#Material Design for Bootstrap 4
400+ material UI elements, 600+ material icons, 74 CSS animations, SASS files, templates, tutorials and many more.
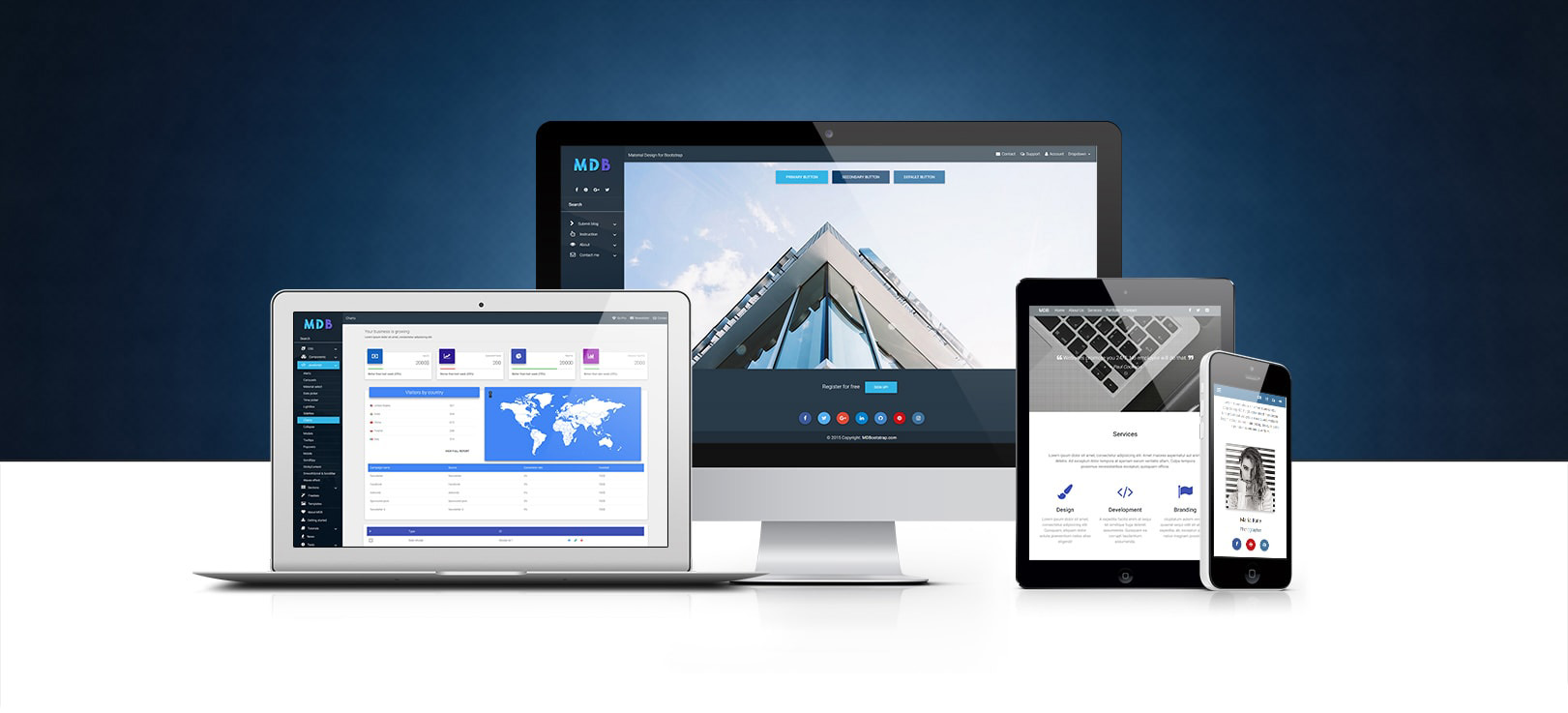
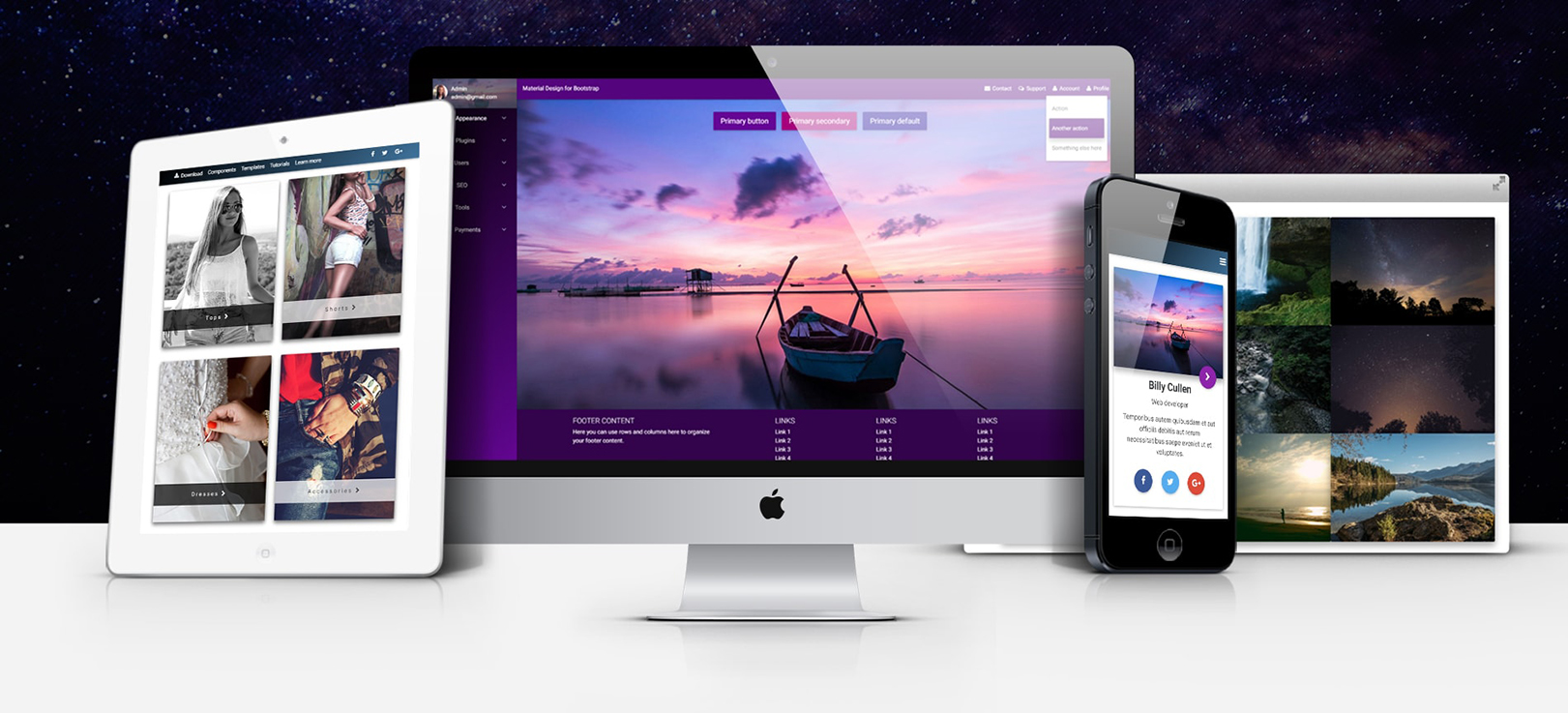
All fully responsive. All compatible with different browsers.
Material Design for Bootstrap (MDB) is a free, powerful Material Design UI KIT for Bootstrap 4. It is one of the most comprehensive material design frameworks that was created to date.
Every day we challenged ourselves to create a visual language for us and our users that combines the classic principles of genuine design with the innovation and possibility of technology and science. That's what Material Design is about. Today we combine it with Bootstrap - most popular HTML, CSS, and JS framework for developing responsive, mobile first websites and apps. Bootstrap makes web development way faster and easier regardless of skill levels, devices and projects.
Our framework includes CSS for handling Animations, Colors, Typography, Helpers, Hover effects, Shadows, Icons, Components, and JavaScript. Additionally, it offers Badges, Buttons, Social buttons, Cards, Footer, Forms, Material box, Nabbers, Pagination, Panels, Parallax, Progress bar, Tables, Galleries and JavaScript.
#Demo: Main demo: http://mdbootstrap.com/material-design-for-bootstrap/
#How to install: You can install MDBootstrap using NPM or Bower:
npm install mdbootstrapbower install MDBootstrap#4.2.0
#Getting started:
5min Quick Start: http://mdbootstrap.com/mdb-quick-start/
#MDBootstrap on CDNJS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.2.0/css/mdb.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.2.0/js/mdb.min.js"></script>
#Additional tutorials:
MDB - Bootstrap tutorial: http://mdbootstrap.com/bootstrap-tutorial/
MDB - Wordpress tutorial: http://mdbootstrap.com/wordpress-tutorial/
#PRO version:
Material Design for Bootstrap PRO (from $49): http://mdbootstrap.com/product/material-design-for-bootstrap-pro/
#Documentation:
Huge, detailed documentation avilable online on: http://mdbootstrap.com/
#Highlights:
Components
Choose among 400+ predefined components. Each component is ready to use and fits perfectly with each other like LEGO bricks. Take, combine, enjoy!.
Modularity
Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
42 thematic sections
To save your time we have combined our components and prepared thematic sections like blog listings, contact forms, pricing table and much more. Choose, combine and enjoy your website in less than a minute.
10 fresh ready to use templates
We are going further and giving to you ready to use templates! Use them as you like, as an inspiration, prototype or final product for your customers.
Cross-browser compatibility
Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - MDB loves all browsers, all browsers love MDB.
Modularity
Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
Frequent updates
MDB becomes better every month. We love the project and enhance as much as possible.
Technical support
We really care about reliability. If you have any questions - do not hesitate to contact us.
Active community
Our society grows day by day. Visit our forum and check how it is to be a part of our family.
Flex box
MDB fully suppports Flex Box. You can forget about alignment issues.
jQuery 3.1.1
MDB is integrated with newest jQuery, therefore you can use all the newest features which comes along with it.
SASS files
Arrenged and well documented .scss files can't wait until you compile them.
Useful helpers
We are web developers, we really know which issues are the most annoying in our daily work. Helpers included in MDB will solve lot of them and make your life easiers.
Detailed documentation:
We give you detailed documentation at your disposal. It will help you to implement your ideas easily.
Tutorials, tutorials, tutorials
We care about development of our users. We have prepared numerous tutorials, which allow you to learn how to use MDB along with other technologies like Bootstrap, WordPress, Angular, Meteor etc.
Free for personal and commercial use
Our license is user friendly. Feel free to use MDB for both private as well as commercial projects.
A big thank you to all our users who are working with us to improve the software. We wouldn't be where we are without you.
If you're interested in learning about all the updates Material Design for Bootstrap release, follow us on social media .
#Preview
#Version logs
###MDB 4.2.0
What's new?
MDBootstrap 4.2.0 has arrived two months after MDB 4.1.1 with new components, major improvements, and bugs fixes.
Most important: Integration with Bootstrap 4 alpha-5 and jQuery 3.1.1
Fixed:
-Blinking cursor within Material Select on iOS
-Added width to group list
Improved:
-Lightbox
-Skins
-Sidenav
-Free and pro templates
-Buttons
-Code performance
-Shadows
-Font styles
New components:
-Steppers
-Dotted scrollspy
-Classic tabs
-Streaks
-Stack Overflow button
-Edge Headers
-New gallery
-Vertical-align utilities with .align-top, .align-middle, and more
-New skins: pink, light grey
Syntax changes:
-.btn-outline-* instead of .btn-*-outline
-Simpler margin and padding syntax (e.g. .mx-auto instead of m-x-auto)
-.rounded and .rounded-circle instead of .img-rounded and .img-circle
-.float-*-* instead of .pull-*-*
###MDB 4.1.1
What's new?
It's Small but important update which integrates MDB with the latest alpha version of Bootstrap 4.
Fixed:
-Bug with dropdown colors inside the Navbar
Improved:
-.mobile-nofixed class to keep Fixed Navbar fixed only on large screens
New components:
-Tags
-Parallax
-Bootstrap 4 update
-.offset-*-* instead of col-*-offset-*
-New markup for breadcrumb
-.tag instead of label
###MDB 4.1.0
What's new?
Kicking off an exciting summer with another Material Design for Bootstrap 4.1.0 software update.
Our tech team tinker away daily to develop new features, fix bugs, and make sure we’re delivering the best possible quality. While we believe all our updates are important, some are more ‘sexier’ than others. Release 4.1.0 is definitely one of them. The upgrade makes it significantly easier (yeah, we also didn't believe that can be possible until now ;)) to develop your websites and apps. With separate bugs fixes, 10 improvements, 500+ new components categories and brand new elements like 42 new sections, 10 fresh templates, and 17 documentation chapters will make August really exciting.
Note: Please read carefully entire release notes. Please DO NOT UPDATE your production environments without testing changes on your development/test environments as new updates brings a lot of changes within syntax. Unfortunately, some of them were not able to make them backward compatible, therefore, please read carefully the following post to verify whether changes may affect your project directly.
You can download new version of MDB Free on our HomePage and for MDB Pro from your account.
####Fixed:
-Prevent collapse of accordion menu in sidenav on page load
-btn-block alignment
-"word-wrap" for buttons with long text
####Improved:
-Waves effect for nav icons
-Typography responsivness
-Multi-item carousel responsivness
-Better DataPicker
-Better Material Select
-Better SideNav
-Better DoubleNavigation
-Better Navbars
-Better Accordion
-Many small design improvements
####New components:
-Page layouts
-Skins
-Regular buttons
-Social buttons
-E-commerce
-Blog
-Forms
-Overlay cards
-Cascading cards
-New dropdowns
-New Navbars
-New Tabs & Pills
-New Pagination
-New Material Selects
####New sections ( we've replaced "sets" with "sections"):
-4 Blog listings
-2 Contact sections
-5 Product sections
-5 pricing sections
-4 Features sections
-7 Intros
-3 Magazine newsfeeds
-4 Projects sections
-4 Team sections
-4 Testimonials section
####New templates:
-E-commerce HomePage
-Product Page
-Blog HomePage
-Blog Post
-7 new Landing Pages
####New documentation:
-Bootstrap grid
-Page layouts
-E-commerce components
-Blog components
-Inputs
-Forms
-Pagination
-Footers
-Material select
-Intros sections
-Blog sections
-Magazine sections
-E-commerce sections
-Features sections
-Testimonials sections
-Team sections
-Contact sections
###MDB 4.0.1
####What's new?####
This is the first update for MDB4 and Bootstrap 4. You can download new version of MDB Free on our HomePage and for MDB Pro from your account.
####Fixed:
-SideNav issue with draging-out on mobile
-Fixed action button issue on mobile
-Input button transparency issue
-Material select issue with flickering on Firefox
-Multiple DatePickers issue
-Waves effect in Navbar's links issue
-_footer.scss and _variables.scss file issue with sass to css compilation
####Added:
-Preloading script
####Improved:
-Video background
-Removed blue buttons outline added by default by Google Chrome
-Changed property overflow: hidden to overflow: visible for .card
-Changed html markup for reveal animations in Card
-Improved padding and animation in Rotating Card
-Updated script for touch gestures
#Useful Links:
Getting started: http://mdbootstrap.com/getting-started/
5 min quick start: tbd
Material Design + Bootstrap Tutorial: http://mdbootstrap.com/bootstrap-tutorial/
Material Design + WordPress Tutorial: http://mdbootstrap.com/wordpress-tutorial/
Templates (free): http://mdbootstrap.com/templates/
#Social Media:
Twitter: https://twitter.com/MDBootstrap
Facebook: https://www.facebook.com/mdbootstrap
Pinterest: https://pl.pinterest.com/materialdesignf/
Google+: https://plus.google.com/u/0/b/107863090883699620484/+Mdbootstrap/posts
Instagram: https://www.instagram.com/mdbootstrap/