基于mpVue开发的小程序版本的cnode社区,感谢美团开源的mpVue,基本上可以0学习成本快速开发一个小程序。
感谢以下插件:
- flyio - 同时支持浏览器、小程序、Node、Weex的基于Promise的跨平台http请求库。可以让您在多个端上尽可能大限度的实现代码复用
- minapp-api-promise - 将所有异步微信小程序API promise化,支持then/catch、async/await的方式调用小程序API;支持请求队列,支持对原生API进行拦截。
- mpvue-wxParse - 富文本组件
效果预览:
待办事宜:
- 登录
- 点赞
- 收藏
- 发布
- 评论
下载启动步骤:
- git clone https://github.com/jaxQin/mpvue-cnode.git;
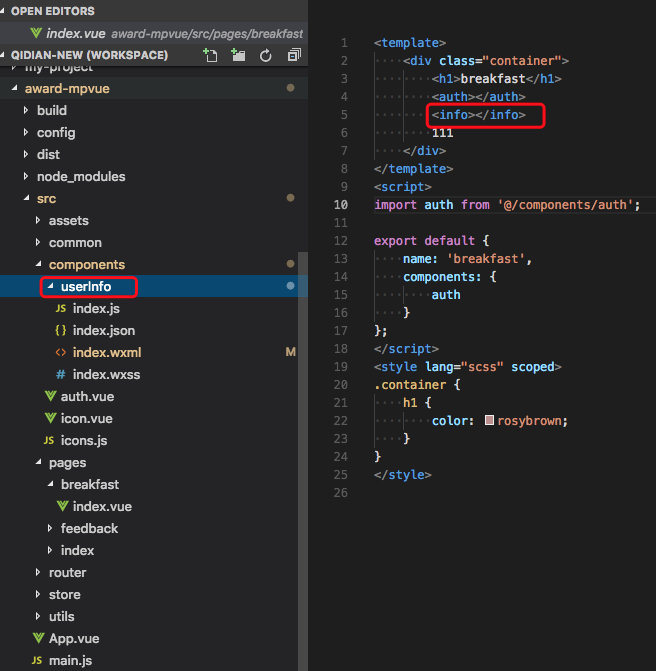
- 如下
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report3.小程序开发工具指向下面的dist目录
欢迎互相交流,希望您顺手点个star谢谢您