Built with Codeigniter and Bootstrap.
Client part of EQWC is gisapp
Documentation below is obsolete and needs updating to gisportal v2
- start page
- registration
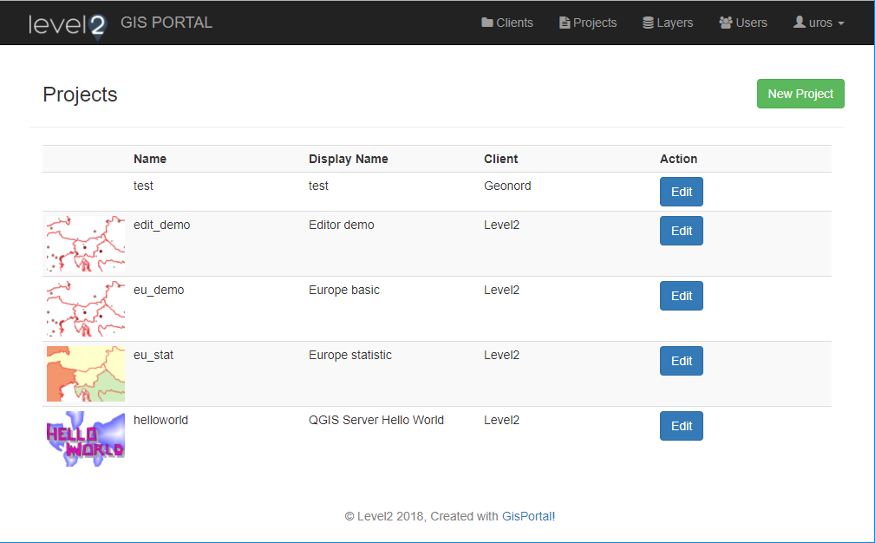
- single login, browse projects with permission
- profile page, set own language
Visit Demo for users by Level2
Administrator is every user with admin=true in database.
- view/create/edit/delete clients/projects/layers
- set base or overlay layers for project (with order)
- view/edit/delete users
- delegate users to project
- activate available plugins for project
- upload/download QGIS Project file for QGIS Server
- use QGIS project templates
You go through this after you setup gisapp!
This code relies on database from gisapp. Make sure you are running latest database version!
-
Checkout into web root to have gisportal folder beside gisapp folder (EQWC)
cd /var/www/html/ git clone https://github.com/level2-gis/gisportal.gitThis got you latest code from master. If you need specific version type:
cd gisportal git checkout v2.0.0 -
Setup database connection in
application/config/database.php -
Setup base site URL and default language in
application/config/config.php -
Copy
gisportal_template.phptogisportal.phpinapplication/config/. -
Adjust gisportal specific settings in new
gisportal.phpfile. -
Upgrade gisapp database with gisportal specifics. Details are in database/readme.txt.
-
Edit header_logo.png in
assets/imgfolder. -
Enable integration with gisportal in
gisapp/client_common/settings.js -
To preserve session information from gisapp to gisportal you have to edit
php.iniand change linesession.name = PHPSESSID to session.name = sess_To match default session time from gisportal (7200 sec) edit line
session.gc_maxlifetime = 1440 to session.gc_maxlifetime = 7200This means that you login to gisportal and then browse all public projects or projects you have permission without new login.
-
If you want users to confirm their registration by getting email to activate account you need to enable Email service below and set to TRUE option
$config['email_activation']in
application/third_party/ion_auth/config/ion_auth.php -
Navigate browser to http://your-server/gisportal/, you should see login page. Default login is
admin,admin.
You need to configure email for password reset and other email actions from gisportal and gisapp.
Current email configuration is for Gmail account to send emails using Google SMTP server. That means you don't need to setup own mail server.
Edit application/config/email.php with your own Gmail access.
If you have problems sending email check this settings for your Google account: Google-account-configuration
Now your gisportal URL looks like this:
http://your-server/gisportal/index.php/login
Read Shortening URL on Wiki to remove "/gisportal/index.php", like this:
http://your-server/login
You can test this on provided Demo link above!
- Check if your language exists in system folder.
- If not get it from Codeigniter Translations
- Create folder with language name in application/language folder.
- Copy gisportal_lang.php from any other languages to new language folder and translate contents.
- Add new language in config/gisportal.php at the bottom: $config['available_languages']. Here you can also remove unwanted languages.
- If you wish you can change default language in application/config/config.php.
- Get your language also for Bootstrap Table plugin and copy file to /assets/js/locale/ folder. Rename it to only contain language code, as other files in the folder (remove country code).
You can change black background to default gray by changing
navbar-inverse
to
navbar-default
/application/views/templates/header_template.php
Or add lines below to /assets/css/style.css:
.navbar-inverse {
background-color: #222;
border-color: #080808;
}
And change colors as you wish.
Support this project by DONATING.
You are also welcome to contribute to the project by testing, requesting new features, translating, submitting code, ... Read this tutorial about making changes to repositories.
Thank you!
Thanks to all translators, donators and special thanks to following companies for supporting this project:
- Swescan, Sweden
- GEL Consulting group, USA
- Geonord, Norway
- soljoy, Austria
Contact us for:
- support
- custom development
Uroš Preložnik, http://level2.si
Gisportal (c) 2017 - 2019, Level2 Uroš Preložnik s.p.