Text Fragments Polyfill
This is a polyfill for the Text Fragments feature for browsers that don't support it directly.

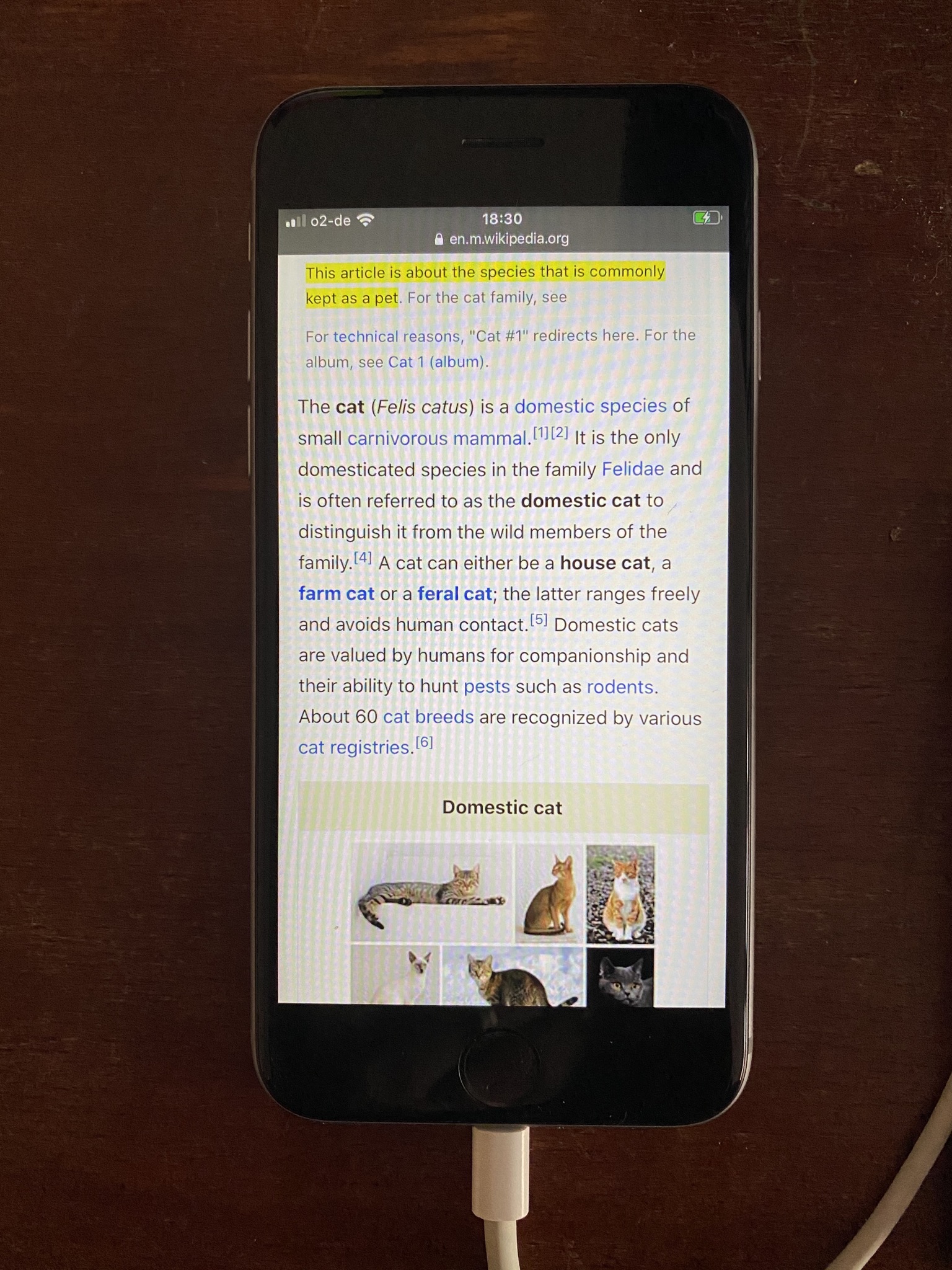
The text fragment link
#:~:text=This%20article%20is,kept%20as%20a%20pet
rendered in Safari on an iOS device, with
text-fragments.js
injected via Web Inspector.
The implementation broadly follows the text-finding algorithms, with a few small deviations and reorganizations, and should perform similarly to renderers which have implemented this natively. It is used in Chromium for iOS as well as the Link to Text Fragment Browser Extension.
The src directory contains two files: text-fragments.js, which is the polyfilling
mechanism, and text-fragment-utils.js, a module of util functions related to parsing,
finding, and highlighting text fragments within the DOM.
The tools directory contains a util script used for generating a regex used in the utils
module.
The test directory contains unit tests, based on Karma and Jasmine, as well as HTML files
which can be loaded during those tests.
Installation
From npm:
npm install text-fragments-polyfillFrom unpkg:
<script type="module>
if (!('fragmentDirective' in Location.prototype) &&
!('fragmentDirective' in document)) {
import('https://unpkg.com/text-fragments-polyfill');
}
</script>
Usage
For simple usage as a polyfill, it is sufficient to import the text-fragments.js file:
// Only load the polyfill in browsers that need it.
if (
!('fragmentDirective' in Location.prototype) &&
!('fragmentDirective' in document)
) {
import('text-fragments.js');
}Users who wish to take a more hands-on approach can reuse chunks of the logic by
importing the text-fragment-utils.js module; support is provided for inclusion either
as an ES6 module or using the Closure compiler.
Demo
Try the demo on a browser that does not support Text Fragments.
Development
- Hack in
/src. - Run
npm run startand open http://localhost:8080/demo/ in a browser that does not support Text Fragments URLs directly, for example, Safari. - Hack, reload, hack,…
- You can modify the Text Fragments URLs directly in
/demo/index.html(look forlocation.hash).
License
Apache 2.0. This is not an official Google product.
