Group all of your socials into one window!
- About the Project
- Built With
- Getting Started
- Prerequisites
- Installation
- Releases
- Roadmap
- Contributing
- License
- Contact
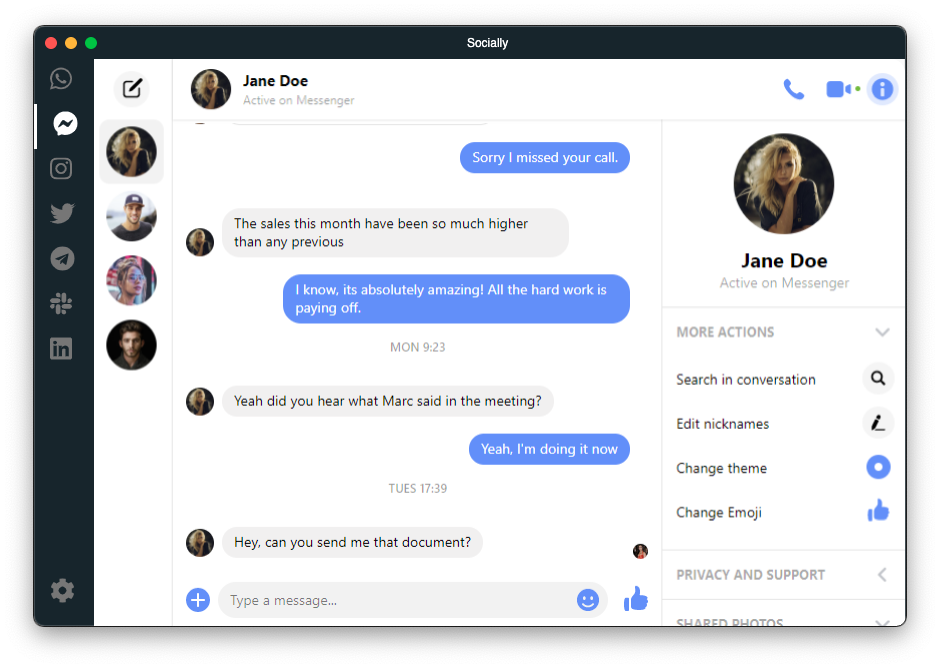
Socially is an application which combines all of your social media DM's and chats into one single window. The aim of this app is to increase productivity and reduce the need for having multiple browser tabs open.
To get a local copy up and running follow these simple steps.
First you need to install Node.JS and NPM. Then you can setup the project.
- Clone the repo
git clone https://github.com/JackHumphries9/Socially.git- Install NPM packages
npm installIf you are going to develop this project, change line 6 in the package.json to:
"main": "src/electron.js",and in the src/electron.js file, make sure that you set isDev to true (I will be fixing this to use the environment rather than manually):
let isDev = true;To run this project, you need to run the React server in one terminal:
npm startAnd then run the electron app:
npm run electronThis repo contains two scripts (these scripts have been used on MacOS but should work on Linux):
The build script executed by:
./build.shwill build the React project then copy the src/electron.js and src/preload.js files over into the build folder. From there, electron-builder is ran to compile for all platforms (this may error out on Linux due to MacOS apps not being able to be signed).
Building for MacOS may be problematic as the code was signed by me using a Provisioning profile. You may need to delete some parts of the electron-builder.json file in order to build it properly. (Possibly the provisionProfile field)
The cleanup script executed by:
./cleanup.shSee the releases page for all releases and to download the binaries.
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the GNU General Public License v3.0 License. See LICENSE for more information.
Your Name - @JackPHumphries - [email protected]
Project Link: https://github.com/JackHumphries9/Socially
Website Link: https://getsocially.app