Better Dynamo Administration (BDA) is a user script that improves ATG Dynamo Administration experience. It takes 3 minutes to install and will help you to save plenty of time.
- Install Grease Monkey extension : https://addons.mozilla.org/fr/firefox/addon/greasemonkey/
- Go to this url : https://raw.githubusercontent.com/jc7447/bda/master/bda.user.js
- Accept installation
- Enjoy :)
If you're not happy with BDA behaviour, you can simply disable it by clicking on the monkey head of Greasemonkey.
- Install Tampermonkey extension : https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
- Go to this url : https://raw.githubusercontent.com/jc7447/bda/master/bda.user.js
- Accept installation
- Enjoy :)
- #46 [Repository] New option to render items as tree
- #84 [Repository] Result tables show default repository values (thanks to @onewingedfallen59)
- #106 [Repository] Option to not reload immediately when loading a sub-item (thanks to @troussej)
- #104 [Repository] Auto-complete GSA tags in the query editor (thanks to @troussej)
- #103 [Dash] Auto-complete GSA tags (thanks to @troussej)
- #103 [Dash] Auto-save editor state (thanks to @troussej)
BDA 2.0 is finally out ! It comes with a lot of new features and also a huge technical refactor.
- #72 Introducing DASH : the dyn admin shell (thanks to @troussej)
- #48 Result table are editable in repositories pages (thanks to @onewingedfallen59)
- #92 Repository definition can be displayed as tab (thanks to @troussej)
- #96 New tabs for saved queries and properties in repository pages
- #42 Cache stat table has been improved to be more readable (thanks to @troussej)
- #93 New timeline mode for the sheduler page (thanks to @troussej)
- #86 Autocomplete search of nucleus components (thanks to @troussej)
Check the 2.0 milestone of more details
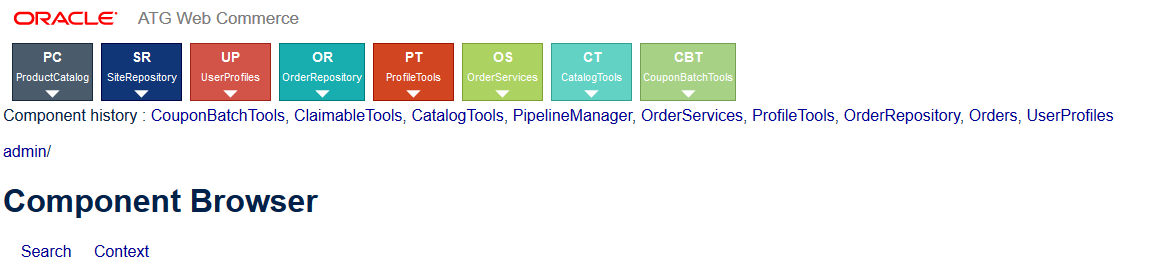
- #77 New hashtags system for component in the toolbar. Component can now be filter by tags. (thanks to @troussej)
- #76 Component search available everywhere (thanks to @troussej)
- #56 Repository ids are now clickable and loadable in repository pages
- #51 New what's new popup (thanks to @onewingedfallen59)
- Preview of saved queries in repository pages (thanks to @troussej)
- #44 New improvements of pipeline manager pages, graphical representation is better and nodes are clickable
- #54 Item tree result can go directly to clipboard
- #50 #59 Several bug fixes, especially for Chrome
- #44 Improvement of pipeline manager pages, graphical representation of each pipeline and quick link to XML definition
- #41 Add "id-only" checkbox for query-item
- New speedbar with quick links for item tree
- Default repository descriptor for some repositories
- #35 Persitent storage accross all dyn/admin instance
- Huge optimization of item tree. Asynchronous ajax call and request aggregation
- #16 Toolbar personalization with new shortcut system
- Pull #29 Actor chains can be call directly through their component pages
- Rework repository toolbar, new 'clear' button and new select input to filter repository descritpor, using select2.js
- Queries are not stored by repository
- New icon management system with font-awsome
- Syntax highlight for properties files
- New output format print-item for item tree
- Fix issues with the toolbar
- #24 : JDBC browser : new datasource selector to easily switch datasource
- #22 : Repository page : add ability to output with "repository='...'" in the 'get item tree' tool
- Repository page : new option to show full content of every properties values in HTML result tabs
- Several bug fix
- #20 : Integration of findclass.jhtml : see "Find Class" link beside the class path in component pages (installation instructions of findclass.jhtml below)
- #21 : Toggle position (show more/less...) are stored
- Add syntax highlighting to xml query result
- Faster highlight and indent of XML
- #17 : Display execution log on repository page
- #19 : New output format for the item tree tool : add-item, remove-item, HTML tabs
- #18 : Scrollbar is always set in the right place when executing XML tags
- New tool for extracting items tree on repository page.
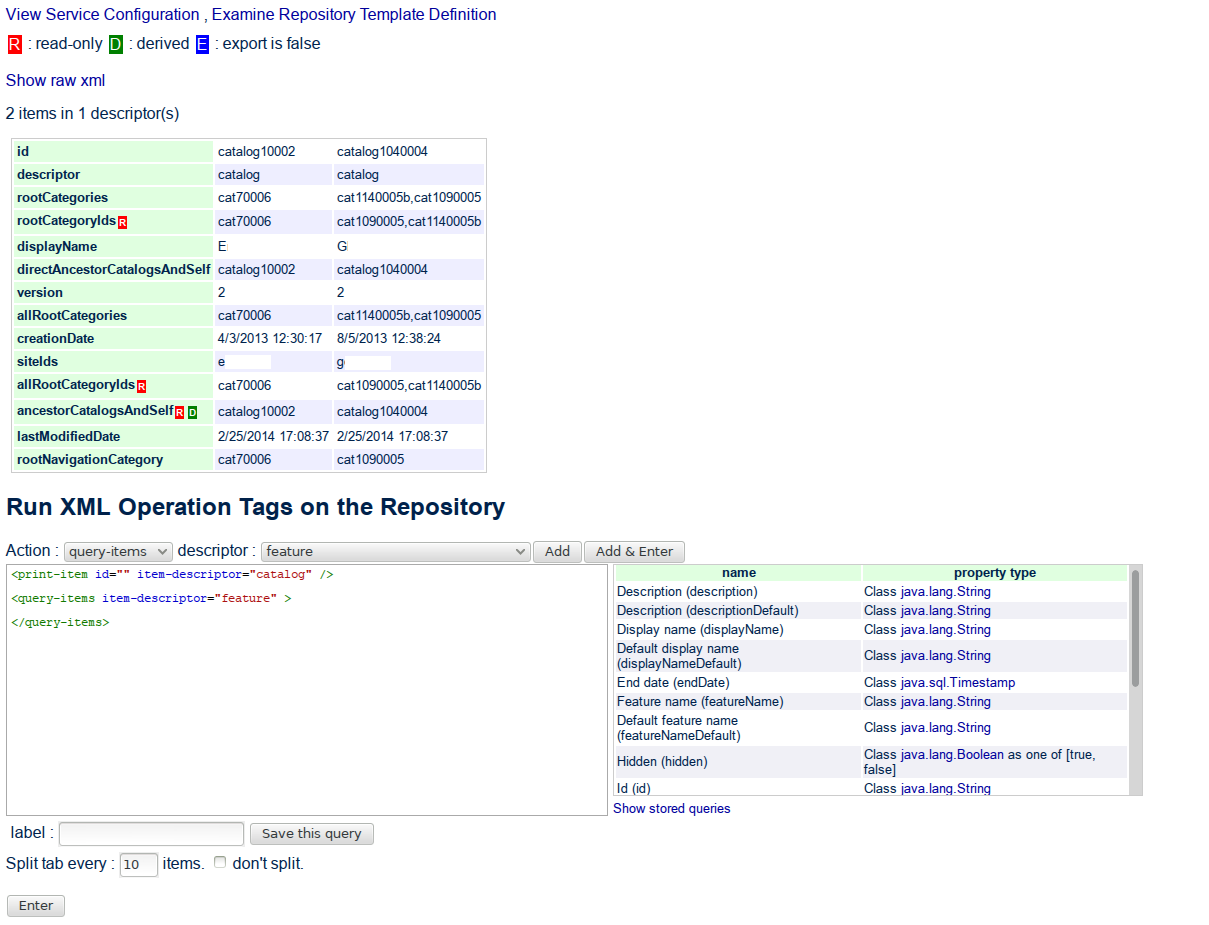
- #15 : Quick view of descriptor properties in repository tags editor
- #14 : New item descriptor table in repository page
- #12 : Add syntax highlighting to xml definition files (pipelines, messagingManager ...)
- #11 : Syntax coloring in repository definition file page with highlight.js
- #10 : Syntax coloring in xml tags editor
- #09 : Handle multi id in the editor id field
Click on images for more details
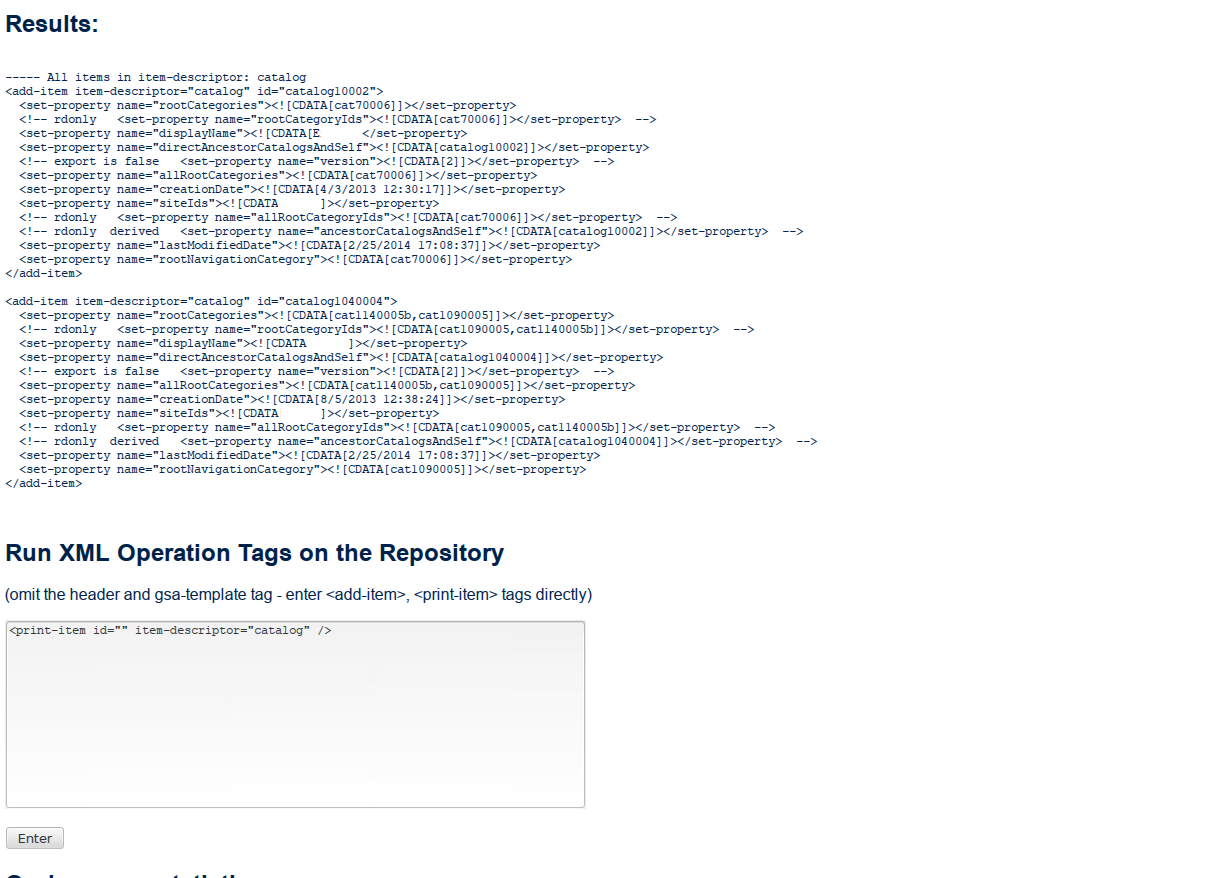
- Basic xml tags editor in repositories pages, avoiding you to type your "print-item" request every time. :)
| Without BDA | With BDA |
|---|---|

|

|
- Toolbar to easily navigate through components & your component navigation history
| Without BDA | With BDA |
|---|---|

|

|
-
XML syntax highlight for repository definition page and XML tags editor
-
Tool for extracting items tree on repository page
-
Performance monitor table sortable by column and more handsome
-
Backup and restore capabilities of toolbar and editor data
-
Lot more inconming, check the milestone !
- Jean-Charles Manoury (@jc7447)
- Benjamin Descamps (@onewingedfallen59)
- Joël Trousset (@troussej)
This project is completely unofficial and in no way endorsed by Oracle Corporation. Oracle ATG web commerce is a copyrighted product of Oracle Corporation and no rights are contested by this project or it contents.
Better Dynamo Administration comes with ABSOLUTELY NO WARRANTY; for details see the GNU General Public License. This is free software, and you are welcome to redistribute it under certain conditions; see the GNU General Public License for details.

