The tiny all-in-one development tool for modern web apps, in a single 2mb file with no dependencies.
All the features you'd expect and more, from development to production:
🔨 No entry points or pages to configure - just HTML files with <script type=module>
🦦 Safely import "packages" from npm without installation
📦 Smart bundling and caching for npm dependencies
↻ Hot reloading for modules, Preact components and CSS
⚡️ Lightning-fast JSX support that you can debug in the browser
💄 Import CSS files and CSS Modules (*.module.css)
🔩 Out-of-the-box support for TypeScript
📂 Static file serving with hot reloading of CSS and images
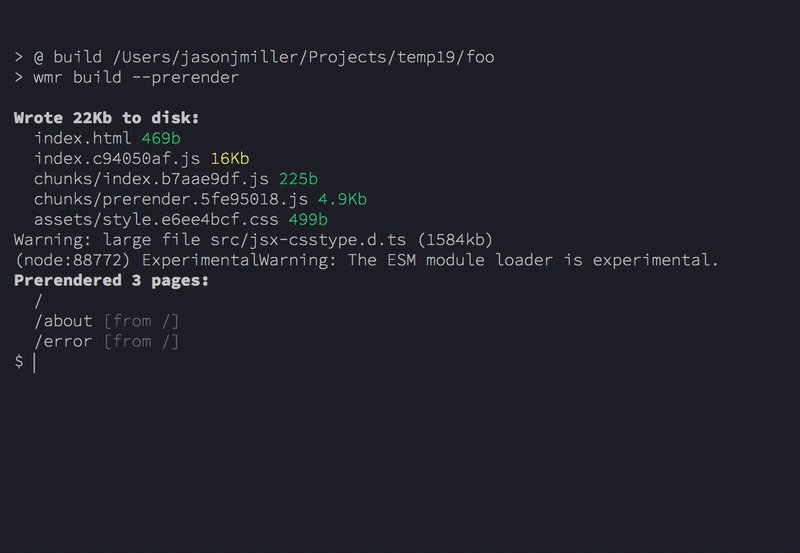
🗜 Highly optimized Rollup-based production output (wmr build)
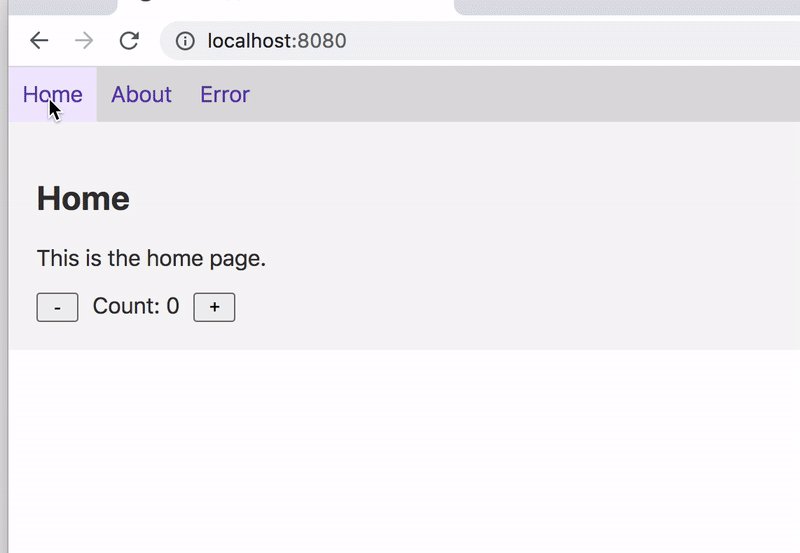
📑 Crawls and pre-renders your app's pages to static HTML at build time
🏎 Built-in HTTP2 in dev and prod (wmr serve --http2)
🔧 Supports Rollup plugins, even in development where Rollup isn't used
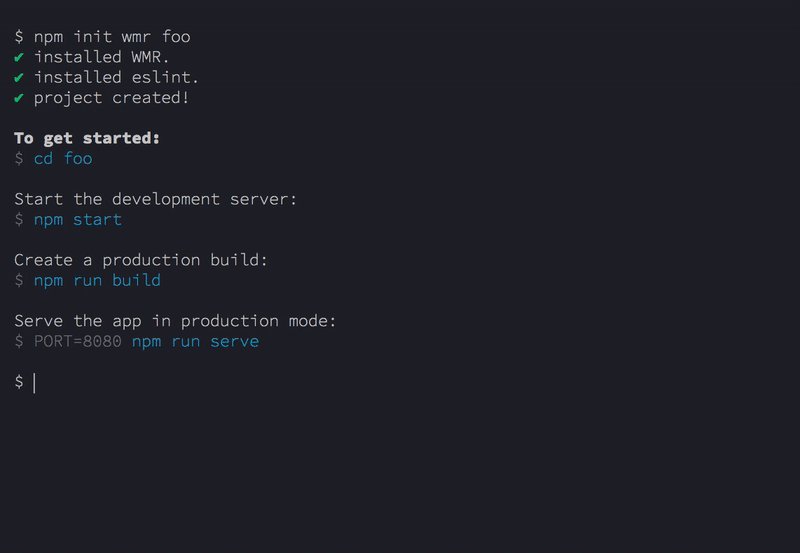
Create a new project in seconds using create-wmr:
npm init wmr your-project-name
or
yarn create wmr your-project-name
💁 If you'd like ESLint to be set up for you, add
--eslintto the command. Note: this will use 150mb of disk space.
Check out the docs to learn more
| Package | Description | Version |
|---|---|---|
| wmr | Tiny all-in-one development tool for modern web apps |  |
| create-wmr | Create a new WMR project in seconds |  |
| @wmr-plugins/directory-import | Import a directory's files as an Array |  |
| @wmr-plugins/nomodule | Generate legacy fallback bundles for older browsers |  |
| @wmr-plugins/service-worker | Bundle service workers |  |
| preact-iso | Optimal code-splitting, hydration and routing for Preact |  |
git clone [email protected]:preactjs/wmr.git
cd wmr
yarn
# run the demo (no compile)
yarn demo serve
# build and serve the demo for prod
yarn demo build:prod && yarn demo serve:prod
# build the single-file CLI:
yarn workspace wmr buildDon't forget to also include a changeset, by runing this command at the root of the project:
yarn changesetThis will take you through a process of selecting the changed packages, the version updates and a description of the change. Aferwards, changesets, will generate a .md file inside a .changeset directory. Please commit that file as well.
After all that, you are good to go. :+1