A React Native boilerplate app to bootstrap your next app with Redux Toolkit and Saga!
🔥🔥 Checkout also my brand new React Native React-Query (no redux toolkit) here 🔥🔥
- 🔥🔥🔥 Upgraded to the latest React-Native (> 0.72.x) with brand New Architecture (Fabric) 🔥🔥🔥
- 🔥🔥 Checkout also my brand new React Native React-Query (no redux toolkit) here 🔥🔥
- Installation 📥
- Rename project and bundles 📝 📦
- Environment Setup 🌐
- Scripts 🔧
- Roadmap 🏃
- Screenshots
- Contributors ✨
- License 📜
# Setup your project
> npx degit IronTony/react-native-redux-toolkit-starter-app your-new-app
> cd your-new-app
# Install dependencies
> yarn
# if needed, setup iOS development environment
yarn setup:iosSee environment section for how to configure env variables.
See scripts section for how to run the app.
To rename the project and bundles, just follow these steps:
Run npx react-native-rename [name] -b [bundle-identifier] from the project root
Example:
npx react-native-rename "Test New App" -b com.testnewapp
React Native Starter App environments variables management is based on a custom script and the app.json config file.
Define your environment variables inside app.json inside the environments object under the desired
environment key (such as development, staging or production) and then run the app for the required env
using one of the available run scripts (e.g. ios:dev).
If you want to use IDEs such Xcode or Android Studio, you have to set up the ENV variables with these commands:
yarn env:dev, to set the development ENV variablesyarn env:stage, to set the staging ENV variablesyarn env:prod, to set the production ENV variables
If you want to use this in any file, just:
import env from '@env';
and use like this:
env.API_URL
To run the app use one of the following scripts:
-
yarn android:dev, to start the app on Android with thedevelopmentenvironment variables. -
yarn android:stage, to start the app on Android with thestagingenvironment variables. -
yarn android:prod, to start the app on Android with theproductionenvironment variables. -
yarn ios:dev, to start the app on iOS with thedevelopmentenvironment variables. -
yarn ios:stage, to start the app on iOS with thestagingenvironment variables. -
yarn ios:prod, to start the app on iOS with theproductionenvironment variables.
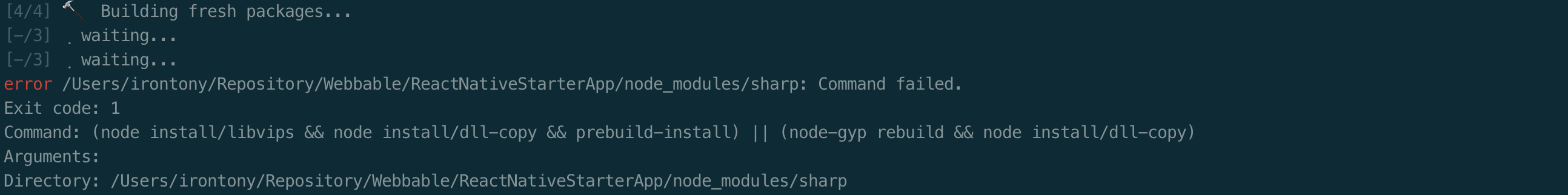
If using the ios commands you will receive an error like this:
Just do the following steps:
- Launch Xcode
- Settings
- Locations
Make sure there's a dropdown option selected for the command line tools NOTE: Even if you're seeing Command Line Tools dropdown being selected with proper version, you might want to re-select it again. It will ask for login password.
REMEMBER: The Command Line Tools should be the latest one or the one matching your Xcode version
To setup the app icons:
- create an image at least
1024x1024px - place it under
/assetsfolder asicon.png - run
yarn assets:iconsTo setup the iOS app splashscreen:
- create an image at least
1242x2208px - place it under
/assetsfolder asios_splashscreen.png - run
yarn assets:splashscreen:iosTo setup the Android app splashscreen:
- create an image at least
150x134px - place it under
/assetsfolder asandroid_splashscreen.png - run
yarn assets:splashscreen:androidIf you want to customize the output icon, open the package.json file and customized the backgtound color, size, ..... in the following command assets:splashscreen:android
Check the official documentation here
To setup the environment to run on iOS, run
yarn setup:iosthis will run cocoapods to install all the required dependencies.
The use of Typescript in the project is not mandatory. You can just write all your code using plain Javascript. Our hint is to create all files as below:
- files with logic and Views with
tsxextension - files with Stylesheet and others with
tsextension
To enable full Typescript checks, just open the tsconfig.json file and chage as below:
"noImplicitAny": true, // set to true to be explicit and declare all types now<br/>
"strict": true, // enable it to use fully Typescript set of invasive rules<br/>
REMEMBER: the entry point file in the root of the project MUST be index.js
If running this script dependencies:graph, you get this error:
Error: Graphviz could not be found. Ensure that "gvpr" is in your $PATH
If you are on a Mac: brew install graphviz
On Windows, after installation, do this: 
✅ Initial Setup
✅ react-native-bootsplash (https://github.com/zoontek/react-native-bootsplash)
✅ react-native-toolbox to generate Splashscreen and icons automagically (https://github.com/Forward-Software/react-native-toolbox)
✅ Standard tree folders structure
✅ React-Native 0.72.6
✅ redux-toolkit
✅ redux-persist (https://github.com/rt2zz/redux-persist)
✅ React Native Debugger
✅ redux-saga
✅ i18next
✅ react-navigation v6 ❤️
✅ Tamagui as design system
✅ Env variables selection experimental way ⚗️⚗️⚗️
✅ Typescript (optional use. Read the DOC above)
Thanks goes to these wonderful people (emoji key):
IronTony 🤔 💻 📖 🐛 🚧 📦 💬 👀 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Licensed under Mozilla Public License Version 2.0