This is a plugin for the Glyphs font editor.
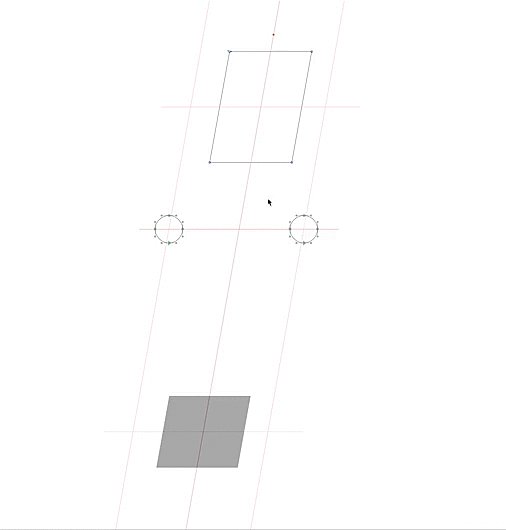
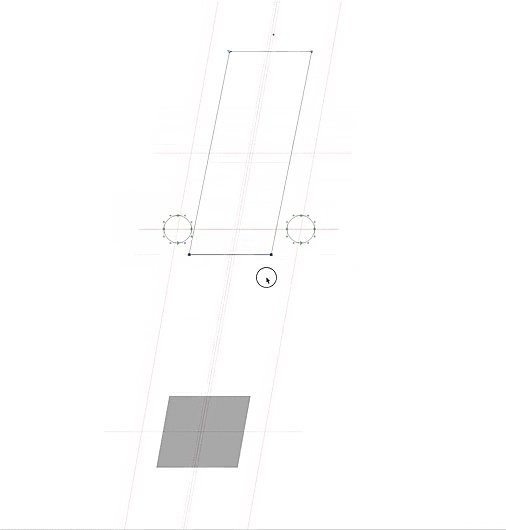
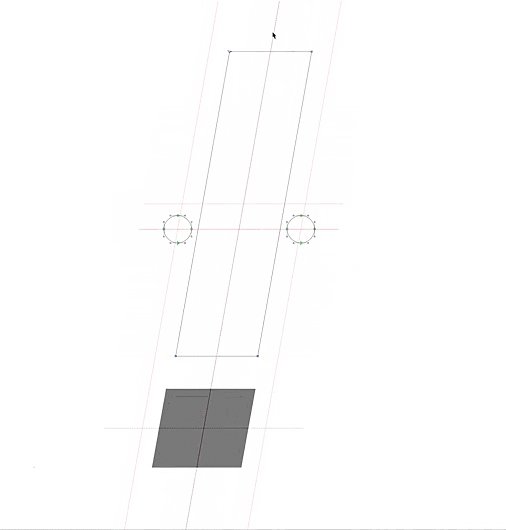
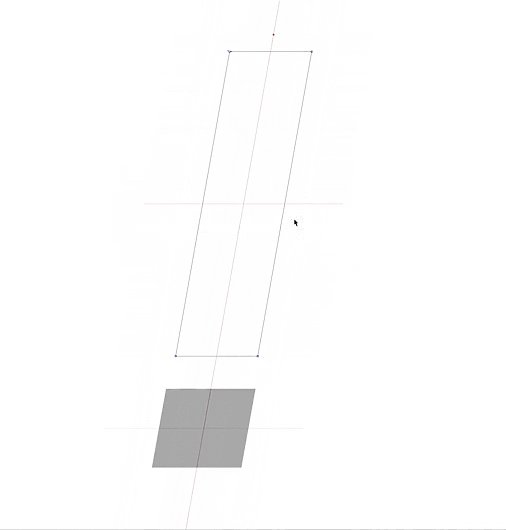
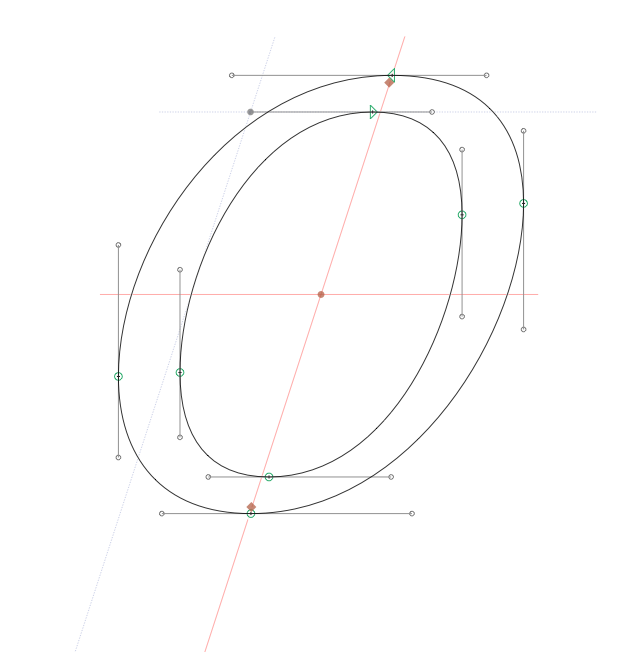
By default it displays live guidelines at the center of each paths’ red and components’ grey bounding box.
If you select anything, it also displays the center of that selection blue dashed.
One major feature is that the guideline automatically matches your italic angle.
This is usefull for aligning objects by sight. As well as:
- Align multiple paths and/or components
- Setting up (horizontal) positions of anchors
- Editing segments while easily keeping italic angle
- etc.
- Download or clone this repository.
- Either:
Double click the.glyphsReporterfile and confirm the dialogue in Glyphsapp to install.
Or:
Copy the.glyphsReporterinto your Glyphsapp Plugins folder (eg./Library/Application\ Support/Glyphs/Plugins). You can use subfolders (e.g. to sort plugins by author) there. - Restart Glyphs.
When ever you need it, toggle Show * Smart Plumblines from the view menu. There is a shortcut to (de)activate it:
👉 ctrl+alt+cmd+P (like Plumblines)
- The center of angled path might not be 100% correct currently (e.g. if it is tapered. Working on it …
Feel free to comment or pull requests for any improvements.
Copyright 2015 Mark Frömberg @DeutschMark
Made possible with the GlyphsSDK by Georg Seifert (@schriftgestalt) and Rainer Erich Scheichelbauer (@mekkablue).
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
See the License file included in this repository for further details.