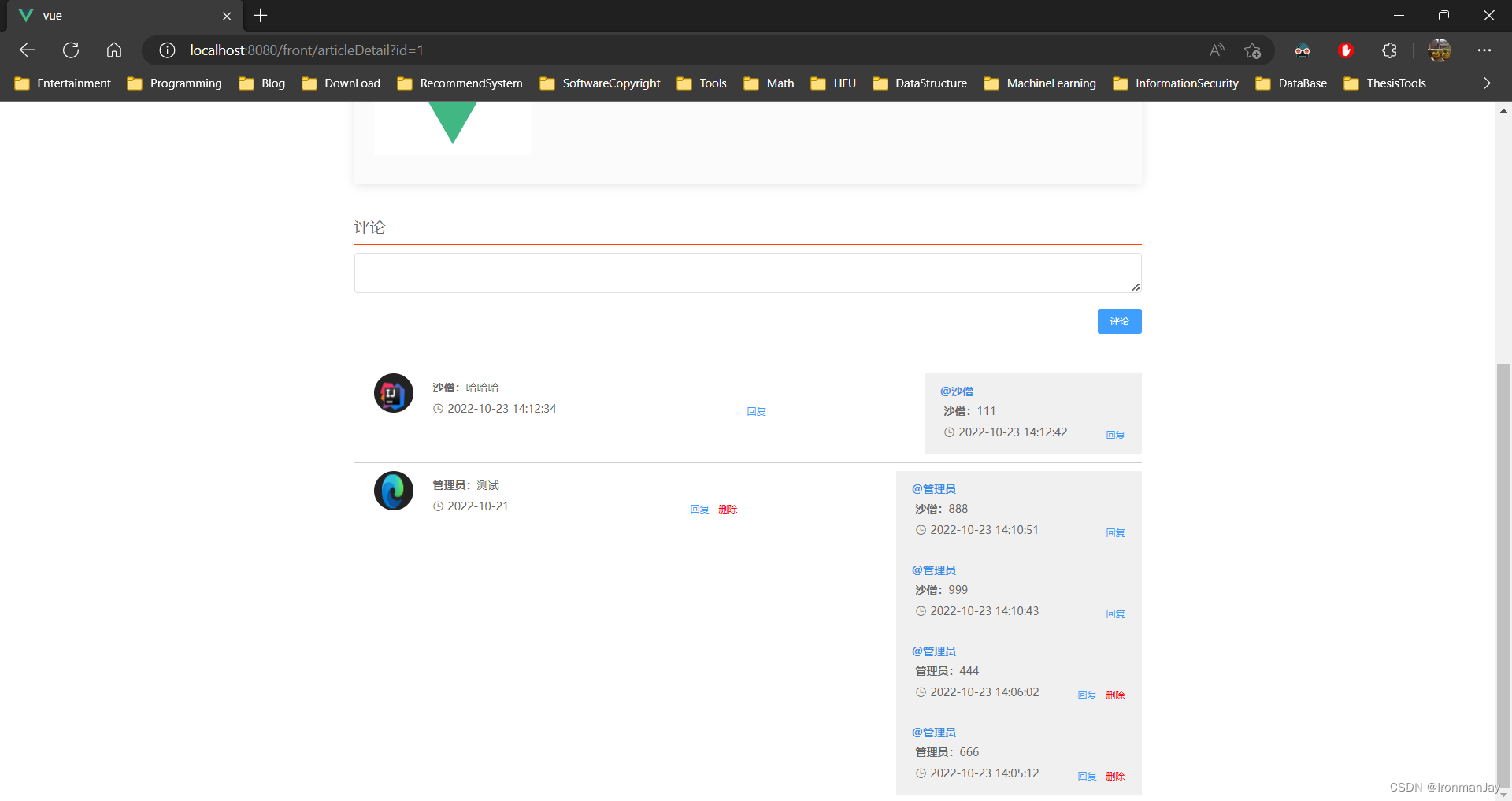
本项目基于SpringBoot搭建后台,使用Vue搭建前端服务。完成了Vue2安装并集成ElementUI、Vue2前端主体框架搭建、SpringBoot后端初始框架搭建、SpringBoot集成Mybatis、SpringBoot实现增删改查、SpringBoot实现分页查询、SpringBoot实现集成Mybatis-Plus和SwaggerUI、Vue实现增删改查、SpringBoot实现代码生成器、Vue使用路由、SpringBoot和Vue实现导入导出、SpringBoot和Vue实现用户登录注册与异常处理、SpringBoot和Vue实现用户个人信息展示与保存与集成JWT、SpringBoot和Vue实现文件上传与下载、SpringBoot和Vue整合ECharts、权限菜单讲解、SpringBoot实现1对1、1对多、多对多关联查询、用户前台页面设计与实现、SpringBoot集成Redis实现缓存、高德地图集成演示、Vue集成视频播放组件、Vue集成Markdown和多级评论等功能。从功能的实现难度以及可应用性出发,此项目完全可以作为本科毕业设计以及简历项目使用。
- Windows 11
- Idea 2019.3
- Maven 3.3.9
- Postman
- jdk 1.8
- springboot 2.7.1
- mybatis-plus 3.5.1
- mybatis 2.2.2
- mysql 5.7
- element-ui 2.15.9
- vue 2.6.14
- vue-router 3.5.1
- vuex 3.6.2
- echarts 5.3.3
- axios 0.27.2
- CPU:Intel® Core™ i7-8750H CPU @ 2.20GHz 2.20 GHz
- RAM:24GB
- GPU:NVIDIA GeForce GTX 1060
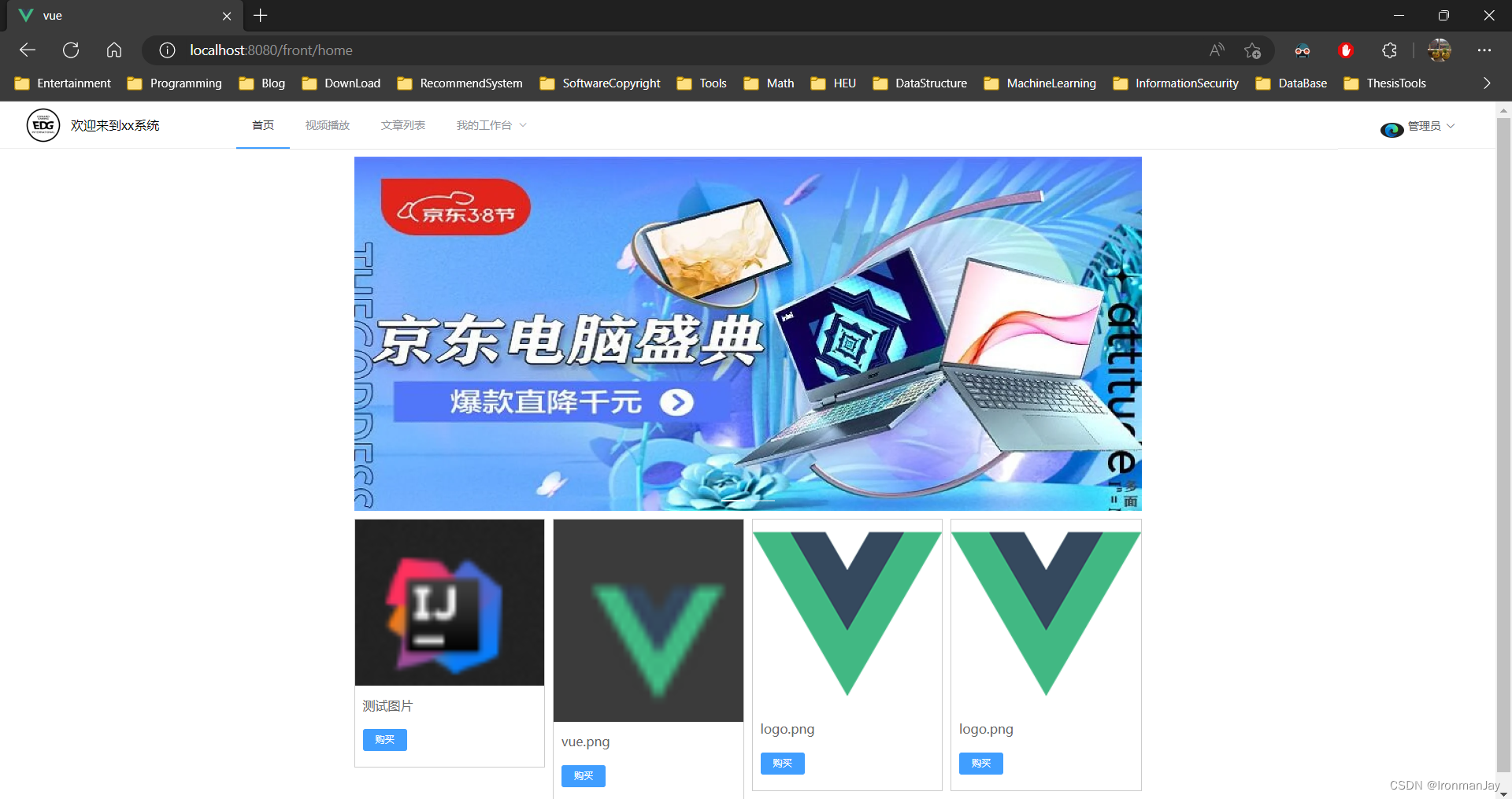
功能视频演示见如下链接:基于SpringBoot和Vue的后台管理系统项目视频演示