A web framework for building social virtual reality experiences.






- Build immersive 3D environments for desktop, mobile, and VR devices using HTML and JS
- Rendering functionality provided by Three.js / WebGL
- Oculus Rift, Vive, GearVR, Daydream, and Cardboard support via WebVR API
- Realtime collaboration across all devices via built-in networking
- Import Collada, OBJ, glTF, and other popular 3d file formats
- 3D positional audio
- Gamepad support via the HTML5 Gamepad API
- Supports hand tracking peripherals like Leap Motion, Oculus Touch, and Vive controllers
- Support for 2d, sbs3d/ou3d, and 360 degree video textures using HTML5 Video
- Scriptable client enables many customized uses
There are several different ways to use JanusWeb, depending on how much control you want to have over the whole system.
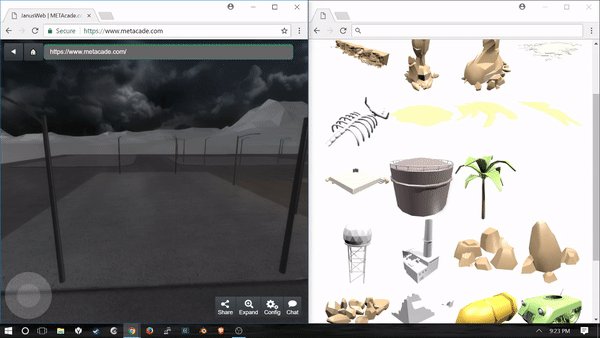
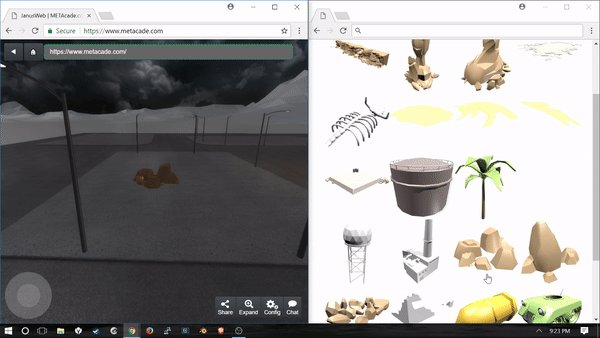
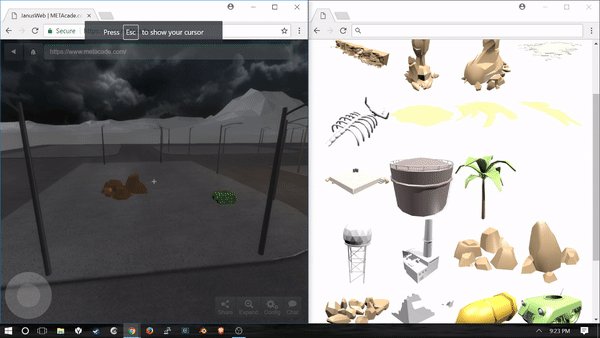
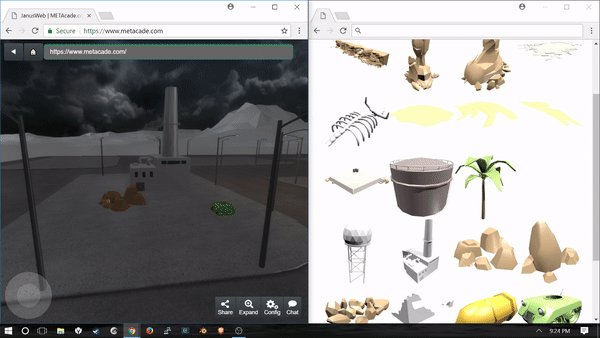
Our default viewer is always available at https://web.janusvr.com/. You can write an HTML page with your JanusVR Markup and host it anywhere you would normally host a static website. Any regular webhost, AWS S3 static sites, CDNs, or even more exotic locations like IPFS distributed filesystems will work. You can even put your mark-up onto sites like PasteBin or PiratePad. Then just load the URL in our viewer by entering the URL into the navigation bar, and you can link directly to it, share on social media, or embed our viewer directly into other webpages, blog posts, or articles.
See also Using a specific version of JanusWeb below.
Using the above method, all of your links would go through our servers. If you'd prefer to link to your own servers, you can pull our JS into your page and use JanusWeb as a scriptable client via its API. This looks something like this:
<html>
<head>
<title>My JanusVR Room</title>
</head>
<body>
<script src="https://web.janusvr.com/janusweb.js"></script>
<janus-viewer>
<FireBoxRoom>
<Room use_local_asset="room1">
<Object id="cube" pos="0 1 5" />
<Text col="1 0 0" pos="0 2 4">My First Room</Text>
</Room>
</FireBoxRoom>
</janus-viewer>
</body>
</html>The elation.janusweb.init() function can take a number of arguments, and returns a promise which
receives an instance of the client. This client reference can be controlled via its API. See the
sections on Arguments and Scripting below.
See also Using a specific version of JanusWeb below.
(TODO - we will start shipping zip builds of JanusWeb once we release v1.0)
(TODO - we will start shipping official NPM packages of JanusWeb once we release v1.0)
npm install januswebIf you'd like to build JanusWeb from source, you can check it out from Github and build using the following steps:
$ git clone https://github.com/jbaicoianu/janusweb
$ cd janusweb
$ npm install --only=prod
$ npm run buildThis will give you a full build of the latest verson of JanusWeb in your build/ directory. You
can then modify build/index.html however you see fit, and host it as suggested above.
JanusWeb supports several arguments at initialization time to control how it behaves.
| Name | Description | Default |
|---|---|---|
| autoload | Load URL by default or wait for script | true |
| crosshair | Show player crosshair | true |
| homepage | Default page to go to when user presses home button | https://web.janusvr.com/ |
| networking | Enable networking | true |
| picking | Enable mouse interactions | true |
| resolution | If specified, restrict the renderer to the specified size | (none) |
| server | Presence server to connect to | wss://presence.janusvr.com:5567/ |
| shownavigation | Control visibility of navigation bar | true |
| showchat | Control visibility of chat | true |
| stats | Enable render performance stats | false |
| url | Default page to load | (homepage) |
| urltemplate | Optional template for generating URLs | (none) |
| useWebVRPolyfill | Enable WebVR polyfill for mobile phone compatibility | true |
| usevoip | Enable or disable VOIP functionality (NOTE - disabled pending browser support for Opus via WebAudio) | false |
After initializing the client, elation.janusweb.init() returns a Promise which provides a reference to the client.
You can programatically control this client to do all sorts of things. For instance, we can make the client load a
URL, wait for the world and all of its assets to load, and then take a screenshot of the world after a specified delay:
var pageinfo = elation.utils.parseURL(document.location.href),
urlargs = pageinfo.args || {},
hashargs = pageinfo.hash || {};
var url = elation.utils.any(hashargs.url, urlargs.url, 'http://www.janusvr.com/index.html'),
delay = elation.utils.any(hashargs.delay, urlargs.delay, 1000);
elation.janusweb.init({
url: url,
resolution: '1920x1080',
showchat: false,
shownavigation: false
}).then(function(client) {
elation.events.add(client.janusweb.currentroom, 'room_load_complete', function() {
setTimeout(function() {
client.hideMenu();
client.screenshot().then(function(imagefile) {
// upload imagefile somewhere via XHR
console.log('Screenshot complete!');
});
}, delay);
});
});Many other aspects of the JanusWeb client can be controlled this way as well. Our users are always thinking up new and inventive ways of using the JanusWeb client. Embed it in your blog posts, use it to render 3D content behind your 2d webpage, put a virtual security camera in your world and view a live stream of the virtual world from any web browser. Control the virtual world via a web interface. This is your scriptable live portal into the metaverse, to do with whatever you please. The possibilities are endless!
You can even run JanusWeb in NodeJS for headless server-side operations. Use it to write a bot that wanders the metaverse, or run your game logic and physics on a server to have one authoritative source of state for your world. If this sounds interesting to you let us know, we will be more than happy to help you through this (it's all very experimental right now!)
If you need to load a specific version of JanusWeb, all previous versions are stores on the same server, and can be accessed by construction a URL of the form https://web.janusvr.com/<version>/. This is useful if you have a room which you know works with a specific version, which relies on features which have since been deprecated or changed, or to determine whether bugs have been introduced.
JanusWeb versions follow the Semantic Versioning 2.0.0 spec, which follows the format <major>.<minor>.<patch> - for example, at the time of writing (March 2017) the current stable release is 1.0.15. So if you want to view this version, you could go to https://web.janusvr.com/1.0.15/ and if you wanted to pull this specific version into your page, you could do so with <script src="https://web.janusvr.com/1.0.15/janusweb.js"></script>. We also support aliases for the most current version - for instance, https://web.janusvr.com/1.0/ will always refer to the most recent 1.0 release, https://web.janusvr.com/0.9/ the final 0.9 release, etc.
JanusWeb is open source, and we welcome any contributions! Please do report bugs using GitHub Issues, and all pull requests will be considered. We could especially use help with documentation!
JanusWeb was created by James Baicoianu, and is now an official open source project of JanusVR, Inc. The JanusWeb software and its API are published under the MIT license, and are free to use for whatever uses you can think of. If you build something cool, let us know!

