NAMI容器配套客户端SDK。NAMI资料:https://github.com/wodenwang/nami
var nami = require("./nami/index"); nami.login(() => {
// success callback
},() => {
// fail callback
});nami.getUserInfo(res => {
// success callback
},res => {
// fail callback
});nami.request({
url:"", // 请求地址
data:{},// 请求数据
loading:0, //0代表请求时title不显示loading(默认),1代表请求时title显示loading
success:function(res) {
// success callback
},
fail:function(res) {
// fail callback
}
});- 登录请求
nami.promise.login().then(() => {
// success callback
}).catch(() => {
// fail callback
});- 获取用户信息请求
nami.promise.getUserInfo().then(res => {
// success callback
}).catch(res => {
// fail callback
});- 网络请求
nami.request({
url:"", // 请求地址
data:{},// 请求数据
loading:0 //0代表请求时title不显示loading(默认),1代表请求时title显示loading
}).then(() => {
// success callback
}).catch(() => {
// fail callback
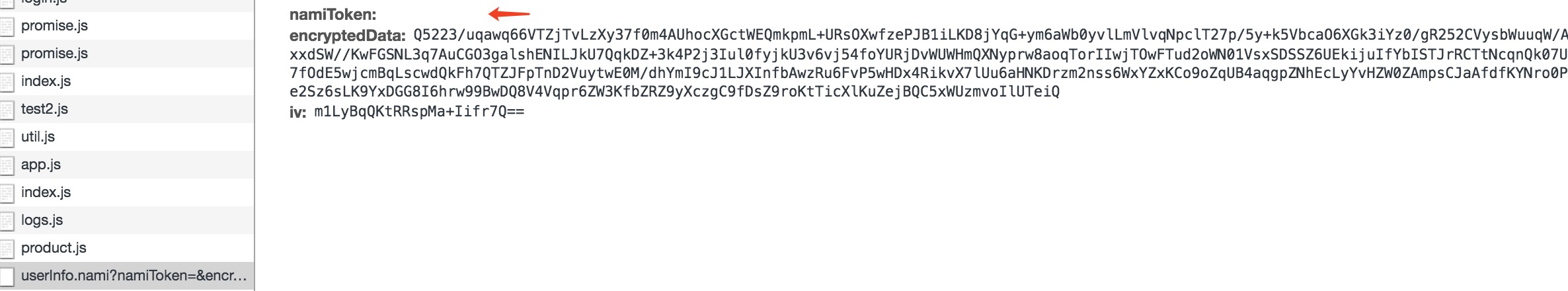
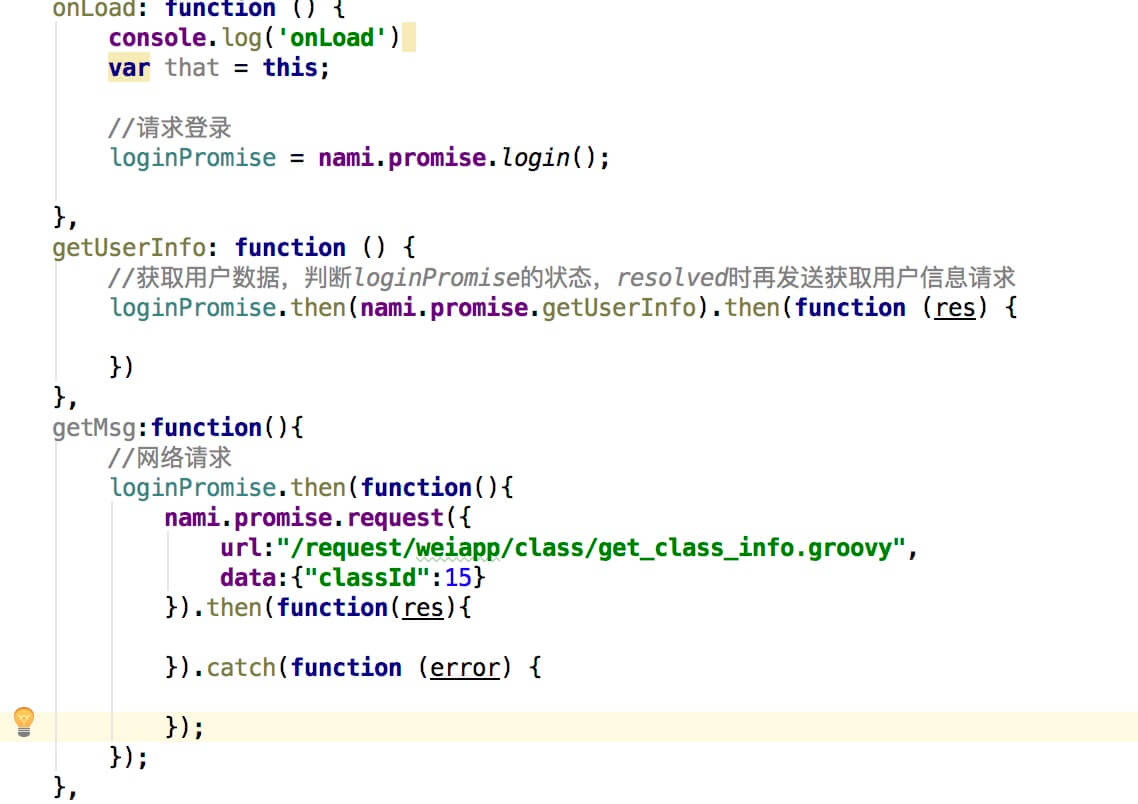
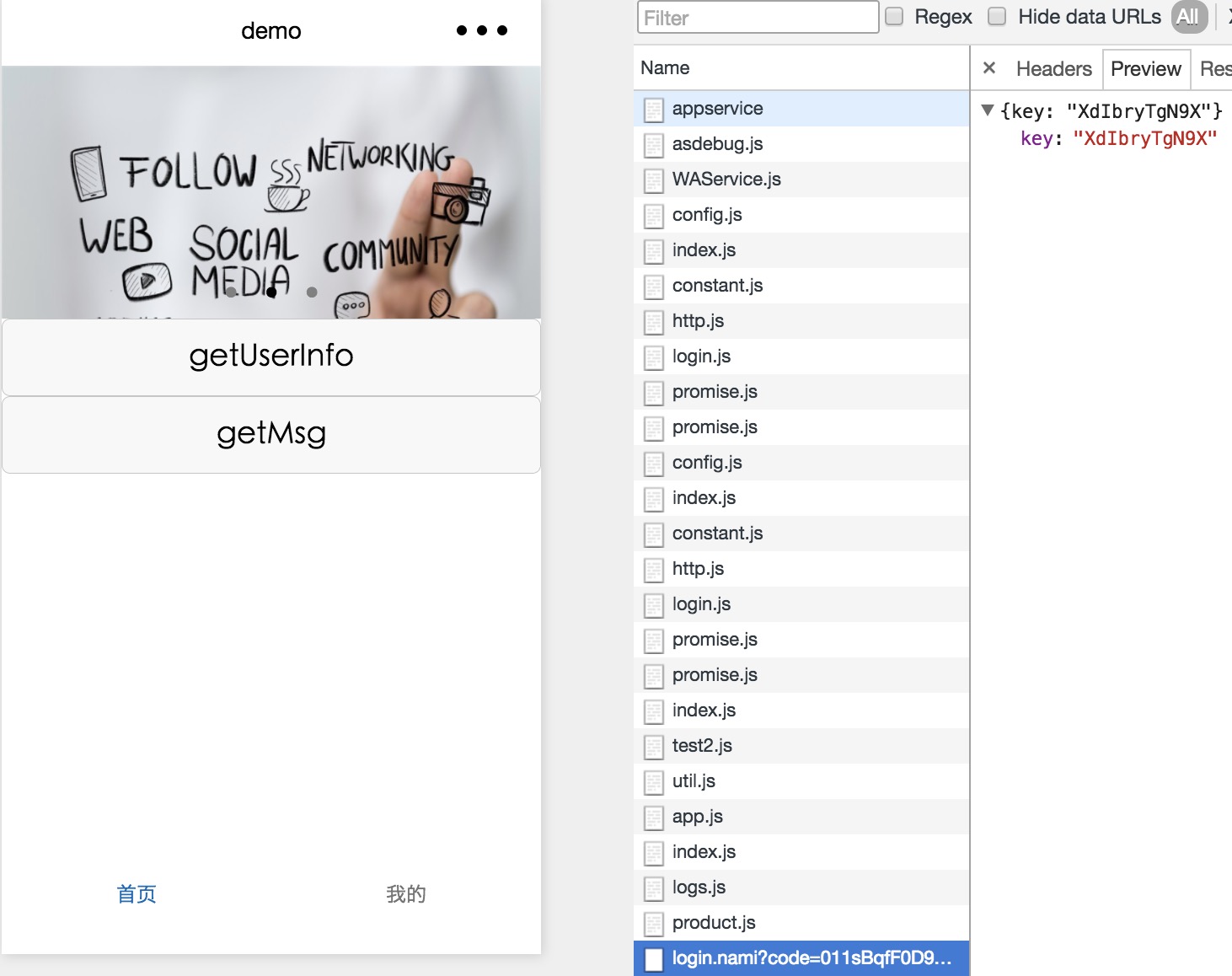
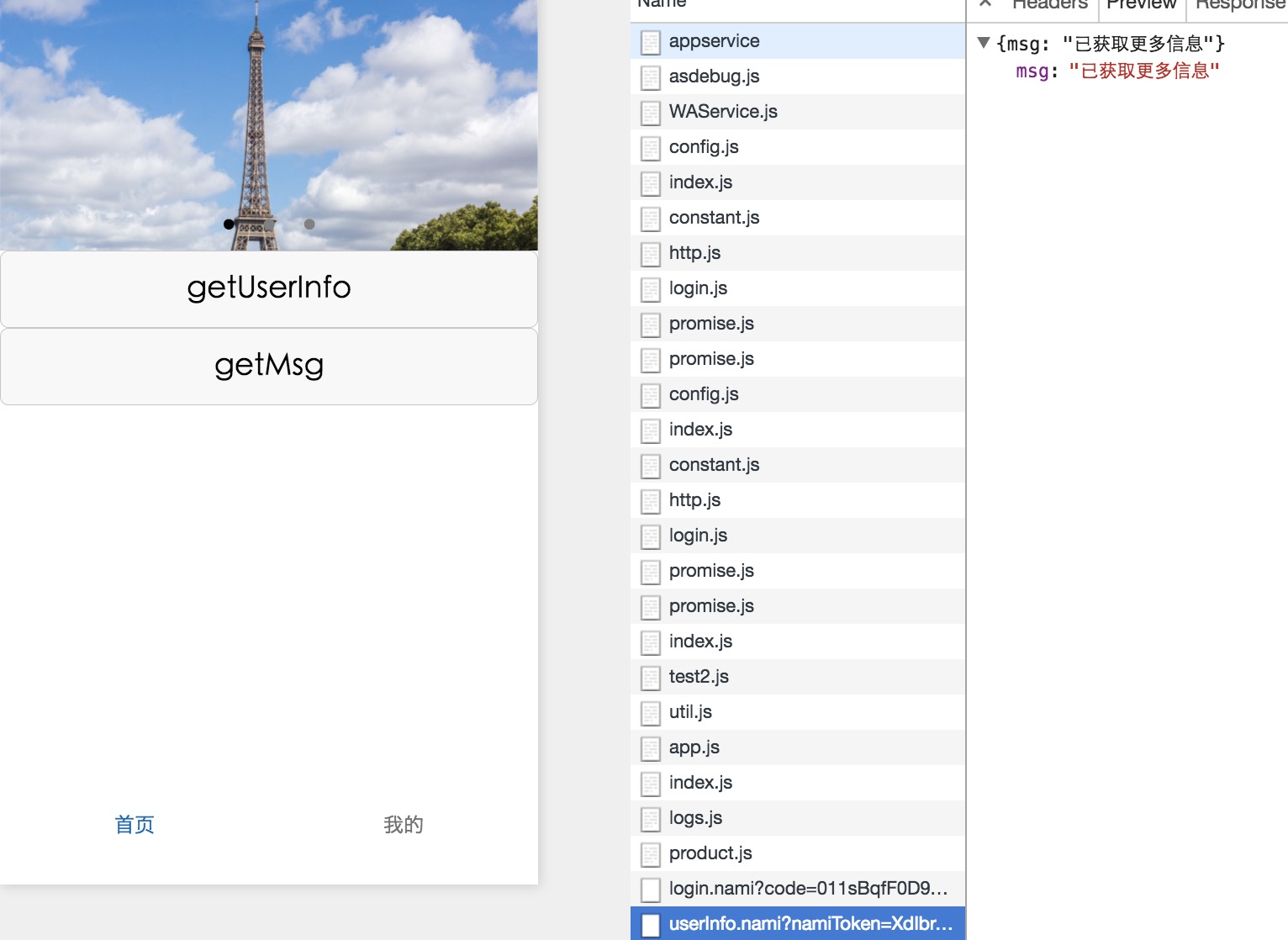
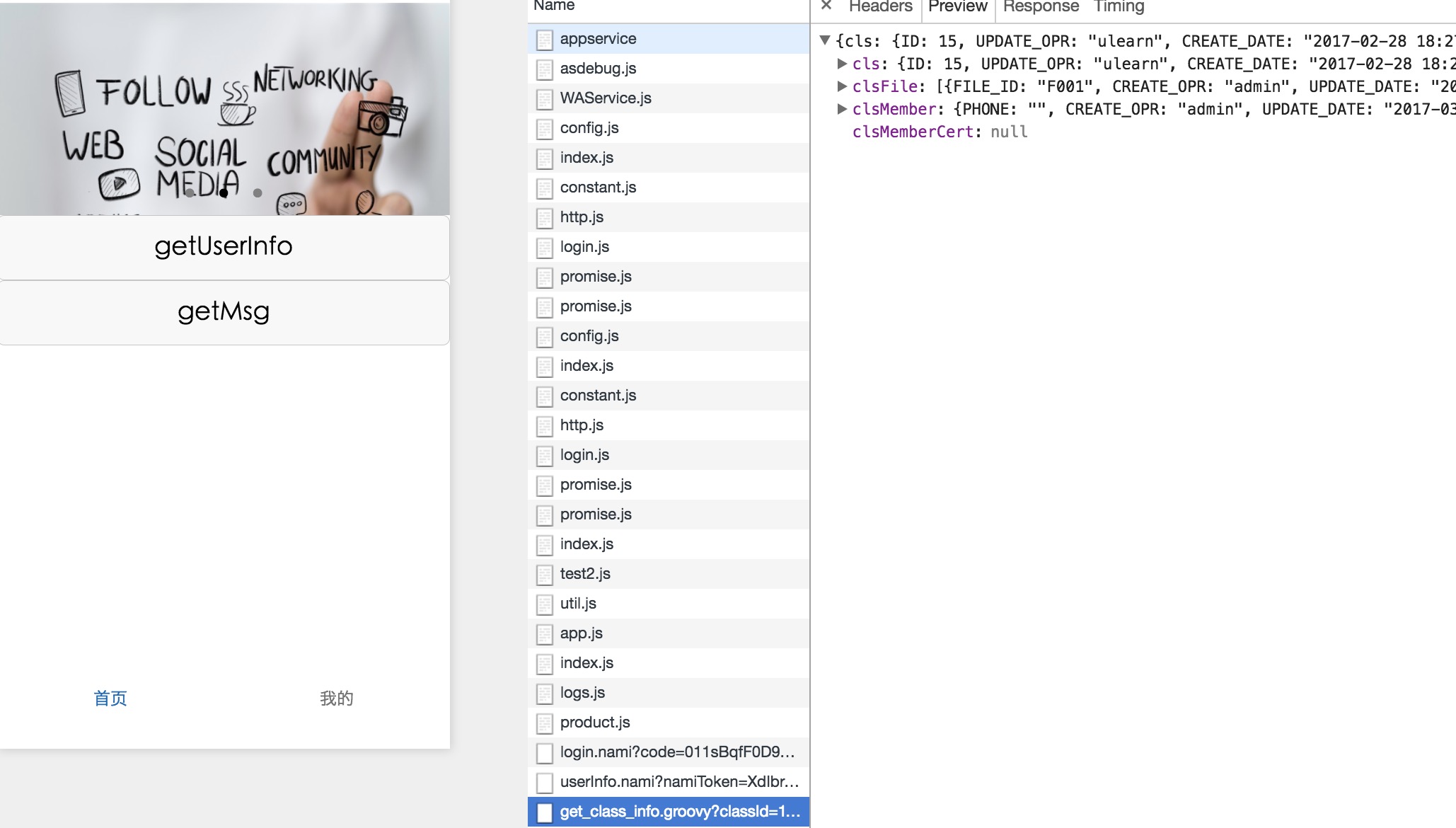
});实际开发中会遇到这种情况,如果先用nami.login()实现登录以获取NAMI_TOKEN;再通过nami.getUserInfo()获取用户数据,在调试工具中发现namiToken为空(异步请求导致的错误,还没有获取NAMI_TOKEN,就发送getUserInfo请求),返回报错,如图: