English|简体中文
we recommend to type code below in terminal with npm 5.2+ and higher:
npx create-crx-app my-crx-app
cd my-crx-app
npm run devWe can easily generate a Chrome extension project by using create-crx-app step by step.
Select your project framework:
Select your project language:
After that, create-crx-app will generate project by your setting.
- run
yarn run dev(React)oryarn run serve(Vue)for developing Chrome Extension. - input and open
chrome://extensions/in your Chrome search bar. - open
developer modein the top right corner in Extensions Page. - click
load unpacked extension project, select thedistfolder.
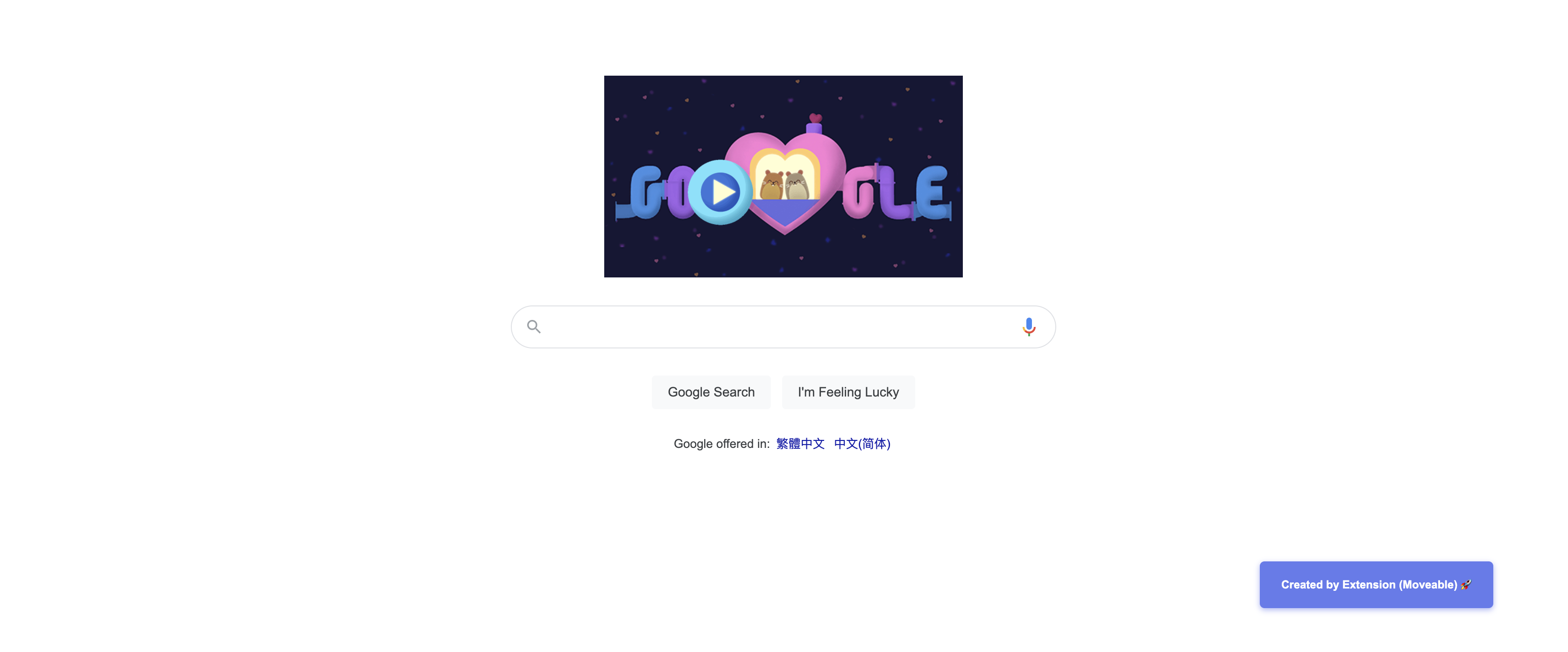
Sample Extension will generate a purple button which can be moved in the bottom right corner in every page.
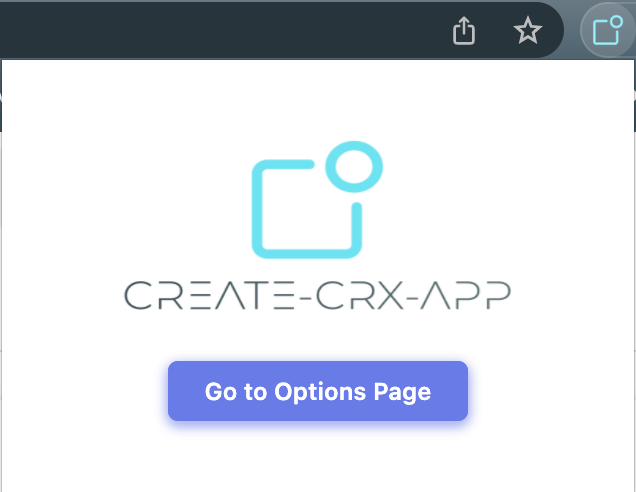
Click the extension icon and get the popup page, you can turn to options page here
Options page shows you can do everything here.
That's all Sample Extension do.