ConfigCat SDK for Node.js provides easy integration for your application to ConfigCat.
ConfigCat is a feature flag and configuration management service that lets you separate releases from deployments. You can turn your features ON/OFF using ConfigCat Dashboard even after they are deployed. ConfigCat lets you target specific groups of users based on region, email or any other custom user attribute.
ConfigCat is a hosted feature flag service. Manage feature toggles across frontend, backend, mobile, desktop apps. Alternative to LaunchDarkly. Management app + feature flag SDKs.
via NPM package:
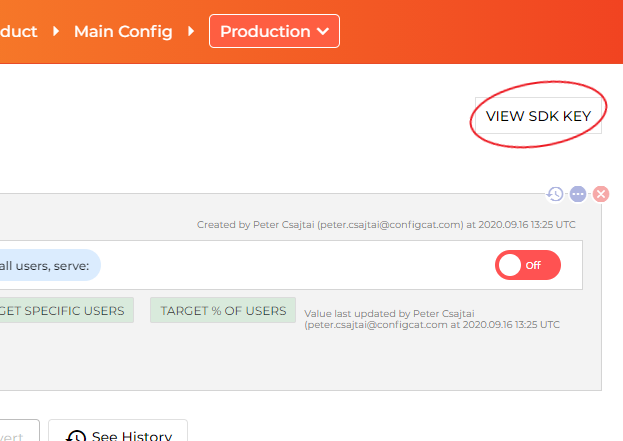
npm i configcat-nodeconst configcat = require("configcat-node");2. Go to the ConfigCat Dashboard to get your SDK Key:
let configCatClient = configcat.createClient("#YOUR-SDK-KEY#");We strongly recommend using the ConfigCat Client as a Singleton object in your application.
configCatClient.getValueAsync("isMyAwesomeFeatureEnabled", false)
.then((value) => {
if(value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});Using this feature, you will be able to get different setting values for different users in your application by passing a User Object to getValueAsync().
Read more about Targeting here.
const userObject = { identifier : "#USER-IDENTIFIER#" };
configCatClient.getValueAsync("isMyAwesomeFeatureEnabled", false, userObject)
.then((value) => {
if(value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});- Sample Console application
- Sample application using Express and Docker
- Sample on how to get real time updates on feature flag changes
The ConfigCat SDK supports 3 different polling mechanisms to acquire the setting values from ConfigCat. After latest setting values are downloaded, they are stored in the internal cache then all requests are served from there. Read more about Polling Modes and how to use them at ConfigCat Docs.
Contributions are welcome. For more info please read the Contribution Guideline.