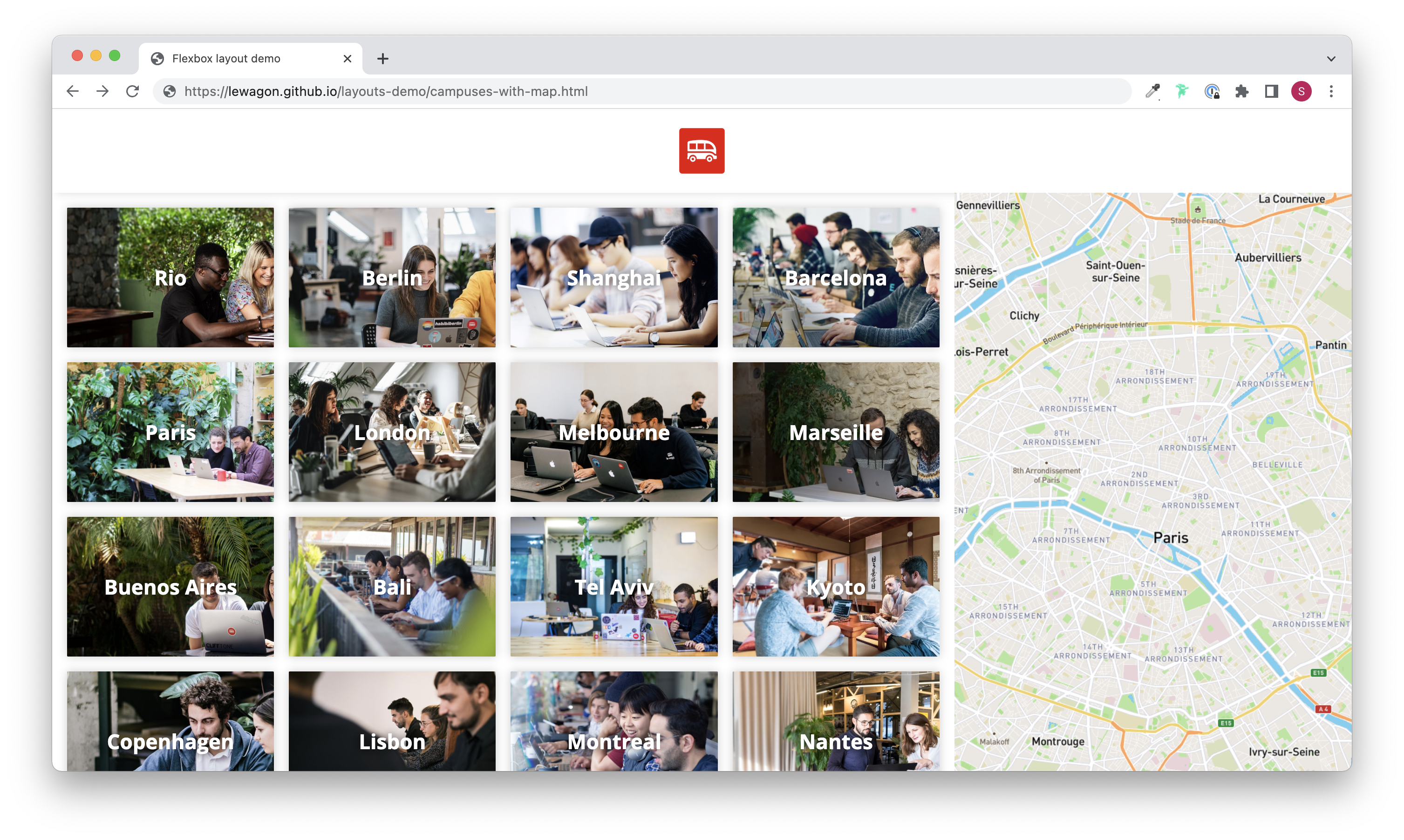
Build a results page with a sticky map like in the lecture. For this exercise, notice we have not imported Bootstrap anywhere in the index.html! You will need to implement this layout in the layout/map.css file without using Bootstrap:
- Make sure you understand the code in
index.html, and the design we give you for navbar and cards incomponents/navbar.cssandcomponents/card.css. If you don't understand it fully, raise a ticket and someone will explain it! - Go back to the lecture to rehearse how you can build a layout using
flexboxandposition: sticky. - Don't cheat by inspecting the code! 🔎 The goal of this challenge is to teach you how to build a layout by yourself. Take your time to think, ask teachers if you're stuck, but don't cheat 😉!
To display the MapBox map, you will need to get a MapBox API key and make sure you add your own key to the url in the src attribute of the #map image element.
To test your code and view your page in the browser, launch a web server (don't just open the HTML file in your browser) using the command below:
serve
As you can see we already coded the card component for you, so all you have to do is:
- Build a grid of
.cardsaround the.cards. - Build a horizontal layout to have the
.cardson the left and the#mapon the right.
[Tip] Draw the HTML structure before you get started!
NB: don't forget to hard refresh your browser (cmd + shift + r) to clear your browser's cache if your page doesn't seem to display your current code!
Notice that we now have two folders in our CSS:
componentsto code all our graphical components.layoutsto code the different layouts of our website.
As usual, style.css is importing all the other stylesheets and is then linked in the HTML.